
皆さんこんにちは、
パート 1 では、シンプルなサーバー側時計を作成しました https://dev.to/blinkinglight/golang-data-star-1o53/
そして今度は、https://nats.io と https://data-star.dev を使用して、より複雑なものを書くことにしました -
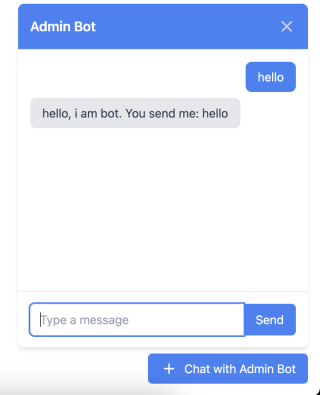
書き込んだ内容を返すチャットボット:
いくつかの Golang コード:
package handlers
import (
"encoding/json"
"fmt"
"log"
"net/http"
"github.com/blinkinglight/chat-data-star/web/views/chatview"
"github.com/delaneyj/datastar"
"github.com/delaneyj/toolbelt"
"github.com/delaneyj/toolbelt/embeddednats"
"github.com/go-chi/chi/v5"
"github.com/gorilla/sessions"
"github.com/nats-io/nats.go"
)
func SetupChat(router chi.Router, session sessions.Store, ns *embeddednats.Server) error {
type Message struct {
Message string `json:"message"`
Sender string `json:"sender"`
}
nc, err := ns.Client()
if err != nil {
return err
}
nc.Subscribe("chat.>", func(msg *nats.Msg) {
var message = Message{}
err := json.Unmarshal(msg.Data, &message)
if err != nil {
log.Printf("%v", err)
return
}
if message.Sender != "bot" {
// do something with user message and send back response
nc.Publish("chat."+message.Sender, []byte(`{"message":"hello, i am bot. You send me: `+message.Message+`", "sender":"bot"}`))
}
})
_ = nc
chatIndex := func(w http.ResponseWriter, r *http.Request) {
_, err := upsertSessionID(session, r, w)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
}
chatview.Index().Render(r.Context(), w)
}
chatMessage := func(w http.ResponseWriter, r *http.Request) {
id, err := upsertSessionID(session, r, w)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
}
var state = Message{}
err = datastar.BodyUnmarshal(r, &state)
if err != nil {
http.Error(w, err.Error(), http.StatusBadRequest)
return
}
state.Sender = id
b, err := json.Marshal(state)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
}
nc.Publish("chat."+id, b)
sse := datastar.NewSSE(w, r)
_ = sse
}
chatMessages := func(w http.ResponseWriter, r *http.Request) {
id, err := upsertSessionID(session, r, w)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
}
var ch = make(chan *nats.Msg)
sub, err := nc.Subscribe("chat."+id, func(msg *nats.Msg) {
ch
<p> とテンプレート<br>
</p>
<pre class="brush:php;toolbar:false">package chatview
import "github.com/blinkinglight/chat-data-star/web/views/layoutview"
templ Index() {
@layoutview.Main() {
<!-- component -->
<div class="fixed bottom-0 right-0 mb-4 mr-4">
<button id="open-chat" class="bg-blue-500 text-white py-2 px-4 rounded-md hover:bg-blue-600 transition duration-300 flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 mr-2" fill="none" viewbox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 6v6m0 0v6m0-6h6m-6 0H6"></path>
</svg>
Chat with Admin Bot
</button>
</div>
<div id="chat-container" class="hidden fixed bottom-16 right-4 w-96">
<div class="bg-white shadow-md rounded-lg max-w-lg w-full">
<div class="p-4 border-b bg-blue-500 text-white rounded-t-lg flex justify-between items-center">
<p class="text-lg font-semibold">Admin Bot</p>
<button id="close-chat" class="text-gray-300 hover:text-gray-400 focus:outline-none focus:text-gray-400">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6" fill="none" viewbox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12"></path>
</svg>
</button>
</div>
<div id="chatbox" class="p-4 h-80 overflow-y-auto" data-on-load="$$get('/messages')" data-store="{ message: '' }">
<!-- Chat messages will be displayed here -->
</div>
<div class="p-4 border-t flex">
<input data-model="message" id="user-input" type="text" placeholder="Type a message" class="w-full px-3 py-2 border rounded-l-md focus:outline-none focus:ring-2 focus:ring-blue-500">
<button data-on-keydown.window.key_enter="$$post('/chat'); $message=''" data-on-click="$$post('/chat'); $message=''" id="send-button" class="bg-blue-500 text-white px-4 py-2 rounded-r-md hover:bg-blue-600 transition duration-300">Send</button>
</div>
</div>
</div>
<script>
const chatbox = document.getElementById("chatbox");
const chatContainer = document.getElementById("chat-container");
const userInput = document.getElementById("user-input");
const sendButton = document.getElementById("send-button");
const openChatButton = document.getElementById("open-chat");
const closeChatButton = document.getElementById("close-chat");
let isChatboxOpen = true; // Set the initial state to open
function toggleChatbox() {
chatContainer.classList.toggle("hidden");
isChatboxOpen = !isChatboxOpen; // Toggle the state
}
openChatButton.addEventListener("click", toggleChatbox);
closeChatButton.addEventListener("click", toggleChatbox);
toggleChatbox();
</script>
}
}
templ Me(message string) {
<div class="mb-2 text-right">
<p class="bg-blue-500 text-white rounded-lg py-2 px-4 inline-block">{ message }</p>
</div>
}
templ Bot(message string) {
<div class="mb-2">
<p class="bg-gray-200 text-gray-700 rounded-lg py-2 px-4 inline-block">{ message }</p>
</div>
}
https://github.com/blinkinglight/chat-data-star で実際の例を見つけることができます
以上がデータスターを使用したボットとのリアルタイムチャットの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 GOの文字列操作:「文字列」パッケージのマスタリングMay 14, 2025 am 12:19 AM
GOの文字列操作:「文字列」パッケージのマスタリングMay 14, 2025 am 12:19 AMGO言語で文字列パッケージをマスターすると、テキスト処理機能と開発効率が向上します。 1)コンテナ機能を使用してサブストリングを確認し、2)インデックス関数を使用してサブストリング位置を見つけ、3)関数を効率的にスプライスストリングスライス、4)機能を置き換えてサブストリングを置き換えます。空の文字列や大きな文字列操作のパフォーマンスの問題をチェックしないなど、一般的なエラーを避けるように注意してください。
 「文字列」パッケージのヒントとトリックに移動しますMay 14, 2025 am 12:18 AM
「文字列」パッケージのヒントとトリックに移動しますMay 14, 2025 am 12:18 AM文字列の操作を簡素化し、コードをより明確かつ効率的にすることができるため、GOの文字列パッケージを気にする必要があります。 1)文字列を使用して、弦を効率的にスプライスするために参加します。 2)文字列を使用して、空白の文字で文字列を分割します。 3)文字列を介してサブストリング位置を見つけます。Indexと文字列lastindex; 4)文字列を使用して、文字列を置き換える。 5)文字列を使用して、ビルダーを効率的にスプライスします。 6)予期しない結果を避けるために、常に入力を確認してください。
 Goの「文字列」パッケージ:文字列操作のためのあなたの頼みMay 14, 2025 am 12:17 AM
Goの「文字列」パッケージ:文字列操作のためのあなたの頼みMay 14, 2025 am 12:17 AMtheStringspackageIngoisESSENTINEFOREFFSTRINGMANIPULATION.1)ITOFFERSSSIMPLEYETPOWERFULFUNCTIONS FORTOSSCHECKINGSUBSTRINGSNINGSTRINGS.2)ITHANDLESUNICODEWELL、ITHANDLESUNICODEWELL
 BYTESパッケージと文字列パッケージに移動します:どちらを使用すればよいですか?May 14, 2025 am 12:12 AM
BYTESパッケージと文字列パッケージに移動します:どちらを使用すればよいですか?May 14, 2025 am 12:12 AMwhendeciding botedego'sbytespackageandstringspackage、usebytes.bufferbinarydataandstrings.builderforstringoperations.1)usebytes.bufferforkithbyteslices、binarydata、appendingdatatypes、およびwritioio.writioio.writioio.writioio.writioio.
 「文字列」パッケージを使用して、ステップバイステップで文字列を操作する方法May 13, 2025 am 12:12 AM
「文字列」パッケージを使用して、ステップバイステップで文字列を操作する方法May 13, 2025 am 12:12 AMGoの文字列パッケージは、さまざまな文字列操作機能を提供します。 1)文字列を使用して、サブストリングを確認します。 2)文字列を使用して、ストリングをサブストリングスライスに分割します。 3)文字列を通して文字列をマージします。 4)文字列または文字列を使用して、文字列の最初と端でブランクまたは指定された文字を削除します。 5)指定されたすべてのサブストリングを文字列に置き換えます。ReplaceAll。 6)文字列を使用して、hasprefixまたは文字列hassuffixを使用して、文字列の接頭辞または接尾辞を確認します。
 文字列パッケージに行く:私のコードを改善する方法は?May 13, 2025 am 12:10 AM
文字列パッケージに行く:私のコードを改善する方法は?May 13, 2025 am 12:10 AMGO言語文字列パッケージを使用すると、コードの品質が向上します。 1)文字列を使用して()join()を使用して、パフォーマンスのオーバーヘッドを避けるために、文字列アレイをエレガントに接続します。 2)strings.split()とstrings.contains()を組み合わせて、テキストを処理し、ケースの感度の問題に注意を払います。 3)文字列の乱用を避け、replace()を回避し、多数の置換に正規表現を使用することを検討します。 4)文字列を使用して、ビルダーを使用して、頻繁にスプライシング文字列の性能を向上させます。
 GO BYTESパッケージで最も有用な機能は何ですか?May 13, 2025 am 12:09 AM
GO BYTESパッケージで最も有用な機能は何ですか?May 13, 2025 am 12:09 AMGoのBYTESパッケージは、バイトスライスを処理するためのさまざまな実用的な機能を提供します。 1.bites.containsは、バイトスライスに特定のシーケンスが含まれているかどうかを確認するために使用されます。 2.bites.splitは、バイトスライスをスモールピースに分割するために使用されます。 3.bites.joinは、複数のバイトスライスを1つに連結するために使用されます。 4.bites.trimspaceは、バイトスライスのフロントブランクとバックブランクを削除するために使用されます。 5.バイト。エクアルは、2つのバイトスライスが等しいかどうかを比較するために使用されます。 6.bytes.indexは、大規模なスライスでサブスライスの開始インデックスを見つけるために使用されます。
 Goの「エンコーディング/バイナリ」パッケージを使用したバイナリデータ処理の習得:包括的なガイドMay 13, 2025 am 12:07 AM
Goの「エンコーディング/バイナリ」パッケージを使用したバイナリデータ処理の習得:包括的なガイドMay 13, 2025 am 12:07 AMエンコード/binaryPackageIngoisESSENTINESTENTINESTINESTIDANDARDIZEDWAIDTOREADANDWRITEBINIRYDATA、クロスプラットフォームコンパティビティアンドハンドリングの可能性を確保することを確認します


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。






