ホームページ >ウェブフロントエンド >jsチュートリアル >複合コンポーネントをマスターする: 柔軟で再利用可能な React コンポーネントを構築する
複合コンポーネントをマスターする: 柔軟で再利用可能な React コンポーネントを構築する
- DDDオリジナル
- 2024-11-23 07:22:141069ブラウズ
導入
React の世界で非常に便利で包括的なものは、コードのスケーラビリティを維持し、作成するコンポーネントに意味を追加するのに役立つ設計パターンです。
いくつかのパターンがありますが、この記事では、柔軟な複合インターフェイスの作成に特に役立つ高度なパターンである複合コンポーネントについて説明します。
複合コンポーネントとは何ですか?
複合コンポーネントは React の高度なパターンです。これは、親コンポーネントと子コンポーネント間の通信を柔軟な方法で行う必要がある場合に、コンポーネントのグループ間で状態とロジックを共有できるようにする、より柔軟な設計を作成することを目的としています。
コンポーネントは、将来リファクタリングしたり理解したりするには複雑すぎる、恥ずかしいプロップ ツリーやロジックを作成することなく、連携して動作する必要があります。
このパターンは、コンポーネント間でプロップ ツリーを渡す必要があるプロップ フレーミングを排除するのに役立ちます。この props の注入は、各状態がすべての子コンポーネントを更新するため、更新される各状態でいくつかの不必要な再レンダリングが発生する可能性があるため、問題になります。
HTML の選択タグとオプション タグの構造における複合コンポーネントの例があります。

選択はインターフェース状態マネージャーとして機能しますが、オプションは選択がどのように機能するかで構成されます。
複合コンポーネントを使用した例
この例では、Toggle と Content の 2 つの複合コンポーネントに分割されたモーダルを作成します。ここで、モーダルの開閉状態を共有します。
このコンポーネントを段階的に作成するとどうなるかを見てみましょう:
モーダルの開閉状態を管理するコンテキストを作成することから始めます

モーダルコンポーネントのベースを作成する

モーダルに挿入されるコンポーネントを取得するには、子を使用していることに注意してください。次のように使用します。

次に、モーダルを開く役割を果たす切り替えコンポーネントを作成する必要があります

モーダルのコンテンツの表示を担当するコンテンツ コンポーネントも必要です

最後に、両方をモーダルコンポーネントに割り当てることができます。これで完了です (:

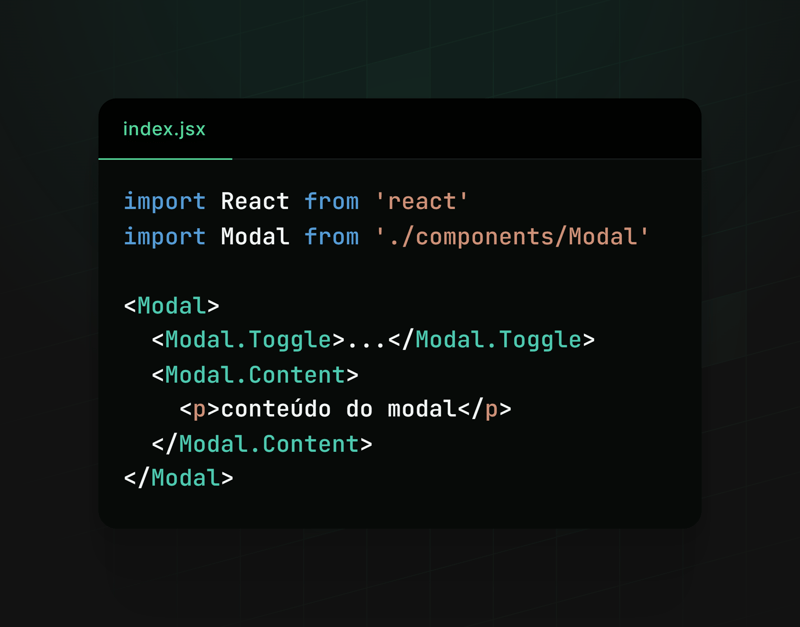
使用中

結果

このようにして、モーダルの作成と使用が非常に柔軟で再利用可能になります。 Modal.Toggle はモーダル表示をアクティブにする役割を果たしますが、Modal.Content はモーダルのコンテンツを表示する必要があります。
このフレームワークを使用すると、開発者はアプリケーションの特定のニーズに応じてモーダルの動作とコンテンツを簡単にカスタマイズでき、コードがよりクリーンでより整理されたものになります。
その他の例
他のコンテキストでも複合コンポーネントを使用できます。例:
アコーディオンコンポーネント:

メニューコンポーネント:

すべてが柔軟で順応性があり、コンポーネントの開発、拡張性、使用を容易にします。
結論
Compound Components パターンでコンポーネントを記述することがアプリケーションでどのように役立つかを確認しました。また、その使用方法と、このパターンが適合するいくつかの例も確認しました。
Compoud Components を使用したコンポーネントの作成を自由に探索して試してみてください。賢明に使用して、コンテキストに適用することが本当に意味があるかどうかを確認してください。場合によっては、適切に適用されていない場合は、むしろ障害となる可能性があります。助けてください。
注: 私はこれと同じコンテンツを、react ユニバースの開発者によって作成された記事をグループ化するために設計されたリポジトリである、react4noobs に投稿しました。チェックしてみる価値があります =).
以上が複合コンポーネントをマスターする: 柔軟で再利用可能な React コンポーネントを構築するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

