ホームページ >ウェブフロントエンド >jsチュートリアル >ブラウザでのレンダリングを理解する: DOM
ブラウザでのレンダリングを理解する: DOM
- Patricia Arquetteオリジナル
- 2024-11-08 04:44:01442ブラウズ
私たちが使用するツールを知ることは、キャリアを向上させるための重要なステップです。電流の仕組みを理解していない電気技師を想像したことがありますか?また、ブラウザの仕組みを理解していないフロントエンド開発者のことを考えたことはありますか?まあ、これは非常に一般的なことです。ブラウザがページを組み立てるプロセスを理解しているフロントエンド開発者はほとんどいません。そして、単純なプロセスであるにもかかわらず、これは非常に重要であるため、残念ながら無視されています。
今日は、HTML タグを作成したり、JavaScript で何かを操作したり、CSS で色を変更したりするたびにブラウザによって実行されるプロセスを理解する旅を始めます。
レンダリングとは何ですか?
家を建てるとき、私たちはいくつかの段階を経ます。まず、基礎を築き、次に壁を建て、屋根を付け、仕上げ(漆喰、床など)を行い、最後に家具や家電を追加します。 Web サイトの構築も同様のプロセスに従います。まず基礎 (HTML) を作成し、次に仕上げ (CSS)、最後にインタラクティブ性 (JavaScript) を追加します。言い換えれば、レンダリングは、ブラウザがコードをユーザーにとって視覚的でインタラクティブなものに変換するプロセスです。
レンダリングプロセス
Web ページのレンダリングは複雑なプロセスであるため、ブラウザはこのレンダリングを DOM と CSSOM の構築、ペイント、再ペイント、フロー、リフローなどの小さなアクティビティに分割します。
多くの概念がありますが、今日は DOM に焦点を当てて学習します。
太陽
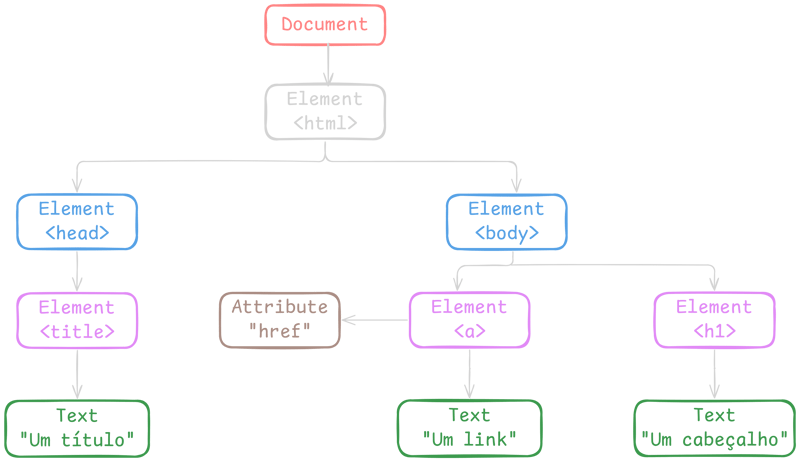
DOM (Document Object Model) は、HTML ドキュメントを階層的に表現するために使用されるデータ構造の形式での表現です。 DOM はツリーのように見えるため、「階層的」という言葉が重要です。各要素は子を持つことができるノードであり、そのノードも子を持つことができます。まさに下の画像と同じです:

コードでは、この表現は次のようになります:
<!doctype html>
<html>
<head>
<title>Um título</title>
</head>
<body>
<a href="#">Um link</a>
<h1>Um cabeçalho</h1>
</body>
</html>
ブラウザは、W3C DOM および WHATWG DOM 標準に従って、どの要素を画面上にレンダリングする必要があるか、どの要素がどの階層に従うべきかを識別するためのガイドとしてこの表現を使用します。
DOM 構造
DOM は、ドキュメント、ノード、要素、属性、テキストなどの複数のオブジェクトで構成されています。
- Document(ドキュメント): これはツリーのルート、 です。
- ノード: ツリーの各部分がノードです。ドキュメントはノードであり、要素はノードであり、その要素の子もノードです。
- Element(要素): 要素タイプのノードはタグを表します。
要素タイプのノードです。
- 属性: このオブジェクトは各要素の属性を表します。 Class は div タグ の属性です。
- テキスト(テキスト): これは通常、ツリーの最後のレベルです。画面に表示されるテキスト。
DOM を構成するすべてのオブジェクトは、最新のブラウザで利用できる DOM API を通じて JavaScript を使用して操作できます。
DOM の操作
React、Vue、Angular などのツールを使用した最新の開発では、DOM を直接操作する必要性はますます少なくなっています。
これは、DOM の各更新がパフォーマンスの点でコストのかかるプロセスであるためです。 React のようなテクノロジーは、これらの操作を最適化するために正確に作成されており、パフォーマンスを犠牲にすることなくインターフェイスを効率的に操作できるようになります。ただし、DOM の直接操作が依然として必要となる特定のシナリオがあり、その時が来たときに備えておくことが重要です。
DOM 要素に初めてアクセスして操作するには、ブラウザ コンソールを開いて次のコードを実行します。
<!doctype html> <html> <head> <title>Um título</title> </head> <body> <a href="#">Um link</a> <h1>Um cabeçalho</h1> </body> </html>最初の行では、構造化 ID を持つ要素を探します。ブログの各セクションにはタイトルが ID として含まれています。
2 行目では、要素の textContent プロパティを変更します。
この抜粋は説明するためのものなので、簡潔にしています。インターネット上で見つかる反復のほとんどは、DOM の変更と更新によって発生します。
すでに使い慣れている Web サイトにアクセスし、発生する反復の分析を開始し、可能であれば反復を試みることをお勧めします。これは流暢さを高めるための素晴らしい練習です
DOM 操作で。結論
DOM は、ブラウザーがレンダリング プロセスに使用するツリー形式の表現です。
このツリーの要素にアクセスし、JavaScript を使用してそれらを自由に操作できます。このタイプの操作を実行する方法を知ることは、React、Angular、Vue などのフレームワークやライブラリを理解するために不可欠です。
基礎知識は最も重要ですが、常に軽視されています。
Web 開発のコンテキストでは、HTML、CSS、JavaScript、およびブラウザーの動作方法を理解することが不可欠です。この強固な基礎があれば、これらの基礎から派生するあらゆるテクノロジーを学ぶことができます。どうもありがとうございます!!
ここに来ていただきありがとうございます!
この読書を通して何か新しいことを学んでいただければ幸いです。
また次回お会いしましょう!
参考文献
MDN - DOM とは
Alura - DOM とは
Hostinger - DOM とは
以上がブラウザでのレンダリングを理解する: DOMの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

