子供の頃、漫画の同人誌を発行していました。これは私がコンピューターを持つずっと前のことで、タイプライター、紙、ハサミを使って作成されていました!
同人誌は最初は白黒で、私の学校でコピーされました。時間が経つにつれ、成功が進むにつれて、カラーの表紙でオフセット印刷できるようになりました!
しかし、これらの色の管理は非常に困難でした。各表紙は、シアン、マゼンタ、イエロー、キー (黒) の色ごとに 1 回ずつ、合計 4 回印刷する必要がありました (CMYK と略されます)。
これは、それぞれ黒インクで印刷され、特定の色に対応する 4 つの別々のシートを用意する必要があることを意味します。
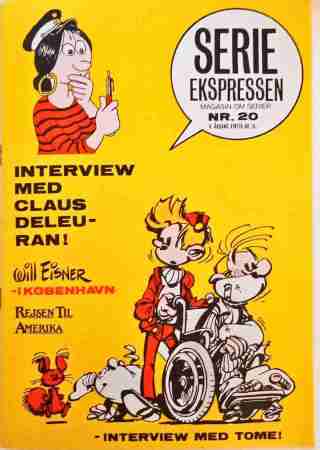
これは私が発行した問題の 1 つです:

上の画像にある黄色はすべて、私が「黄色」のシートに黒のインクを使って手描きしたものです。肌のトーンには「ラスタードット」と呼ばれるものを使いました。これらは、さまざまな密度の黒い点が入ったシートを購入できました。ドットを切り取って、この場合は「赤い」シートに適用します。
私はライト テーブル (照明が組み込まれたガラストップの描画テーブル) を使って作業しました。これにより、さまざまなシートを正しく位置合わせしながら透けて見ることができました。
これは非常に時間がかかりましたが、色を理解すること、そして印刷とスクリーンの色の大きなの違いを理解することへの生涯にわたる関心を呼び起こしました!
CMYK は 4 色に限定されていますが、それでも比較的簡単に理解できます。私たちは皆、紙に色鉛筆を使ったことがあるので、色がどのように混ざり合うかを直感的に理解しています。 CMYK は減法カラー モデルです。白い紙から始めて、さらにインクを追加すると、実際には光が差し引かれます。すべての色を組み合わせると、黒に近づきます。インクを塗布しなければ、紙はすべての光を反射するため白いままです。
初めてコンピューターを手に入れたとき、CMYK とは非常に異なる RGB を理解する必要がありました。 RGB は、デジタル画面に使用される加法的 カラー モデルです。ここでは、光そのものを混合しています。光をさらに追加すると、色が明るくなり、白に近づきます。すべての RGB ライト (R=0、G=0、B=0) をオフにすると、光が発せられないため、画面が真っ暗になります。
当時のグラフィック デザイナーは、画面で見る色と印刷で見る色が非常に異なることがよくあったため、画面を調整する必要がありました。
RGB の視覚化
RGB は、赤、緑、青の 3 つの光源を表します。ライトが オフ の場合、その値は 0 です。完全にオンの場合、値は 255 です。これらのライトが重なると、異なる色が作成されます。
RGB の仕組みをより深く理解するために、小さなツールを構築してみましょう:

HTML
スタイル
まず、9x8 グリッドを作成しましょう:
.rgb {
all: unset;
aspect-ratio: 9 / 8;
container-type: inline-size;
display: grid;
font-size: 1.75cqi;
grid-template-columns: repeat(9, 1fr);
grid-template-rows: repeat(8, 1fr);
width: 100%;
}
これは異常なサイズですが、R、G、B の円が 5x5 で 重なっている ためです。
.r, .g, .b {
aspect-ratio: 1 / 1;
border-radius: 50%;
display: grid;
font-size: 5cqi;
mix-blend-mode: difference;
}
.r、.g、.b の CSS は次のとおりです:
.r {
background-color: rgb(var(--r), 0, 0);
grid-area: 1 / 3 / 6 / 8;
}
.g {
background-color: rgb(0, var(--g), 0);
grid-area: 4 / 1 / 9 / 6;
}
.b {
background-color: rgb(0, 0, var(--b));
grid-area: 4 / 5 / 9 / 10;
}
最近グリッドエリアをよく使っています。非常に特定の場所にグリッド項目を配置できます:
行の先頭 / 列の先頭 / 行の末尾 / 列の末尾
Dev Tools の グリッド ビジュアライザ を有効にすると、これを簡単に視覚化できます:

3 つの CSS カスタム プロパティ、--r、--g、--b に気づきましたか?これらを小さな JS スニペットで更新します:
const rgb = document.querySelector('.rgb');
rgb.addEventListener('input', e => {
const N = e.target;
document.body.style.setProperty(`--${N.name}`, N.value);
})
基本的にはそれだけです。
ミックスブレンドモード: 違い
これについては、こちらをお読みください。すべてのモードをループするのはとても楽しいです。
デモ
これがコードペンです。 R、G、B の下の数字をクリックして編集すると、ページの背景と 3 つの円すべての重なり合う部分がどのように変化するかに注目してください。
以上がタイプライターからピクセルへ: CMYK、RGB、およびカラー ビジュアライザーの構築の旅の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 非常に多くの色のリンクApr 13, 2025 am 11:36 AM
非常に多くの色のリンクApr 13, 2025 am 11:36 AM最近の色に関するツール、記事、リソースの実行がありました。あなたの楽しみのためにここにそれらを丸くすることで、私がいくつかのタブを閉じてもらいましょう。
 FlexBoxでの自動マージンの仕組みApr 13, 2025 am 11:35 AM
FlexBoxでの自動マージンの仕組みApr 13, 2025 am 11:35 AMロビンは以前にこれをカバーしたことがありますが、私は過去数週間でそれについての混乱を聞いて、他の人がそれを説明することに刺されたのを見ました、そして私は望んでいました
 動く虹色の下線Apr 13, 2025 am 11:27 AM
動く虹色の下線Apr 13, 2025 am 11:27 AMサンドイッチサイトのデザインが大好きです。多くの美しい特徴の中には、これらの見出しがあり、レインボーの下線が下線を描いて、スクロールするときに動きます。そうではありません
 新年、新しい仕事?グリッド駆動の履歴書を作成しましょう!Apr 13, 2025 am 11:26 AM
新年、新しい仕事?グリッド駆動の履歴書を作成しましょう!Apr 13, 2025 am 11:26 AM多くの人気のある履歴書設計は、グリッド形状にセクションを配置することにより、利用可能なページスペースを最大限に活用しています。 CSSグリッドを使用して、レイアウトを作成しましょう
 リロードしすぎるという習慣からユーザーを分解する1つの方法Apr 13, 2025 am 11:25 AM
リロードしすぎるという習慣からユーザーを分解する1つの方法Apr 13, 2025 am 11:25 AMページのリロードは何かです。ページが反応しないと思われるとき、または新しいコンテンツが利用可能であると信じるときにページを更新することもあります。時々私たちはただ怒っています
 Reactを使用したドメイン駆動型のデザインApr 13, 2025 am 11:22 AM
Reactを使用したドメイン駆動型のデザインApr 13, 2025 am 11:22 AMReactの世界でフロントエンドアプリケーションを整理する方法に関するガイダンスはほとんどありません。 (「正しいと感じる」までファイルを移動するだけです笑)。真実
 非アクティブユーザーの検出Apr 13, 2025 am 11:08 AM
非アクティブユーザーの検出Apr 13, 2025 am 11:08 AMほとんどの場合、ユーザーがアプリケーションに積極的に関与しているのか、一時的に非アクティブであるかを本当に気にしません。非アクティブ、意味、おそらく彼ら
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufooは常に統合に優れています。キャンペーンモニター、MailChimp、TypeKitなどの特定のアプリと統合されていますが、


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

WebStorm Mac版
便利なJavaScript開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール






