ホームページ >ウェブフロントエンド >jsチュートリアル >React アプリケーションのパフォーマンスは重要です。 基本的な useCallback
React アプリケーションのパフォーマンスは重要です。 基本的な useCallback
- Patricia Arquetteオリジナル
- 2024-10-05 06:21:02262ブラウズ
使用Clbackフック
React で関数をキャッシュする方法を学びます。 アプリケーションのパフォーマンスのために useCallback の使用が必要になる場合があります。
記事を読み始める前に、お願いがあります。私の記事を「いいね」してシェアしていただけます。これは私にとって非常に重要です。私はフリーランスの開発者です。あなたの個人的なウェブサイトを掘り下げることができます。 Web開発分野の記事を書くことができます。 PDFやプレゼンテーションを作成できます。
連絡先:
https://www.fiverr.com/zonayovic
メール : zonaykara@gmail.com
useCallback は、再レンダリングの間に関数定義をキャッシュできるようにする React フックです。
const cachedFunction = useCallback(function, dependencies)
- ループと条件内では呼び出すことができないため、コンポーネントのトップレベルで useCallback を呼び出します。 呼び出す必要がある場合は、 に抽出します。新しいコンポーネントを作成し、それに状態を移動します.

パラメータ
const cachedFn = useCallback(function, dependencies)
Function : キャッシュする関数の値。任意の引数を受け取り、任意の値を返すことができます。 React は、最初のレンダリング中に関数を返します。後続のレンダリングでは、依存関係が変更されていない場合、React は同じ機能を再び提供します。依存関係が変更された場合、レンダリング中に渡した関数が提供され、後で再度使用できるように保存されます。
依存関係 : コード内で参照されるすべてのリアクティブな値。反応性の値。 プロパティ、状態、およびコンポーネント本体で直接宣言された変数と関数を含めることができます。 React は、Object.is 比較アルゴリズムを使用して、各依存関係を以前の値と比較します。依存関係が変更された場合、関数は再び戻ります。
使用法
コンポーネントの再レンダリングをスキップします
最適化するには、サブコンポーネントに渡す関数をキャッシュすることをお勧めします。まずこれを行う方法を検討してから、それが役立つ状況を見てみましょう。
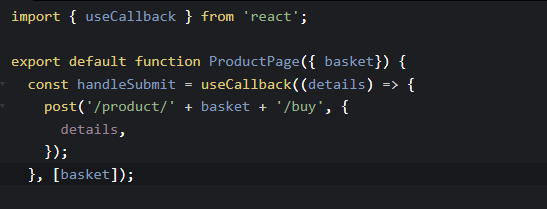
関数をキャッシュするために useCallback フックにラップします

callback を使用するには 2 つのものを渡す必要があります:
キャッシュしたい関数。
関数内で使用される依存関係のリスト。コンポーネントのすべての値が含まれます。
結論
react で関数をキャッシュする方法を学びました。 アプリケーションのパフォーマンスのために useCallback の使用が必要になる場合があります。これで使い方がわかりました
以上がReact アプリケーションのパフォーマンスは重要です。 基本的な useCallbackの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

