ホームページ >ウェブフロントエンド >jsチュートリアル >Node.js Express アプリを Netlify にデプロイする方法 (4)
Node.js Express アプリを Netlify にデプロイする方法 (4)
- DDDオリジナル
- 2024-11-10 10:57:021063ブラウズ
Netlify では、Express Web アプリをホストするのは簡単ではありません。このガイドがお役に立てば幸いです。
ステップ
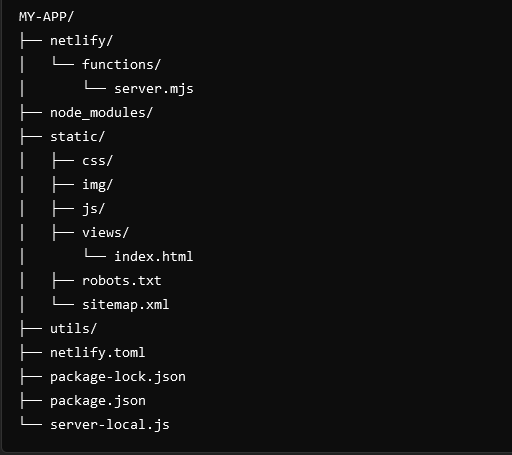
- 以下と同様の方法でアプリを構築します:

- このガイド https://docs.netlify.com/frameworks/express/ に従ってください。 ESM エラーがスローされたため、node_bundler = "esbuild" を削除しましたが、何も問題なく動作しました。
- netlify.toml ファイルを作成するときは、API および Express を通じて提供するエンドポイントに固有のリダイレクトを維持してください。一般的なリダイレクト (つまり、「/*」) は、CDN と静的ファイルの提供を混乱させます。

- (オプション) 開発用にローカル サーバー ファイルを使用して、画像などをより整理した状態に保ちます:

-
package.json は次のようになります:
"scripts": { "start": "node ./functions/server.js", "build": "netlify deploy --prod", "build-dev": "NODE_ENV=development webpack --mode development --watch", "dev": "NODE_ENV=development node server-local.js", "dev-watch": "NODE_ENV=development nodemon --exec node server-local.js", }, 画像のようなserver.mjsコードを記述します:

- index.html と残りの .html ファイル内で、CSS、JS、およびその他のアセットへのパスは、開発と運用の両方で機能する CDN に設定するのが最適です。つまり、次のようになります。
- 走る ネットリファイ開発者 導入前にコンソールでテストします
重要な教訓
- server.js または server.mjs アプリは、/netlify/functions にのみアクセスできます。コマンドを使用して netlify.toml ファイルで明示的に指定しない限り、「public」、「dist」、または「static」フォルダーは netlify フォルダーに追加されません。
[functions]
included_files = [
"static/views/**" # Include all files in static/views for server-side access
]
- 静的アセットは、Netlify の CDN によってより適切に提供されます。これは、netlify.toml ファイルで次のコマンドを使用すると自動的に行われます。
[build] publish = "static" # Static assets to be served by Netlify's CDN. Folder defaults to public
- ルーター エンドポイントの外部の Console.log ステートメントはコンソールに表示されません。
以上がNode.js Express アプリを Netlify にデプロイする方法 (4)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
json css html express Static if for Error using public JS console this href web app https everything Access router
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

