Next.js でのキャッシュは時間を節約するだけではなく、冗長なネットワーク リクエストを削減し、データを最新の状態に保ち、アプリをロックスターのように動作させることにもつながります。
データを長期間キャッシュしておきたい場合でも、オンデマンドで更新したい場合でも、Next.js は必要なツールをすべて提供します。この記事では、Next.js
Next.js はフェッチ API を拡張して、キャッシュに関してスーパーパワーを提供します。 cache: 'no-store' や cache: 'force-cache' などの単純なフェッチ オプションを使用すると、データをいつどのようにキャッシュするかを簡単に制御できます。
キャッシュを使用して常に最新の状態: 'no-store' (unstable_noStore() と同等)
毎回新しいデータが必要ですか? cache: 'no-store' が最適です。このフェッチ オプションはキャッシュを完全にスキップし、リクエストごとに最新のデータを取得します。リアルタイムの精度が必要な場合に最適です。昨日のフェッチの残り物は許可されません。

注: サーバー コンポーネントのキャッシュをスキップしたい場合は、unstable_noStore() を使用することもできます。構文は後で変更される可能性があるため、安定性のために cache: 'no-store' を使用してください。
キャッシュによるデータの再利用: 'force-cache' (unstable_cache() と同等)
一方、キャッシュされたデータの使用に問題がない場合 (頻繁に変更されない静的コンテンツを考えてください)、cache: 'force-cache' を使用してください。将来の使用のために応答を保存し、冗長なネットワーク リクエストをスキップします。

注: unstable_cache() もデータをキャッシュしますが、将来の予期せぬ事態を回避する場合は、安定した キャッシュ: 'force-cache' を使用する方が信頼性が高くなります。

再検証で最新の状態を保つ
特定の時間が経過したときやイベントによってトリガーされたときなど、キャッシュされたデータの更新が必要になる場合があります。幸いなことに、Next.js を使用すると、キャッシュされたデータをいくつかの方法で再検証できます。
時間とともに再検証: next.revalidate
データを定期的に (1 時間ごとまたは 1 日ごとなど) 更新する必要がある場合は、フェッチ リクエストの next.revalidate オプションを使用して再検証期間を設定できます。指定した時間が経過すると最新のデータが取得され、残りの時間はキャッシュされたままになります。

fetch('https://api.example.com/data', {
next: { revalidate: 3600 } // Revalidate data every hour (3600 seconds)
});
タグを使用したオンデマンド再検証: revalidateTag()
ここで、フォームの送信や新しいブログ投稿の公開など、何か重要なことが起こったときに、キャッシュされたデータの特定のビットを更新するように Next.js に指示できると想像してください。キャッシュされたデータにタグを割り当て、必要に応じてそれらのタグを再検証できます。


これにより、次にスケジュールされた再検証を待たずに、オンデマンドでキャッシュの一部を手動で更新できます。
不安定なメソッドの使用
冒険好きな方は、unstable_noStore() メソッドと unstable_cache() メソッドをサーバー コンポーネントで直接使用して、キャッシュ動作を管理することもできます。これらは何らかの理由で「不安定」であるため、将来変更される可能性があります (または、これを読んでいる時点で変更されている可能性があります)。

または、キャッシュに興味がある場合は、unstable_cache() の使用方法を次に示します。

プロペラの穴あけを省略
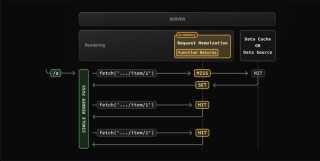
これが巧妙なトリックです: 複数のコンポーネント (レイアウト、ページ、一部の内部コンポーネントなど) にまたがって同じデータをフェッチしている場合は、最初にデータをフェッチして下に渡すことや、それを渡す必要があることについてストレスを感じないでください。複数のコンポーネント上でそのデータを複数回リクエストすると、パフォーマンスが低下します。 Next.js は、サーバー レンダリング中にフェッチ リクエストを自動的にメモ化します。つまり、同じデータを複数回フェッチする場合でも、ネットワークにアクセスするのは 1 回だけで、その結果を複数のコンポーネントで共有するだけで十分スマートです。



まとめ
Next.js は、cache: 'no-store' や cache: 'force-cache'、またはより実験的なunstable_noStore()メソッドとunstable_cache()メソッド。 next.revalidate や revalidateTag などの再検証戦略を追加すると、苦労せずにデータを最新の状態に保つために必要なものがすべて揃います。
出典:
Next.js キャッシュ
以上がNext.js キャッシュ: 効率的なデータ取得でアプリを高速化するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

メモ帳++7.3.1
使いやすく無料のコードエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ホットトピック
 7681
7681 15
15 1639
1639 14
14 1393
1393 52
52 1286
1286 25
25 1229
1229 29
29


