ホームページ >ウェブフロントエンド >jsチュートリアル >ブラウザでのレンダリングを理解する: DOM はどのように生成されるのか?
ブラウザでのレンダリングを理解する: DOM はどのように生成されるのか?
- Linda Hamiltonオリジナル
- 2024-11-11 20:14:03892ブラウズ
前の記事では DOM と CSSOM について学びましたが、これら 2 つの単語についてまだ疑問がある場合は、以下の 2 つの投稿を読むことをお勧めします。
- ブラウザでのレンダリングを理解する: DOM
- ブラウザでのレンダリングを理解する: CSSOM
要約すると、DOM はブラウザがページをレンダリングするために使用する構造です。ただし、インターネット データは DOM の形式では送信されないため、ブラウザが DOM を利用できるようになる前にプロセスが必要です。
この時点で、データがインターネット上でどのように移動するのか疑問に思われるかもしれません。
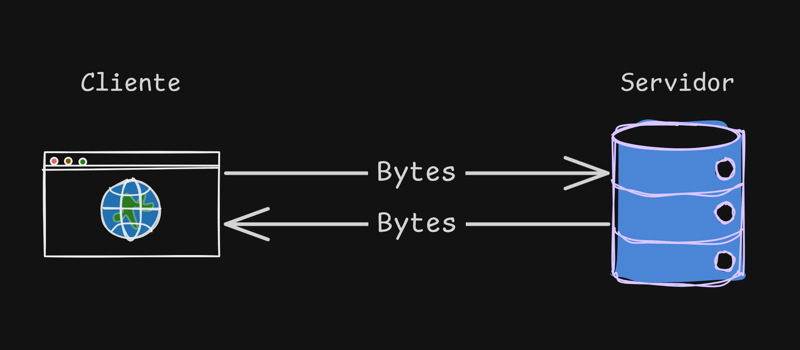
Web サイトにアクセスするたびに、クライアント x サーバーと呼ばれるパターンで交換が行われます。
この交換では、クライアント (ブラウザー) はサーバーに Web サイト www.cristiano.dev へのアクセスを要求します。サーバーは、要求された Web サイトのすべてのコンテンツで応答しますが、このコンテンツはバイト形式で送信されます。それは私たちが知っている html/css/js とはかけ離れています。

ブラウザがサーバーから受け取るのは一連のバイトです。
サーバーによって提供される HTML のこの小さなスニペットの場合:
<!doctype html>
<html>
<head>
<title>Um título</title>
</head>
<body>
<a href="#">Um link</a>
<h1>Um cabeçalho</h1>
</body>
</html>
ブラウザは次のようなものをバイト単位で受け取ります:
3C21646F63747970652068746D6C3E0A3C68746D6C3E0A20203C686561643E0A202020203C7469746C653E556D2074C3AD74756C6F3C2F7469746C653E0A20203C2F686561643E0A20203C626F64793E0A202020203C6120687265663D2223223E556D206C696E6B3C2F613E0A202020203C68313E556D2063616265C3A7616C686F3C2F68313E0A20203C2F626F64793E0A3C2F68746D6C3E
ただし、ブラウザはこの情報だけではページをレンダリングできません。レイアウトを組み立てるために、ブラウザは DOM を取得する前にいくつかの手順を実行します。
これらの手順は次のとおりです:
- 変換
- トークン化
- レキシング
変換: バイトから文字へ

このステップでは、ブラウザーはネットワークまたはディスクから生データを読み取り、ファイルで指定されたエンコーディング (UTF-8 など) に基づいて文字に変換します。
基本的に、これはブラウザがバイトを私たちが日常生活で書く形式のコードに変換するステップです。
トークン化: トークン用の文字

この段階で、ブラウザは文字列をトークンと呼ばれる小さな単位に変換します。タグの先頭、末尾、コンテンツがすべてカウントされ、さらに各トークンには特定のルールのセットがあります。
たとえば、タグ は、
タグとは異なる属性がありますこの手順を行わないと、ブラウザにとっては意味のないテキストが大量に存在するだけとなり、このプロセスの最後にベース HTML が次のようにトークン化されます。
- ➔ トークン: DOCTYPE、値: html
- ➔ トークン: 開始タグ、名前: html
- ➔ トークン: 開始タグ、名前: 先頭
- ➔ トークン: 開始タグ、名前: タイトル
- タイトルの例 ➔ トークン: 文字、データ: タイトルの例
- ➔ トークン: 終了タグ、名前: タイトル
-
➔ トークン: 開始タグ、名前: p
- 「こんにちは世界」 ➔ トークン: 文字、データ: Hello world!
- ➔ トークン: EndTag、名前: p

トークンは、テキスト内の個々の単語または記号です。 「トークン化」とは、テキストをより小さな単語、語句、または記号に分割するプロセスです。
レクシング: ノードのトークン

字句解析ステップ (字句解析) はトークンをオブジェクトに変換する役割を果たしますが、これはまだ DOM ではありません。現時点では、ブラウザーは DOM の分離された部分を生成しており、各タグは、属性、親タグ、子タグなどに関連する情報をもたらす属性を持つオブジェクトに変換されます。
タグを解析した結果
これは次のようになります:
<!doctype html>
<html>
<head>
<title>Um título</title>
</head>
<body>
<a href="#">Um link</a>
<h1>Um cabeçalho</h1>
</body>
</html>
DOM の構築: DOM のノード

ついに DOM 構築段階に到達しました!
この時点で、ブラウザは HTML タグ間の関係を考慮し、これらの関係を階層的に表すツリー データ構造にノードを結合します。例: ドキュメントの表現全体が作成されるまで、html オブジェクトは本文オブジェクトの親であり、本文は段落オブジェクトの親です。
構築の最後に、サンプル HTML は次のようなオブジェクトのツリーになります。
3C21646F63747970652068746D6C3E0A3C68746D6C3E0A20203C686561643E0A202020203C7469746C653E556D2074C3AD74756C6F3C2F7469746C653E0A20203C2F686561643E0A20203C626F64793E0A202020203C6120687265663D2223223E556D206C696E6B3C2F613E0A202020203C68313E556D2063616265C3A7616C686F3C2F68313E0A20203C2F626F64793E0A3C2F68746D6C3E
要約
DOM を構築するプロセスは複雑で、次の手順で行われます。
- 変換: HTML はブラウザによって受信され、バイトから文字に変換されます。
- トークン化: 文字は、HTML の一部 (タグ、属性、テキスト) を表すトークンに変換されます。
- 字句解析: トークンはオブジェクト ノードに編成されます
- DOM: オブジェクトは階層的な方法でツリー状のデータ構造に編成されます。
CSSOM についても、変換、トークン化、字句解析からなる同様のプロセスが行われます。
結論
あなたは、この知識を日々の開発のどこに適用するか迷っているはずです...
この種の情報が頻繁に要求されるわけではないのは事実ですが、主要なフロントエンド作業ツールであるブラウザが本質的にどのように機能するかを理解することが重要です。
この知識は、ここで取り上げる次のトピックであるペイント、リペイント、フロー、リフローを理解するのにも非常に役立ちます。
どうもありがとうございます!!
ここに来ていただきありがとうございます!
この読書を通して何か新しいことを学んでいただければ幸いです。
また次回お会いしましょう!
参考文献
オブジェクト モデルの構築
Web の解体: ページ レンダリング
以上がブラウザでのレンダリングを理解する: DOM はどのように生成されるのか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

