JavaScript におけるクロージャとは何ですか?
クロージャーは、授業後に持ち歩くバックパックのようなものだと考えてください。バックパックの中には、授業中に学んだメモや資料がすべて入っています。クラスが終了した後でも、必要なときにいつでもバックパックのすべてにアクセスできます。同様に、クロージャを使用すると、関数は、外部関数の実行が終了し、関数の外部からそれらの変数にアクセスできなくなった後でも、その外部スコープから変数やパラメーターにアクセスし続けることができます。
上記の説明はクロージャを説明する一般的な方法ですが、JavaScript を初めて使用する人にとっても初心者向けでしょうか?あまり。私も初めて遭遇したときはかなり戸惑いました。そのため、クロージャをできるだけ簡単に誰でも理解できるようにするためにこの記事を書きました。トピックを深く掘り下げる前に、まず基本を説明します。
JavaScript のスコープを理解する
クロージャとは何かを理解するには、JavaScript のスコープを簡単に見てみる必要があります。スコープとは、コードのさまざまな部分にある変数と関数のアクセス可能性を指します。これにより、プログラム内の特定の変数または関数にアクセスできる場所が決まります。
スコープには、グローバル スコープとローカル スコープという 2 つの主なタイプがあります。グローバル スコープで宣言された変数は関数またはブロックの外側に存在するため、コード全体からアクセスできます。対照的に、関数またはブロック内などのローカル スコープで宣言された変数は、その特定の関数またはブロック内でのみアクセスできます。以下のコードは、この説明を示しています。
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
ただし、JavaScript は字句スコープとして知られる概念を使用します。これは、クロージャがどのように機能するかを理解するために重要です。字句スコープとは、変数へのアクセス可能性がコード作成時のコードの構造によって決定されることを意味します。簡単に言うと、「変数が関数内で宣言されている場合、その関数とその関数内にあるものだけがその変数にアクセスできます。」{https://javascript.info/closure}.
字句のスコープと実行コンテキスト
これをより明確に理解するために、JavaScript が舞台裏でどのように動作するかを見てみましょう。 JavaScript は、実行コンテキストと呼ばれるものを使用します。これは、実行されるコードを保持するコンテナのようなものです。変数、関数、およびコードのどの部分が現在実行されているかを追跡します。スクリプトが開始されると、グローバル実行コンテキスト (GEC) が作成されます。プログラムにはグローバル実行コンテキストが 1 つだけ存在することに注意することが重要です。

上の図は、プログラム開始時のグローバル実行コンテキストを表しています。これは、作成 (または記憶) フェーズと実行 (またはコード) フェーズの 2 つのフェーズで構成されます。作成フェーズでは、変数と関数がメモリに保存されます。変数は未定義として初期化され、関数は完全に保存されます。実行フェーズでは、JavaScript がコードを 1 行ずつ実行し、変数に値を代入し、関数を実行します。
JavaScript が実行コンテキストと字句スコープをどのように処理するかを理解したので、これがどのようにクロージャに直接結びつくのかがわかります。
クロージャの仕組み: 例
JavaScript のクロージャは、外部関数の実行が終了した後でも、内部関数が外部関数のスコープ内の変数へのアクセスを保持しているときに作成されます。これが可能になるのは、内部関数が定義された字句環境を保持し、外部スコープの変数を「記憶」して使用できるようにするためです。
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
ここでは、上記のコードがどのように機能するかについてのガイドを示します。関数を呼び出すたびに、JavaScript エンジンはその関数に固有の関数実行コンテキスト (FEC) を作成します。これはグローバル実行コンテキスト (GEC) 内に作成されます。 GEC とは異なり、プログラム内に複数の FEC を含めることができます。各 FEC は独自の作成フェーズと実行フェーズを経て、独自の変数環境と語彙環境を持ちます。字句環境により、関数は外部スコープから変数にアクセスできるようになります。
outerFunction が呼び出されると、新しい FEC が作成されます。outerFunction 内で、字句スコープにより externalVariable にアクセスできる innerFunction を定義します。 externalFunction が戻った後、outerFunction の実行コンテキストはコール スタックから削除されますが、innerFunction はクロージャのため、outerVariable へのアクセスを保持します。したがって、後でクロージャサンプル() を呼び出すと、outerFunction が完了した場合でも、outerVariable をログに記録できます。
クロージャの実世界への応用
次の例を見てみましょう:
Let’s look at the example below:
function outerFunction() {
let outerVariable = 'I am John Doe';
return function innerFunction() {
console.log(outerVariable);
};
}
const closureExample = outerFunction();
closureExample(); // Outputs: "I am John Doe"
このコードの出力は何になると思いますか?多くの人は 5 を推測したかもしれませんが、それは本当に正しい出力なのでしょうか?実際には、いいえ、その理由は次のとおりです。関数 y() は、変数 a を参照しており、その初期値は参照していません。 z() が呼び出されると、内部関数を返す前に更新が行われたため、a の現在の値 (50) が記録されます。別の例を見てみましょう:
function x(){
let a = 5
function y(){
console.log(a)
}
a = 50
return y;
}
let z = x();
console.log(z)
z();
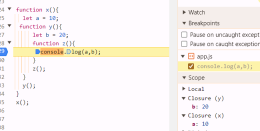
コードはクロージャの力を示しています。最も内側の関数 z() でも、親スコープから変数にアクセスできます。ブラウザを調べて [ソース] タブを確認すると、x と y の両方でクロージャが形成されていることがわかります。これにより、z() は親コンテキストから a と b にアクセスできるようになります。

クロージャを使用する利点
クロージャは、特により柔軟でモジュール化された保守可能なコードを作成する場合に、JavaScript にいくつかの利点をもたらします。以下に主な利点をいくつか示します:
1.コールバック関数: クロージャは、コールバック、イベント リスナー、Promise などの非同期プログラミングを扱う場合に非常に強力です。これらにより、コールバック関数は、外部関数が完了した後でも、外部関数からの変数へのアクセスを維持できるようになります。
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
2.モジュール性と保守性: クロージャは、開発者がより小さく再利用可能なコードのチャンクを記述できるようにすることでモジュール性を促進します。クロージャは関数呼び出し間で変数を保持できるため、反復ロジックの必要性が減り、保守性が向上します。
3.グローバル変数の回避: クロージャはグローバル変数の必要性を減らすのに役立ち、潜在的な名前の競合を回避し、グローバル名前空間をクリーンに保ちます。クロージャを使用すると、データをグローバルではなく関数スコープに保存できます。
結論
クロージャは JavaScript の強力な概念であり、関数が実行された後でも外部スコープから変数を記憶してアクセスできるようにすることで、関数の機能を拡張します。この機能は、特に非同期タスク、コールバック、イベント リスナーを処理する場合に、よりモジュール化された柔軟で効率的なコードを作成する際に重要な役割を果たします。クロージャは最初は複雑に思えるかもしれませんが、クロージャをマスターすると、より洗練され最適化された JavaScript を作成できるようになります。練習を続けると、クロージャがよりクリーンで保守しやすいアプリケーションを作成するのにどのように役立つかがわかります。実験を続ければ、すぐにクロージャが JavaScript ツールボックスの自然な部分になるでしょう。
以上がJavaScript クロージャの魔法: 明確で簡単なガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。






