ホームページ >ウェブフロントエンド >jsチュートリアル >ランググラフ - ヒューマン・イン・ザ・ループ
ランググラフ - ヒューマン・イン・ザ・ループ
- Barbara Streisandオリジナル
- 2024-11-14 18:36:021116ブラウズ
Agent system を作ると自動的に結果まで完璧に戻ってほしいが、今の精度では難しい。もしAgentが全体のプロセスを考えて進めるようにすれば、途中で1回の間違いだけが意図とは全く異なる結果を得ることになるだろう。
そしてAgentに権限を完全に委任するには恐ろしいオペレーションもある。 APIコールや、DB修正、Bashスクリプトなど...がある。
LanggraphのHuman-in-the-loop
人間が干渉する5つの状況を支援する。
Approval次の実行をするかどうかを人間に判断する。
編集
現在の状態をユーザーに見せて修正できるようにする。
入力
User Inputを受け取るステップを明示し、実際にユーザーから値を受け取ること。
Reviewing tool calls
ユーザーがツールの結果値を表示および変更できるようにします。
Time travel
以前の状態(ノード遂行前)に戻るか、戻って別の進行ができるようにすること。 Like multi-verse.
Persistant Layer
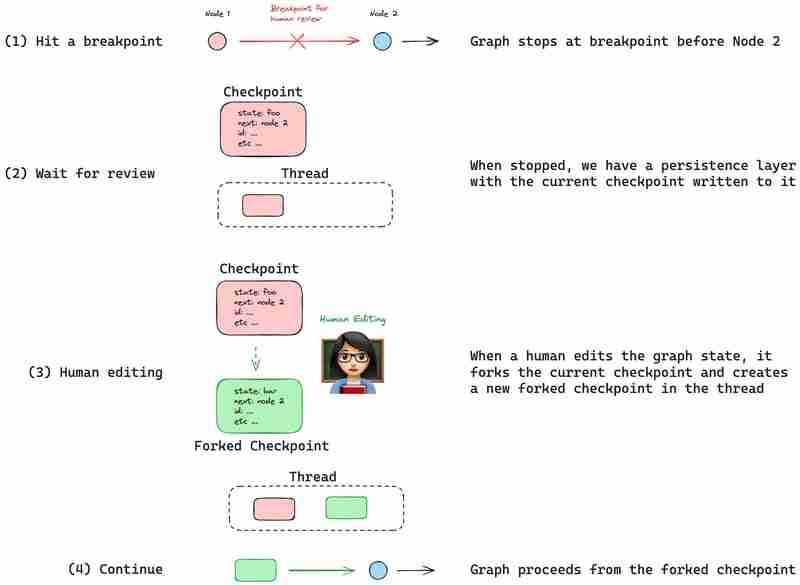
こんな人間の干渉が可能にするのはLanggraphのpersistant layerのおかげだ。人間の干渉が必要な状態を保存してからユーザーの承認、修正が終われば再びその地点から開始が可能だ。ゲーム内のチェックポイントのような概念です。
Breakpoint
デバッグツールでBreakpointを設定するのと同じように、breakpointはその時点までしか楽しく実行し、しばらく停止するという表示です。
langgraphでは、graphをコンパイルするときにブレークポイントを指定できます。
Dynamic Breakpoint
コンパイル時に宣言するのは静的です。実行中に変更される状態によっては停止するのが難しい。 Dynamic Breakpointはstateに応じて設定できるbreakpointです。 NodeInterruptという特別なexceptionが発生すると、グラフの実行を停止してユーザー干渉を待つ。
graph = builder.compile(checkpointer=checkpointer, interrupt_before=["step_for_human_in_the_loop"])
パターン
絵を見るともう少し簡単です。
def my_node(state: State) -> State:
if len(state['input']) > 5:
raise NodeInterrupt(f"Received input that is longer than 5 characters: {state['input']}")
return state
node_2の前にグラフの実行が終わって最初のfor構文を脱出し、その後再びgraph.streamを呼び出して続行します。
編集
graph = builder.compile(checkpointer=checkpointer, interrupt_before=["step_for_human_in_the_loop"])
やはりnode_2の前で止まり、今回は何もせずに再びgraph.streamを呼び出す代わりに、現在のグラフのstateを変更する。その後、変更された状態で再度グラフを実行します。

以外
以外の動作は下のラングラフ公式書類で確認しよう
Reference
https://langchain-ai.github.io/langgraph/concepts/human_in_the_loop/
以上がランググラフ - ヒューマン・イン・ザ・ループの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

