ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptとTypeScript用の依存関係グラフライブラリを作りました
JavaScriptとTypeScript用の依存関係グラフライブラリを作りました
- Susan Sarandonオリジナル
- 2024-11-07 03:34:02607ブラウズ
こんにちは!私のプロジェクト、DecodeDeps を紹介したいと思います。 JavaScriptやTypeScriptの開発効率を高めるための開発ツールです。
デコードデプスとは何ですか?
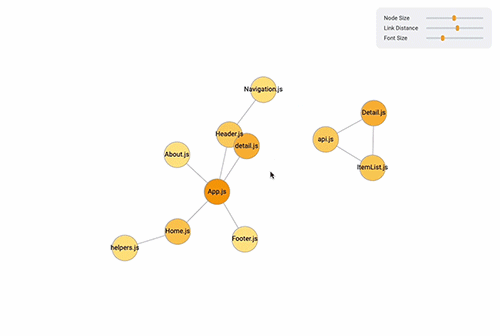
DecodeDeps は、JavaScript、JSX、TypeScript、および TSX プロジェクトのモジュールの依存関係を分析および視覚化するためのツールです。 import ステートメントと require ステートメントを通じてモジュールを識別し、モジュール間の関係をグラフで表すことで、より構造化されたコードベースの構築に役立ちます。
プレビュー
ステップ 1. プロジェクトを準備し、ライブラリをインストールします。

ステップ 2. コマンドを入力します。

ステップ 3. localhost5001 で結果を確認します。

主な特長
- JS、JSX、TS、TSX のサポート: JavaScript、JSX、TypeScript、および TSX ファイルの依存関係を分析および視覚化します。
- Import & Require Support: import ステートメントと require ステートメントを通じて、ES モジュールと CommonJS モジュール間の依存関係をキャプチャします。
- 柔軟なフォルダー入力: 複数のフォルダーを配列として入力して、プロジェクト全体または特定のサブフォルダーを簡単に分析できます。
- 動的ノードの色: ノードの色はモジュールのサイズによって異なり、モジュールの重量の概要がわかります。ノードの上にマウスを置くと、正確なモジュール サイズが表示されます。
- インタラクティブなグラフのカスタマイズ: ノード サイズとリンク距離を調整し、ズームイン/ズームアウトし、ドラッグ アンド ドロップ機能を使用して依存関係グラフを自由に探索します。
誰がこのツールを使用すべきですか?
- リファクタリング チーム: リファクタリング中に最適化ポイントを簡単に特定します。
- 大規模なコードベース マネージャー: 複雑なモジュールの依存関係を効率的に処理します。
- ジュニア開発者: 全体的なコード構造を素早く理解します。
- パフォーマンスクリティカルなプロジェクト チーム: バンドルの最適化により、ビルドと読み込みのパフォーマンスを向上させます。
このプロジェクトはオープンソースであり、フィードバックや貢献をいつでも歓迎します。私は、新しい機能を追加し、定期的に更新を提供することで、DecodeDeps をさらに効率的なツールに開発するために継続的に取り組んでいます。
このライブラリを使用してみたい場合は、GitHub にアクセスしてください。
https://github.com/jnoncode/decode-deps
ありがとうございます!
以上がJavaScriptとTypeScript用の依存関係グラフライブラリを作りましたの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:機能テスト: 詳しい概要次の記事:機能テスト: 詳しい概要

