ホームページ >ウェブフロントエンド >CSSチュートリアル >Gradienty V の紹介単なるグラデーションではありません!
Gradienty V の紹介単なるグラデーションではありません!
- Barbara Streisandオリジナル
- 2024-10-14 14:08:29877ブラウズ
Gradienty V2 の紹介
1 年以上前、私は dev.to で Gradienty を紹介しました。これは、開発者やデザイナーが見事なグラデーションやグラスモーフィズム効果を簡単に作成できるように設計されたツールです。コミュニティからの反応は信じられないほどでした。皆様の熱意とフィードバックに触発されて、プラットフォームを継続的に改善し、皆様のニーズに耳を傾け、その基盤を構築することにしました。
最初のリリースでは Gradienty に多くの注目が集まり、シンプルで使いやすいデザイン ツールがクリエイターにとっていかに価値があるかを示しました。皆さんのリクエストやアイデアが、このプロジェクトを次のレベルに引き上げる動機となりました。
Gradienty V2 の新機能は何ですか?



数か月の作業とコミュニティからの素晴らしいフィードバックを聞いた後、Gradienty V2 のリリースを発表できることを嬉しく思います。このバージョンは単なるアップグレードではなく、デザイナーにとっての Gradienty がどのようなものになるかを再考したものです。
新機能には次のものが含まれます:
- メッシュ グラデーション ジェネレーター – デザインに深みと創造性をもたらす、動的で抽象的なメッシュ グラデーションを作成するためのまったく新しいツールです。
- Blob Generator – 背景からユニークなデザインのアクセントまで、あらゆる種類の創造的なコンテキストで使用できる、遊び心のあるカスタマイズ可能な BLOB を生成します。
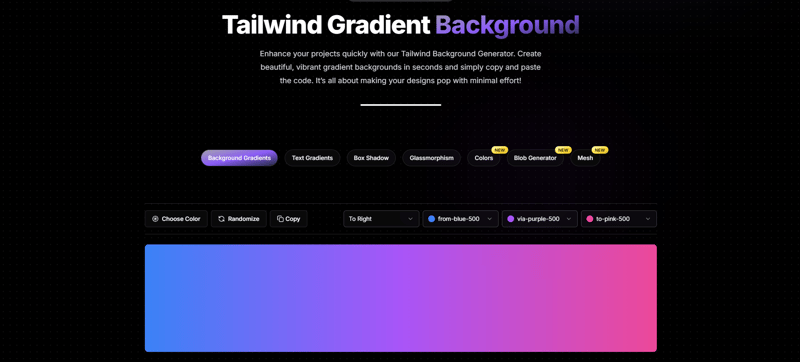
- 更新された Tailwind CSS グラデーション ツール – 線形、放射状、円錐形のグラデーションをサポートし、より正確なグラデーションを作成するための洗練されたコントロール。
- テキスト グラデーションと Glassmorphism の強化 – 数回クリックするだけでモダンでトレンディーなテキスト効果を生成し、曇りガラスの UI 要素を簡単に作成できます。
- 厳選された 20 を超えるメッシュ グラデーションからお選びいただけます - この数を 3 桁に増やし、新しいメッシュ グラデーション/グラデーション全般を毎週追加する予定です!
Dev.to から Gradienty V2 へ: その旅
私が最初に dev.to で Gradienty を立ち上げたとき、それは単なる楽しいサイド プロジェクトでした。しかし、多くの人がそれに価値を見いだしているのを見て、私はそれに取り組み続けようと思いました。あらゆるコメント、フィードバック、リクエストが、今日の Gradienty V2 の形を形作るのに役立ちました。このツールは、設計上の問題を解決するだけでなく、最新の設計手法を実験できるようにするツールです。
次は何ですか?
Gradienty V2 は始まりにすぎません。私たちは、お客様の設計プロセスをサポートするさらにエキサイティングな機能の開発に取り組んでいます:
- パターンジェネレーター
- SVG エクスポート
- その他のカスタマイズ オプション
当初から Gradienty をサポートしてくださった皆様に大変感謝しています。Gradienty V2 で皆さんがどのようなものを作成するのか楽しみです!
今すぐ Gradienty V2 をチェックして、ご意見をお聞かせください。皆様のフィードバックがこのプロジェクトを前進させ続けます。
以上がGradienty V の紹介単なるグラデーションではありません!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

