ホームページ >ウェブフロントエンド >jsチュートリアル >Angular - 実験的リソースと rxResource API によるデータ取得の合理化
Angular - 実験的リソースと rxResource API によるデータ取得の合理化
- Linda Hamiltonオリジナル
- 2024-11-06 21:03:031182ブラウズ
Angular 19 では、非同期データの取得と管理を簡素化するように設計された 2 つのエキサイティングな実験 API、resource と rxResource が導入されています。この記事では、これらの API について詳しく説明し、その機能を掘り下げて、リアクティブで効率的な Angular アプリケーションを作成するための開発者エクスペリエンス (DX) を向上させる方法を紹介します。この記事で使用されているすべての API エンドポイントは、JSON プレースホルダーからのものです。
ビジョンから誕生: シグナルを使用した非同期データのロード
これらの API の背後にあるアイデアは、Alex Rickabaugh によるプル リクエストから生まれました。中心となる概念は、シグナルを利用してリソースの非同期読み込みを管理することにあります。リソースは Promises を利用しますが、rxResource は Observable を利用して、開発者のさまざまな設定に対応します。どちらの API も WritableResource オブジェクトを提供し、リソース データをローカルで更新できるようにします。
リソースは、その状態を知らせるためにいくつかのシグナルを提供します。
- 値: クエリの結果を表すリソースの現在のデータを提供します。
- ステータス: リソースの現在の状態を反映します。さまざまなステータス タイプの内訳は次のとおりです:

- エラー: データの取得中に発生したエラーの詳細を提供します。
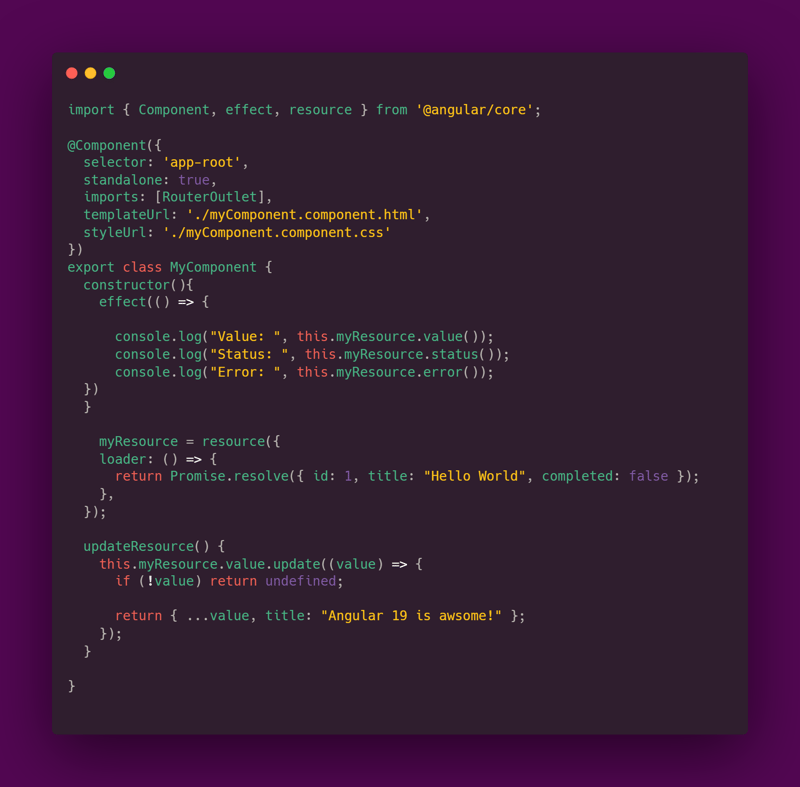
リソースの作成
リソースのインスタンス化は簡単です:

これにより、次の出力が得られます。最初のステータスが「読み込み中」(2) であり、最終的には「解決済み」(4) になることに注目してください。

リソースデータをローカルで更新する
リソースのデータをローカルで更新するには、値シグナルの update() メソッドを利用します。参考として、次のテンプレートとコンポーネントを参照してください:

updateResource() 関数は、リソースの値を別の文字列でローカルに更新します。

これにより、次の出力が生成されます。値がローカルで更新されているため、ステータスが「ローカル」(5) になっていることに注目してください。

リソースの更新
テンプレートに更新ボタンを作成し、ユーザーがクリックしたときにリソースを更新しましょう。

以下のコードのリロード関数は、リソース ローダーの再実行をトリガーします。ユーザーが「更新」ボタンを複数回クリックした場合、前のリクエストが終了するまでローダーは 1 回だけトリガーされます。 RxjsのexhaustMapに似ています。

以下の出力で、ステータスが「再読み込み中」(3) から「解決済み」(4) に移行していることに注目してください。

信号に基づくデータ: 動的リソースの読み込み
postId シグナルに基づいて投稿を取得するとします。これを実現するには、シグナルをリクエスト パラメーターとしてエンドポイントに渡します。

シグナル postId をリクエスト パラメーターとして渡すことにより、postId 値に基づいて動的なデータ取得を実現できます。以下に例を示します:

これにより、次の出力が得られます:

このアプローチは初期データの取得には機能しますが、反応性が欠けています。 Angular のリソース API のローダーは本質的に追跡されません。 これは、最初のリソース作成後に postId などのシグナルが変更された場合、ローダーは自動的に再実行されないことを意味します。
この制限を克服し、反応的な動作を保証するには、シグナルをリソースのリクエスト パラメーターに明示的にバインドする必要があります。これにより、リソースとシグナル間の依存関係が確立され、シグナルの値が変化するたびにローダーが確実にトリガーされるようになります。
シグナルの postId を乱数に更新するボタンを作成しましょう。

ここで、コンポーネントに、シグナルの postId を乱数に更新するメソッドを追加します。また、反応性を確保するために postId をリソースのリクエスト パラメーターにバインドします。

アクティブなリクエスト中のローカル データ変更の処理
リソースがリモート ソースからデータをフェッチしている間にローカル データの変更が発生すると、潜在的な競合状態が発生します。これを軽減するには、abortSignal() 関数を利用して同時リクエストを適切に処理します。
リソースのローダー関数に AbortSignal オブジェクトを提供することで、シグナルが中止された場合に進行中のリクエストをキャンセルできます。これは、前のリクエストが完了する前に新しいリクエストがトリガーされた場合に特に便利です。
プロセスの内訳は次のとおりです:
- ローカル データ変更: ユーザーがローカルでデータを変更し、新しいリクエストをトリガーします。
- Abort Signal: AbortSignal が作成され、リソースのローダーに渡されます。
- リクエストのキャンセル: 前のリクエストがまだ進行中の場合、AbortSignal を使用してキャンセルされます。
- 新しいリクエストの開始: 更新された postId と新しい AbortSignal を使用してローダーが呼び出されます。
- データの取得と更新: 新しいリクエストが続行され、リソースの値が取得されたデータで更新されます。
これは、シグナルの新しい値に基づいてデータをフェッチし、複数のトリガーが発生した場合に進行中の前のリクエストをキャンセルする例です。

複数の信号の依存関係: リアクティブなリソースの読み込み
リソースは複数の信号の変化に反応できるようになり、複雑なデータ取得シナリオが可能になります。複数のシグナルをリソースのリクエスト パラメーターにバインドすると、依存するシグナルのいずれかが変更されるたびにローダーがトリガーされます。
これは、postId と userId の両方が乱数によって設定され、リソースが両方のシグナルの変更に反応するようにするこの動作を示す例です。

上記の例では、userId または postId シグナルが変更されるたびにローダーが再実行されます。これにより、依存する信号の現在の値に基づいて、リソースが常に最新のデータを反映することが保証されます。
リソース関数によるコードの再利用性
コードの保守性を強化し、モジュール化アプローチを推進するには、再利用可能なリソース関数の作成を検討してください。これらの関数は、特定の構成でリソースを作成するロジックをカプセル化し、アプリケーション全体で簡単に共有できるようにします。
再利用可能なリソース関数の例を次に示します:

上記の例では、myResource をアプリケーションのさまざまな領域で使用できるため、クリーンなコードと再利用性が保証されます。
RxResource: リアクティブなデータフェッチにオブザーバブルを活用する
Angular アプリケーションで Observable を操作する場合、rxResource API は非同期データ操作を管理するための強力なメカニズムを提供します。リソース API と同様に、rxResource を使用すると、データをフェッチし、Observable として出力するリソースを定義できます。
リソースとの主な違い:
- Observable ベース: rxResource は Observable を利用してデータのストリームを提供し、より柔軟で反応的なデータ処理を可能にします。
- No abortSignal: Observable は簡単にサブスクライブを解除できるため、リクエストをキャンセルするための明示的な abortSignal は必要ありません。
- First-Value-Only: rxResource の現在の実装では、Observable から最初に出力された値のみが考慮されます。後続の排出は無視されます。
- 書き込み可能なリソース: リソースと同様に、rxResource を使用すると、Observable を使用してリソースのローカル状態を更新できます。
rxResource を使用して作成されたリソースの例を次に示します。

この例では、ローダーは投稿を Observable として出力します。この Observable をサブスクライブして、データの変更に反応し、必要なアクションを実行できます。
結論
Angular のリソース API と rxResource API は、非同期データ操作の簡素化において大きな進歩を遂げています。これらの API は、データの取得と管理に対する宣言的で簡潔なアプローチを提供し、開発者の生産性とアプリケーションのパフォーマンスを向上させます。
これらの API はまだ開発者プレビューの段階ですが、Angular 開発者がデータ取得を処理する方法に革命をもたらす可能性があります。これらの API は、Signals と Observables を活用することで、Angular アプリケーションのデータ フローと反応性を管理するための柔軟で効率的なメカニズムを提供します。
Github PR: https://github.com/angular/angular/pull/58255
コードリポジトリ: https://github.com/Ingila185/angular-resource-demo
スタックブリッツ プレイグラウンド: https://stackblitz.com/edit/stackblitz-starters-hamcfa?file=src/main.ts
以上がAngular - 実験的リソースと rxResource API によるデータ取得の合理化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

