ホームページ >ウェブフロントエンド >jsチュートリアル >次の JS で Web サイトを作成し、Vercel でデプロイします。
次の JS で Web サイトを作成し、Vercel でデプロイします。
- Mary-Kate Olsenオリジナル
- 2024-11-15 08:02:02440ブラウズ
Next.js を使用した Web サイトの構築とデプロイは、思っているよりも簡単で、最も良い点は何でしょうか?プラットフォームに依存しないため、macOS、Windows、Linux のいずれを使用しても手順は同じです。このガイドでは、いくつかの簡単なコマンドを使用して Next.js アプリを作成し、ローカルで設定し、Vercel にデプロイする方法を説明します。
- 1. Next.js プロジェクトをセットアップする まず、新しい Next.js アプリを作成します。ターミナルを開き、次のコマンドを実行します。
npx create-next-app@latest my-website -- Click yes for all dependencies
これにより、my-website というフォルダーに新しい Next.js プロジェクトが作成されます。プロンプトが表示されたら、「はい」をクリックして、必要な依存関係をすべてインストールします。
次に、プロジェクト フォルダーに移動します。
cd my-website
- 2. ノードがインストールされていることを確認してください プロジェクトのセットアップ中に問題が発生した場合は、Node.js のバージョンが古いことが原因である可能性があります。これを修正するには、最新バージョンの Node をインストールします。
nvm install node --latest-npm
Next.js インストール ガイドで最新バージョンの要件を確認し、正しい Node.js バージョンがインストールされていることを確認してください。
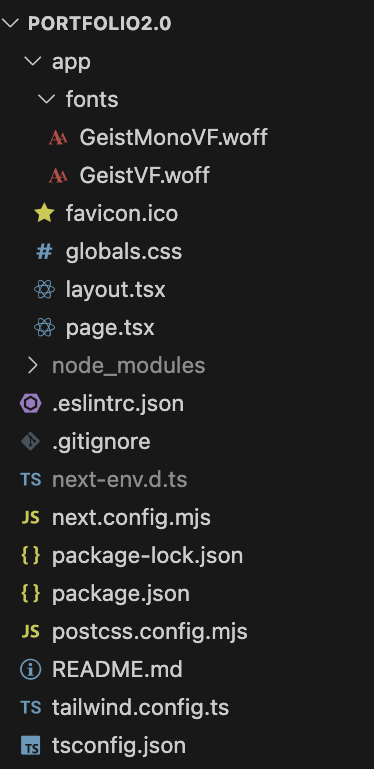
- 3. プロジェクト ファイルを開きます プロジェクトをセットアップしたら、好みのコード エディターでプロジェクト フォルダーを開きます。以下のようなファイル構造が表示されるはずです:

ここで使用したアプリ名はportfolio2.0ですが、プロジェクトに自由に名前を付けてください。これらのファイルの詳細については、Next.js プロジェクト構造のドキュメントを参照してください。
- 4. 依存関係をインストールする 次に、必要な依存関係をインストールします。
npm install
インストール後、アプリをローカルで実行して動作を確認できます。ブラウザで http://localhost:3000 にアクセスすると、Next.js のデフォルト ページが表示されるはずです。
 .
.
- 5.コードを GitHub にプッシュする
アプリがローカルに設定されたので、コードを GitHub リポジトリにプッシュします。これは Vercel にデプロイするために必要になります。
6.Vercel へのデプロイ
Vercel にサインアップ:
Vercel アカウントをお持ちでない場合は、vercel.com でサインアップしてください。 GitHub アカウントを使用すると、簡単に統合できます。Vercel を GitHub に接続します:
Vercel にサインインしたら、GitHub アカウントを Vercel ダッシュボードにリンクします。GitHub リポジトリをインポートします:
Vercel ダッシュボードで [新しいプロジェクト] をクリックします。
[Git リポジトリのインポート] を選択し、Next.js プロジェクトを含むリポジトリを選択します。プロジェクトを構成します:
Vercel は、プロジェクトが Next.js でビルドされていることを自動的に検出します。
ビルド コマンドを次のビルドに設定します。
出力ディレクトリを .next に設定します (これは通常、自動構成されます)。
必要な環境変数を追加します (オプション)。プロジェクトをデプロイします:
[展開] をクリックすると、Vercel が展開プロセスを開始します。
Vercel はリポジトリのクローンを作成し、依存関係をインストールし、アプリをビルドしてデプロイします。デプロイメントが完了するまで待ちます:
Vercel はリアルタイムの導入ログを提供するので、プロセスを追跡できます。ライブサイトにアクセス:
デプロイが完了すると、your-project-name.vercel.app のようなサイトへのリンクが表示されます。それでおしまい! Next.js アプリが公開されました。

簡単な要約: Next.js プロジェクトの手順
Next.js プロジェクトを準備します:
プロジェクトが、必要なスクリプト (次の開発、次のビルド、次の開始) を含む package.json ファイルとともに GitHub リポジトリにあることを確認します。
Vercel にサインアップ:
Vercel の Web サイトにアクセスし、GitHub アカウントを使用してサインアップします。
Vercel を GitHub に接続します:
Vercel ダッシュボードで GitHub アカウントをリンクします。
GitHub リポジトリをインポートします:
Vercel ダッシュボードで、[新しいプロジェクト] をクリックし、GitHub リポジトリを選択します。
プロジェクトを構成します:
Vercel は Next.js プロジェクトを自動的に検出し、ほとんどの設定を構成します。必要に応じて設定を微調整できます。
デプロイ:
「デプロイ」をクリックして、残りの処理は Vercel に任せます。アプリのビルドとデプロイが自動的に行われます。
デプロイメントを待ちます:
導入ログをリアルタイムで監視できます。
ライブサイトを確認してください:
導入が完了すると、Vercel からサイトにアクセスするための URL が提供されます。
以上が次の JS で Web サイトを作成し、Vercel でデプロイします。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

