ホームページ >ウェブフロントエンド >jsチュートリアル >Next.js のルート グループの概要
Next.js のルート グループの概要
- Patricia Arquetteオリジナル
- 2024-12-26 15:12:14839ブラウズ
Next.js プロジェクトに取り組んでいるときに最近学んだ最も素晴らしいことの 1 つは、ルートのグループ化です。
これは、URL 構造に影響を与えることなく、関連するルートを整理できるシンプルかつ強力な機能です。まだ詳しく調べていない場合は、詳しく説明しましょう!
Next.js のルート グループとは何ですか?
ルート グループは、URL パスを乱雑にせずに、アプリのクリーンで構造化されたルートを作成する方法と考えてください。これを行うには、フォルダーを括弧 () で囲みます。
あなたが電子商取引サイトに取り組んでいるとしましょう。製品のすべてのルート (/products/shoes や /products/bags など) で一部の機能を共有したいが、URL に製品という単語を表示したくない場合があります。
ルート グループを使用すると、これを簡単に処理できます!
その仕組みは次のとおりです:
app/
(products)/
shoes/
page.tsx → /shoes
bags/
page.tsx → /bags
プロジェクトでこれを使用した方法
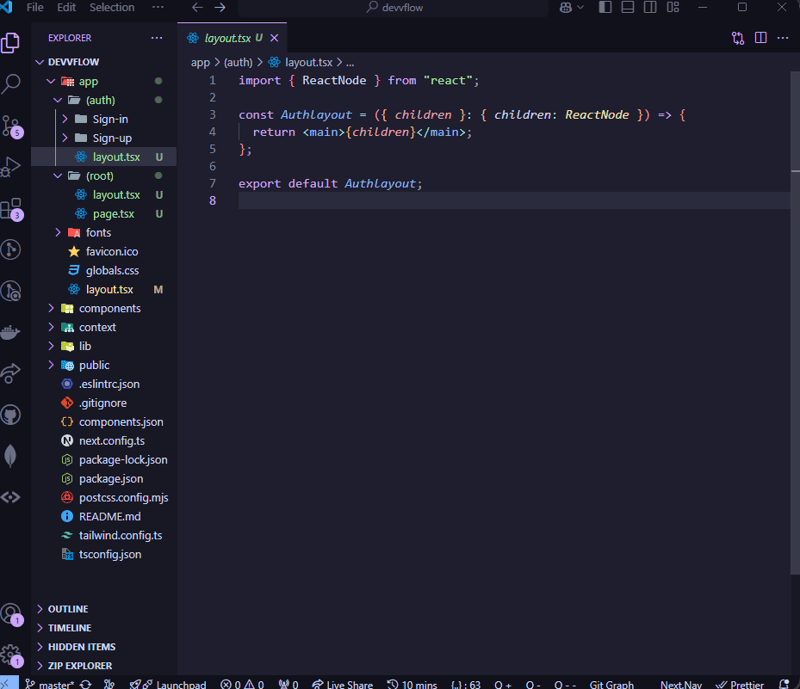
現在のプロジェクトに 2 つのルート グループ (auth) と (root) を作成しました。
- (認証) グループ は、サインインやサインアップなどの認証関連のページを処理します。
- (ルート) グループ は、ホームページなど、Navbar を永続化する必要があるページを編成します。
ルート グループを使用する理由
ルート グループを使用して、コードを複製することなく、さまざまなアプリ セクションの特定のレイアウトを定義しました。例:
- サインイン ページとサインアップ ページに Navbar を表示したくありませんでした。
- ホームページにナビゲーションバーが必要でしたが、アプリ全体で一貫したテーマも必要でした。 ルート グループのおかげで、URL パスに触れることなくこれを達成できました。
実装方法
ステップ 1: ルート グループの作成

app/ ディレクトリ内に (auth) と (root) の 2 つのフォルダーを作成しました。
-
app/(auth)/ フォルダー:
- サインイン ページとサインアップ ページが含まれます。
- レイアウトから Navbar を除外します。
_app/(root)/_ フォルダー:
- ホームページやその他の関連ページに確実に表示されるように、Navbar コンポーネントが含まれています。
ステップ 2: 各ルート グループのレイアウトを定義する
ただし、最初にグローバル ルート レイアウトから Navbar を削除します:

これはアプリケーションの中心となるレイアウトです。
テーマ プロバイダーですべてをラップするため、テーマの切り替えなどの機能がすべてのページでシームレスに動作します。メタデータとアプリのグローバル コンテキストを処理し、テーマ トグラーがすべてのページに確実に影響するようにします。
(ルート) "グループ" レイアウト (実際のルート レイアウト): ホームページや他のメイン ルート全体で保持される Navbar が含まれます。

ステップ 3: (認証) レイアウトとページを構築します。
Navbar は除外されますが、認証ページ専用のレイアウトが提供されます。
(auth) 内に、サインインとサインアップの 2 つのフォルダーを作成しました。これらの各フォルダーには次のものが含まれます:

各ページのコンテンツの page.tsx ファイル。
(認証) レイアウトはそれらをラップし、両方のページが共通の構造を共有することを保証します。
これが重要な理由
理由は 3 つあります:
- 複数のファイル間でレイアウトが重複することを避けました。
- アプリケーションの URL パスをクリーンで使いやすいものに保ちました。以下の例では、 http://localhost:3001/auth/Sign-in を記述する必要はありませんでした。

- 全体的なデザインに影響を与えることなく、アプリの各セクションが独自に調整されたレイアウトを持つようにしました。ホームページにはまだ Navbar がありましたが、認証ページにはありませんでした。

お持ち帰り
Next.js プロジェクトを構築している場合は、ルート グループを検討する価値があります。これらは、ルートをクリーンで整理された状態に保ちながら、レイアウトを動的に処理するのに最適です。
ホームページ、認証フロー、さらには管理ダッシュボードの構築であっても、ルート グループを使用すると、設計のニーズに合ったレイアウトを作成できます。
以上がNext.js のルート グループの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

