ホームページ >ウェブフロントエンド >jsチュートリアル >Reactアプリケーションにプレビュー付きのリンクを埋め込む方法
Reactアプリケーションにプレビュー付きのリンクを埋め込む方法
- Mary-Kate Olsenオリジナル
- 2024-10-13 20:25:031088ブラウズ
導入
Web アプリケーションを構築する場合、URL を共有するときにソーシャル メディア プラットフォームがリンクのプレビューを表示するように、リンクのコンテンツのプレビューを表示すると便利なことがよくあります。したがって、URL テキストだけでなく、URL の横に写真や説明などのOG 情報も表示できます。
この投稿では、ターゲット ページの HTML をスクレイピングするために axios と Cheerio を使用して Open Graph メタデータ (タイトル、画像、説明など) を取得しながら、React アプリにリンクを埋め込む手順を説明します。
提供された URL の Open Graph メタデータを取得して表示する、単純な EmbeddedLink コンポーネントを作成します。
前提条件
始める前に、以下がインストールされていることを確認してください:
- React – Create React App または任意の方法を使用して React プロジェクトをセットアップします。
- Axios – HTTP リクエストを行うため。
- Cheerio – HTML の解析とスクレイピング用 (通常、スクレイピングに使用されるサーバー側の jQuery に似たライブラリ)。
次のコマンドを使用して、Axios と Cheerio をインストールできます:
npm install axios cheerio
ステップ 1: EmbeddedLink コンポーネントの作成
URL をプロップとして取り込み、そのリンクから Open Graph メタデータをフェッチする新しい EmbeddedLink コンポーネントを作成します。これは後で使用します。完全なコードは次のとおりです:
import React, { useState, useEffect } from 'react';
import axios from 'axios';
import cheerio from 'cheerio';
const EmbeddedLink = ({ url }) => {
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
const [imageUrl, setImageUrl] = useState('');
const [title, setTitle] = useState('');
const [description, setDescription] = useState('');
useEffect(() => {
const fetchOGData = async () => {
try {
const response = await axios.get(url, {
headers: {
'origin': 'https://mysite.com'
}
});
const html = response.data;
// Parse HTML content using Cheerio
const $ = cheerio.load(html);
const ogImage = $('meta[property="og:image"]').attr('content');
const ogTitle = $('meta[property="og:title"]').attr('content');
const ogDesc = $('meta[property="og:description"]').attr('content');
setImageUrl(ogImage || '');
setTitle(ogTitle || '');
setDescription(ogDesc || '');
setLoading(false);
} catch (error) {
setError(error);
setLoading(false);
}
};
fetchOGData();
}, [url]);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error.message}</div>;
return (
<div className="embedded-link border-2 p-5 my-3 border-neutral-800">
{imageUrl && <img src={imageUrl} alt={title} className="cover-image max-w-50 w-auto h-auto" />}
<a href={url} target="_blank" rel="noopener noreferrer" className="text-indigo-500 underline font-bold text-2xl">
{title && <h3>{title}</h3>}
</a>
{!imageUrl && !title && <p>No preview available</p>}
<p className="my-3">{description}</p>
<p className="text-slate-500">{url}</p>
</div>
);
};
export default EmbeddedLink;
ステップ 2: EmbeddedLink コンポーネントの使用
React アプリで EmbeddedLink コンポーネントを次のように使用できるようになりました。
import React from 'react';
import EmbeddedLink from './EmbeddedLink';
function App() {
return (
<div className="App">
<h1>Link Preview Example</h1>
<EmbeddedLink url="https://example.com" />
</div>
);
}
export default App;
これにより、指定された URL のプレビューが画像、タイトル、説明とともに表示されます。
エラーの処理と状態のロード
ユーザーに適切なメッセージを表示することで、潜在的なエラーと読み込み状態を処理します。
- メタデータの取得中は、単純な「読み込み中...」メッセージが表示されるか、アニメーション スピナーなどを使用できます。
- 取得中に問題が発生した場合 (ネットワークの問題など)、エラー メッセージが表示されます。
結論
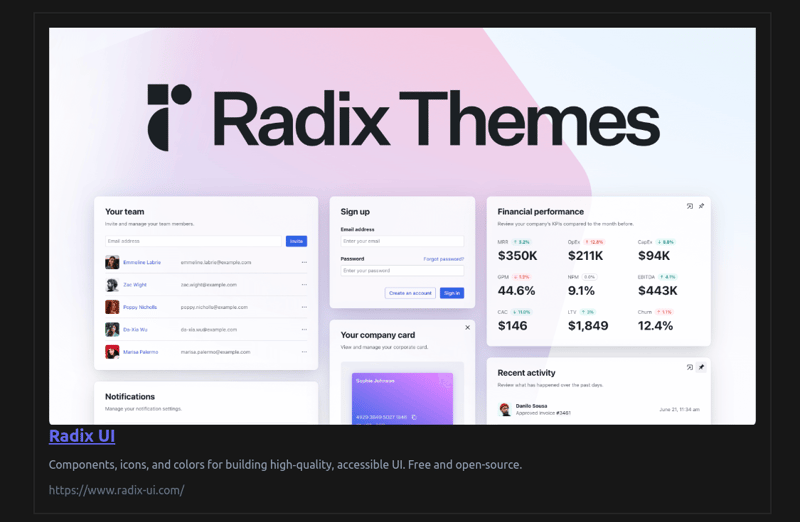
完了すると、下の図のような結果が表示されるはずです。

私はこの dev.to 埋め込みリンク スタイルを好みますが、好みに合わせてスタイルを設定できます。
以上がReactアプリケーションにプレビュー付きのリンクを埋め込む方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

