フロントエンド開発者としての生産性を向上させたいと考えています。
学習リソース、生産性向上のためのツール、または厳選されたディレクトリを探している場合でも、これらのおすすめは、よりスマートに作業し、フロントエンド スキルをレベルアップするのに役立ちます。したがって、このリストを保存して、役立つと思われる他の人と共有することを忘れないでください :)
それでは、始めましょう

1.ピュアレフ
インスピレーション管理ボード

PureRef は、すべての視覚的なインスピレーションを 1 か所に集めて整理できるリファレンス管理ツールです。無限のキャンバスを使用すると、Web またはファイルから直接画像をドラッグ アンド ドロップして、自由に配置して個人的なムードボードやデザイン リファレンスを作成できます。
デザイナーと開発者の両方にとって必須です。 Mac、Linux、Windows で利用可能
⭐️ Pure Ref を入手
2.GSAP
人気の Web アニメーション ライブラリ

GSAP は、Web 上でスムーズで高性能なアニメーションを簡単に作成できるようにする人気の JavaScript ライブラリです。開発者にとって非常に直感的な API があり、このライブラリを利用して単純なアニメーションから非常に複雑なアニメーションまで簡単に作成できます。
⭐️ GSAP を入手
3. フォントテスター
ウェブ開発者向けのタイポグラフィ拡張機能

Font Tester は、Web サイトのフォントを選択するのに役立つ強力な拡張機能です。あらゆる Web サイトで 1,000 個のフォントをテストおよびプレビューするのに役立ち、より優れたタイポグラフィを通じてブランドについての強力な認識を作成するのに役立ちます。
Web サイトに適したフォントを選ぶのが苦手な方は、ぜひこれをチェックしてください。
⭐️ フォント テスターを入手
4.SVGリポジトリ
SVG ベクターとアイコンを見つける場所

SVG リポジトリは、SVG ベクターを検索して使用するための人気のある無料サイトで、500,000 を超えるアイコンとベクターのコレクションから選択できます。すべてのアイコンは個人プロジェクトでも商用プロジェクトでも無料で利用できます。
⭐️ SVG リポジトリにアクセス
5. カラーハント
厳選されたカラーパレット

Color Hunt は、新鮮な色の組み合わせを求める Web デザイナーに最適な、厳選されたカラー パレットのコレクションを提供します。各パレットは慎重に作られ、コミュニティによって承認されているため、推測に頼ることなく自分の美学に合った配色を見つけることができます。
⭐️ カラーハントにアクセス
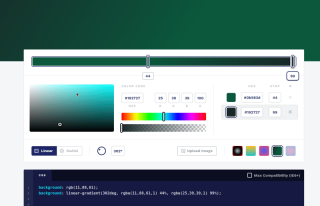
6.CSSグラデーション
グラデーションジェネレーター

CSS Gradient は、CSS を使用してカスタム グラデーションを作成するためのシンプルかつ強力な Web サイトです。色の選択、角度の設定、ストップの調整のための直感的なインターフェイスを提供し、すぐにプロジェクトに統合できる CSS コードを生成します。
⭐️ CSS グラデーションにアクセス
7. 受賞歴
インスピレーションと最高評価のデザイン

Awwwards は、デザイン、創造性、使いやすさの卓越性を強調する、トップクラスの Web サイトを紹介する Web サイト ショーケース プラットフォームです。これは、Web 開発者やデザイナーが新しいトレンドを探索し、インスピレーションを見つけ、最高の Web サイトがどのように作成されるかを確認するための優れたリソースです。
⭐️ Awwwards にアクセス
8.ランドブック
インスピレーションと最高評価のデザイン

LandBook は、美しく効果的なランディング ページを厳選したギャラリーです。さまざまな業界にわたるランディング ページ デザインの実例を紹介しており、開発者やデザイナーにとって素晴らしいインスピレーションの源です。
⭐️ Landbook にアクセス
9. スクリーン性
画面録画と製品録画

Screenity は強力な画面録画 Chrome 拡張機能で、録画中の注釈付け、カメラとマイクの入力のキャプチャ、さまざまな形式での録画のエクスポートなどの機能を提供します。チュートリアル、バグ レポート、ウォークスルーの作成に最適で、開発者、教育者、リモート チームにとって優れた生産性ツールとなります。
⭐️ スクリーンを手に入れる
10. HTML改訂版
学習リソースとテンプレート

HTML Rev は、HTML、Bootstrap、Tailwind、React、Vue、Laravel などを含む 1,500 を超える無料テンプレートの広範なコレクションです。これは、貴重な学習リソースと既製のテンプレートのライブラリの両方として機能するため、毎回最初から始める必要はありません。
⭐️ HTML Rev にアクセス
11.エクスカリドロー
ブレインストーミング

Excalidraw は、図やレイアウトをスケッチするためのオープンソースのオンライン ホワイトボードです。手書きスタイルと直感的なツールにより、ブレインストーミング、フローチャート作成、または Web プロジェクトのアイデアを素早く計画するのに最適です。
⭐️ Excalidraw にアクセス
12. コデペン
オンラインエディタ

CodePen は、HTML、CSS、JavaScript 用のオンライン コード エディターであり、開発者がフロントエンド プロジェクトを作成、共有、探索できるようにします。リアルタイムのプレビューと、フィードバックやインスピレーションのための強力なコミュニティを提供します。プロトタイピングや学習に最適です。
⭐️ CodePen にアクセス
13. ブラウザスタック
クロスブラウザテストツール

BrowserStack は人気のあるブラウザ テスト ツールで、実際のデバイス上でクロスブラウザ テストを提供し、開発者が物理的なラボを必要とせずに、さまざまなブラウザやオペレーティング システム間で Web サイトの互換性をテストできるようにします。一貫したユーザー エクスペリエンスを確保するための頼りになるツールです。
⭐️ BrowserStack にアクセス
14. CSS のトリック
学習リソース

CSS-Tricks は、CSS とフロントエンド開発に関するチュートリアル、記事、スニペットが満載のブログ兼リファレンス サイトです。これは、新しい技術の最新情報を入手し、CSS の課題に対する迅速な解決策を見つけるための貴重なリソースです。
⭐️ CSS のトリックにアクセス
15. スマッシング・マガジン
学習リソースとブログ

Smashing Magazine は、Web デザイナーや開発者に人気のオンライン出版物で、デザイン、開発、UX に関する記事、チュートリアル、リソースを提供しています。業界専門家を魅了する高品質で詳細なコンテンツで知られています。
⭐️ Smashing Magazine にアクセスしてください
それでは、私が開発者として使用した 15 個の最も便利なツールとリソースを紹介します。さあ、お気に入りにコメントしてください。
以上が⚡️ フロントエンド開発者向けの重要なツールとリソースの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。






