ホームページ >ウェブフロントエンド >jsチュートリアル >sast-scan の紹介: JavaScript セキュリティのための軽量 SAST npm パッケージ
sast-scan の紹介: JavaScript セキュリティのための軽量 SAST npm パッケージ
- DDDオリジナル
- 2024-10-20 06:21:02503ブラウズ
 ?️ JavaScript コードを簡単に保護します。
?️ JavaScript コードを簡単に保護します。
セキュリティはソフトウェア開発の重要な側面であり、開発者として私たちは皆、アプリケーションに脆弱性がないことを保証するよう努めるべきです。 sast-scan の紹介。これは、JavaScript コードベースの脆弱性をスキャンするように設計された、シンプルかつ強力な静的アプリケーション セキュリティ テスト (SAST) ツールです。
この投稿では、sast-scan とは何なのか、どのように機能するのか、そしてより安全なコードを維持するのにどのように役立つのかを説明します。
sast スキャンとは何ですか?
SAST-scan は、JavaScript ファイルをスキャンして開発プロセス中にセキュリティの脆弱性を特定するのに役立つ軽量の静的分析ツールです。高速で使いやすいように構築されており、複雑な構成を行わずにコードベースにセキュリティ層を追加したい開発者にとって理想的です。
このツールは JavaScript ファイルをスキャンし、潜在的な脆弱性に関するフィードバックを提供するため、本番環境に到達する前に脆弱性を軽減できます。
sast-scan の特徴:
- - 軽量かつ高速: 不必要な複雑さやオーバーヘッドはありません。
- - シンプルな統合: いくつかのコマンドを使用して sast-scan をプロジェクトに追加します。
- - JavaScript 重視: JavaScript のセキュリティを念頭に置いて構築されています。
- - オープンソース: GitHub でコードを探索したり、貢献したり、問題を提起したりできます。
sast-scan のインストールと使用方法:
- パッケージをインストールします:
sast-scan をインストールするには、npm を使用します:
npm install sast-scan
- 基本的な使用法: ファイル名.jsを保存します
import scanCode from 'sast-scan';
console.log(scanCode('const password = "12345";'));
ファイルを実行
node filename.js
スキャナをプロジェクトに統合します:
これは、sast-scan を React アプリケーションに統合する方法の例です:
import React, { useState } from 'react';
import scanCode from 'sast-scan'; // Import your npm package
const CodeScanner = () => {
const [code, setCode] = useState('');
const [results, setResults] = useState([]);
const handleScan = () => {
let vulnerabilities = [];
try {
vulnerabilities = scanCode(code); // Scan the code
} catch (error) {
console.error(`Error scanning code: ${error.message}`);
}
setResults(vulnerabilities);
};
return (
<div>
<h1>Code Scanner</h1>
<textarea
value={code}
onChange={(e) => setCode(e.target.value)}
placeholder="Enter code to scan"
/>
<button onClick={handleScan}>Scan Code</button>
<div>
{results.map((result, index) => (
<div key={index}>
<p><strong>Vulnerability:</strong> {result.message}</p>
<p><strong>Fix:</strong> {result.fix}</p>
<p><strong>Line Number:</strong> {result.lineNumber}</p>
</div>
))}
</div>
</div>
);
};
export default CodeScanner;
出力:
• 脆弱性: 脆弱性の説明
• 修正: 提案された修正
• 行番号: 問題の行番号
今すぐ sast スキャンを試してください
?貢献とコラボレーション
sast-scan を改善するために、皆様のご貢献をお待ちしております。バグの報告、新機能の提案、プル リクエストの送信など、フィードバックやご協力をお待ちしております。
貢献方法:
1. Fork the Repository: GitHub Repo 2. Clone the Repo:
git clone https://github.com/ankitchaurasiya84/sast-scan
3. Create a New Branch:
git checkout -b feature-branch-name
変更を加えてから、コミットしてプッシュします。
git commit -m "Brief description of changes" git push origin feature-branch-name
プルリクエストを送信します:
レビューしてフィードバックをお届けします。
コードのセキュリティと JavaScript ツールの改善に情熱を持っている方は、ぜひ協力してください。希望するアイデアや改善点について話し合う場合は、GitHub Issues 経由でお気軽にご連絡ください。
GITHUB
故宮
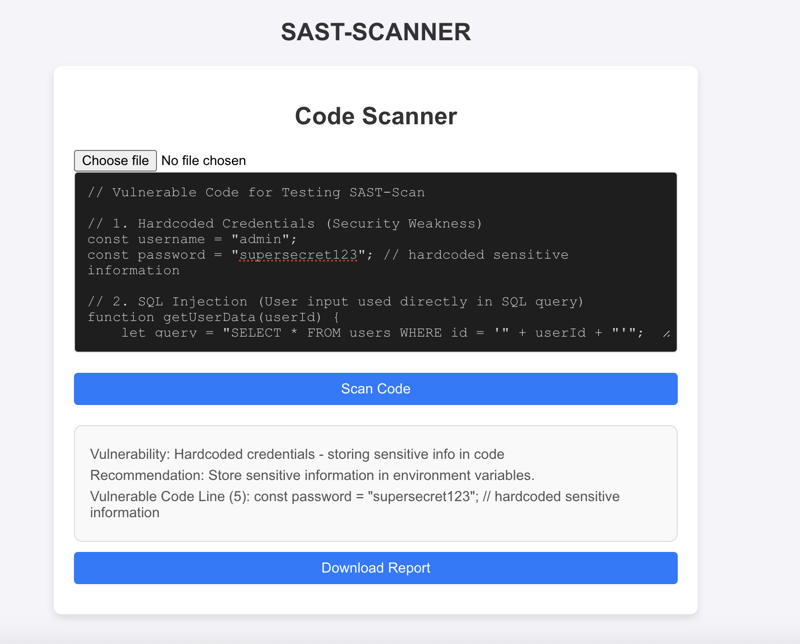
または私の SAST Scanner React プロジェクトを試してください

この投稿では、sast-scan の概要、そのインストール プロセス、および React アプリでの sast-scan の使用方法の簡単な例を説明します。これは、JavaScript セキュリティ用の軽量 SAST ツールを必要とする開発者の注目を集めるように設計されています。
以上がsast-scan の紹介: JavaScript セキュリティのための軽量 SAST npm パッケージの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

