
この男のようにならないでください。くだらない人になってはいけません。
フォーマットされたコードが必要な理由
書式設定は、作成するコード行を構造化し、読みやすく理解しやすくするのに役立ちます。これは、コードの構造について独自のスタイルと好みを持つ複数の開発者がコードベースで作業する場合に非常に重要です。統一されたフォーマットのコードベースを使用すると、マージ時の頭痛の種を防ぐことができ、あなたとあなたのチームが構築できる標準を作成できます。
自分やチーム用に書式設定テンプレートを設定するには、いくつかの方法があります。この記事では、最も人気のあるオプションの 1 つである Prettier について説明します。
State of JS 2021 の調査によると、回答者の 83% がフォーマッタとして定期的に Prettier を使用しており、前年の調査から 13% 増加しています。 Facebook、Webflow、Jest、Dropbox、Spotify、PayPal などの多くの著名なチームは、コードベースの書式設定の一貫性を確保するために Prettier を使用しています。
Prettier は複数の方法で構成して実行できます。この例では、VS Code での自動化のために Git フックを使用して Prettier をセットアップする方法を示します。その他の例と構成については、Prettier のドキュメントを参照してください。
始める前に
必須ではありませんが、構成するオプションとその機能を理解しておくと役立ちます。 2 つのファイルを作成し、プロジェクトのルート レベルに配置する必要があります。これらの書式設定オプションはプロジェクト固有であるため、新しいプロジェクトごとにこのプロセスを繰り返す必要があることに注意してください。これらのファイルには選択できるオプションが含まれており、プロジェクトのニーズに合わないオプションを変更または削除できます。
.prettierrc
このファイルはプロジェクトのルート レベルにあり、Prettier の基本フォーマット ルールを定義します。 JSON 構造を使用しており、チームの標準に合わせて調整できます。以下に例を示します:

.editorconfig
このファイルは、Prettier を実行する前でもエディタ設定の一貫性を保証します。 .prettierrc にはないオプションについても説明します。以下に例を示します:

ワークフローのセットアップ
使いやすいように、両方のファイルを記事の最後にコピーできます。 .prettierrc ファイルと .editorconfig ファイルを作成して構成したら、次に進むことができます。フォーマット プロセスを合理化するには、次の 3 つの npm パッケージをインストールします。
npm install --save-dev よりきれいな lint-staged husky
次に、Husky を初期化します
npx ハスキー初期化
これらの手順により、次のことが実現されます:
- フォーマットのために Prettier をインストールします。
- lint-staged をインストールして、コミットする前にステージングされたファイルのみをフォーマットします。
- Husky をインストールして、自動化用の Git フックを設定します。
- Husky を初期化します。これにより、必要な依存関係とプリコミット ファイルが作成されます。
新しいファイルの構成
さらに 2 つのファイル (pre-commit と .lintstagedrc) の構成が必要です
事前コミット
このファイルは、Husky によって自動的に作成され、自動化プロセスをガイドします。これは、初期化中に作成された Husky フォルダー内にあります。以下に示すように設定します:

.lintstagedrc
このファイル (.editorconfig や .prettierrc のような拡張子なし) をルート プロジェクト フォルダーに作成します。 Git フックを通じて Prettier 形式のファイルの範囲を狭めます。以下は例ですが、プロジェクトのファイルタイプに基づいて調整できます:

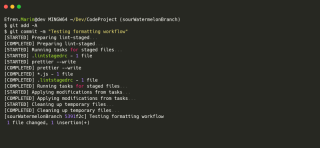
ワークフローのテスト
4 つのファイル (.prettierrc、.editorconfig、.lintstagedrc、および pre-commit) がすべて配置されたら、ワークフローをテストできます。
- .js ファイルに簡単な書式変更を加えます (たとえば、不要なスペースやインデントを追加します)。
- 変更をステージングします: git add -A
- テストメッセージでコミットする git commit -m "書式設定ワークフローのテスト"
すべてが正しく設定されていれば、端末に成功メッセージが表示され、書式設定の変更が自動的に適用されます。

それでおしまい!
これで、Prettier と git フックを利用してコードのフォーマットを自動化する、シンプルかつ効果的な方法が得られました。

ぜひご意見をお聞かせください。これが役に立った場合、または問題が発生した場合は、コメントでお知らせください。私がお手伝いします!
ファイルのコピー&ペーストの例
.prettierrc
{
"arrowParens": "always",
"bracketSameLine": false,
"bracketSpacing": true,
"embeddedLanguageFormatting": "auto",
"endOfLine": "lf",
"htmlWhitespaceSensitivity": "css",
"insertPragma": false,
"jsxSingleQuote": false,
"printWidth": 80,
"proseWrap": "preserve",
"quoteProps": "as-needed",
"requirePragma": false,
"semi": true,
"singleQuote": true,
"tabWidth": 2,
"trailingComma": "es5",
"useTabs": false,
"vueIndentScriptAndStyle": false
}
.editorconfig
# Top-most EditorConfig file root = true # Global settings [*] indent_style = space indent_size = 2 tab_width = 2 end_of_line = lf charset = utf-8 trim_trailing_whitespace = true insert_final_newline = true # Overrides [*.md] trim_trailing_whitespace = false max_line_length = off [*.yml] indent_style = space indent_size = 2 [*.ts] indent_style = space indent_size = 4 [Makefile] indent_style = tab [*.html] indent_size = 2 [*.json] indent_size = 2
以上がプロのように Prettier を使用してコードをフォーマットするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!






