ホームページ >ウェブフロントエンド >jsチュートリアル >React で子コンポーネントから親コンポーネントに props を渡す方法
React で子コンポーネントから親コンポーネントに props を渡す方法
- 王林オリジナル
- 2024-09-11 06:40:07497ブラウズ
おそらく、親コンポーネントから子コンポーネントに props を渡していると思います。「うーん...でも、子コンポーネントから親コンポーネントに props を渡したい場合はどうすればよいでしょうか? つまり...その逆です」 ?"、 右? ?私もそう疑問に思いましたが、実は解決策があります。

それらを見ていきます。
小道具の典型的な流れは何ですか?
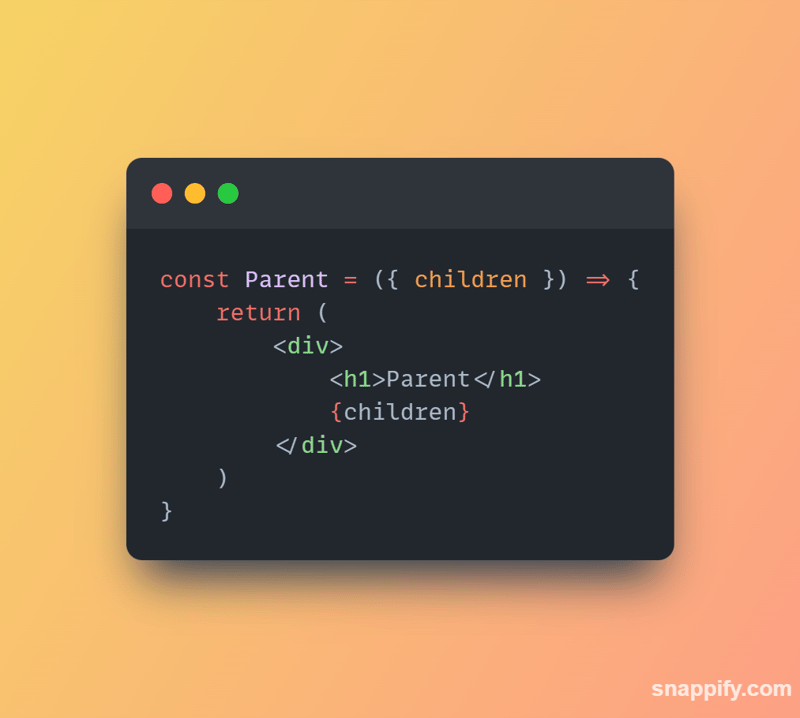
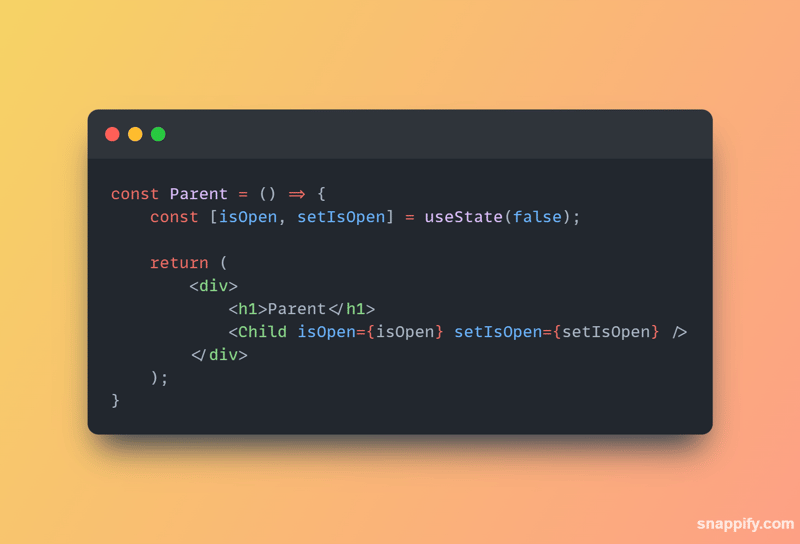
プロップの一般的な流れは、親から子へです。基本的に、次のような親コンポーネントがあるとします。

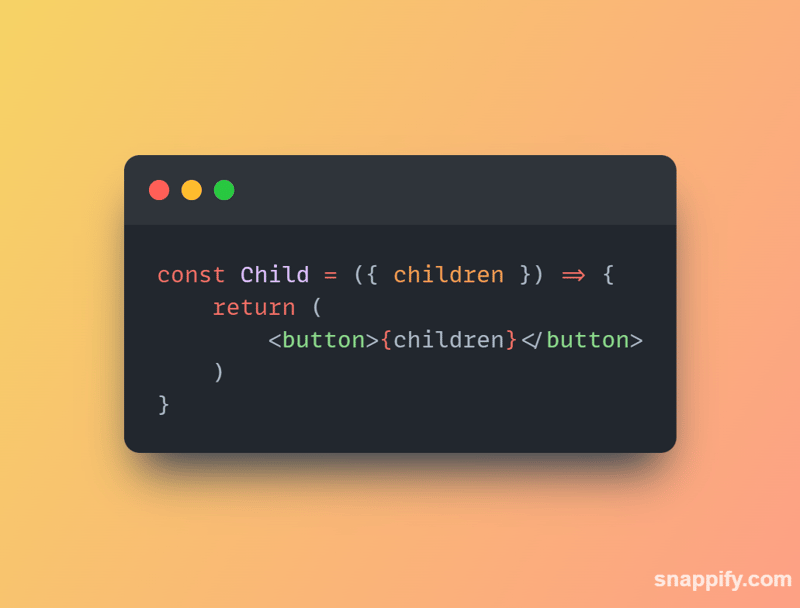
以下の子コンポーネントは、非常に人気のある shadcn/ui コンポーネント ライブラリの Button コンポーネントを使用しています。 Button コンポーネントには、親コンポーネントから渡される子プロパティがあります。

上記では、子プロパティを親コンポーネントから子コンポーネントに渡しています。ここまでは順調ですよね?
子から親にプロップを渡したい場合はどうすればよいでしょうか?
ここからが、特にこのようなロジックを初めて実装する場合、少し難しくなります。おそらく難しいのは、それをどのように実行するかということではなく、それをどのように視覚化するかということです。いずれにせよ、私はそこに行ったことがあります。私の経験があなたのお役に立てば幸いです?

学習は実際にやってみるのが一番なので、先ほどの例を少し変更して、子から親に props を渡す方法を見てみましょう。この例の目的は、子コンポーネントからデータを渡すことによって、親コンポーネントの状態を変更する方法を示すことです。

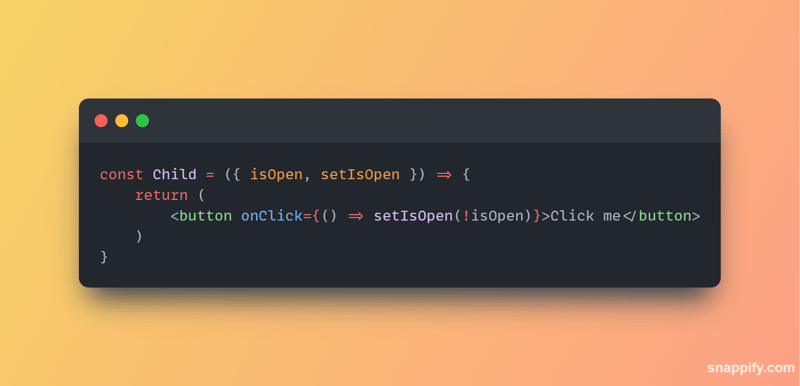
子コンポーネントから行うことは次のとおりです。

文章でわかりやすくするために、2 つのコンポーネントで達成しようとしていることは、親コンポーネントで状態を初期化し、変数を子コンポーネントに渡し、それぞれの関数を更新することです。親コンポーネントの状態の値。この場合、状態の値が最初に false に設定されているとします。子コンポーネントのボタンをクリックすると、その値が取得され、クリック イベントで関数が呼び出されたときに、その値が false の反対に変更されます (値の! は値を否定します)。
子から親にデータを渡すときによくある落とし穴
子コンポーネントから親へのデータの受け渡しには特有の性質があります。最も一般的な落とし穴の 1 つは、コールバック関数を prop として子コンポーネントに渡すのを忘れることです。これは、渡す必要があるロジックをさらに渡すことになることも意味します。これにより、さらに面倒なバグが発生し、デバッグが困難になる可能性があります。

これを防ぐ 1 つの方法は、useCallback フックを使用することです。これにより、子コンポーネントにコールバックとして渡す関数がレンダリング間で安定した状態に保たれ、不必要な再レンダリングが防止され、パフォーマンスが向上します。 useCallback で何が起こるかというと、関数を prop として子コンポーネントに渡すと、子コンポーネントはその関数にアクセスできるようになり、必要に応じてその関数を呼び出すことができるようになります。これをどのように行うかを見てみましょう。

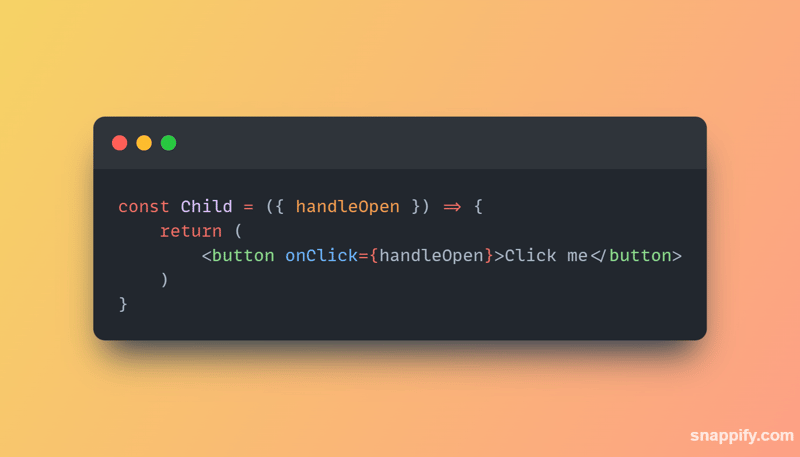
次に、子コンポーネントでどのように見えるかを示してみましょう:

これは、関数を渡して、それを子から更新して、再び親に渡すよりもすっきりしませんか?よりクリーンで実装も簡単ですよね? ?
Merci d'avoir lu!
Même s'il existe sûrement des moyens plus nombreux, et potentiellement encore plus propres et plus esthétiques, de transmettre des données d'un enfant à un parent dans React, j'espère qu'après avoir lu mon article, il vous sera plus facile de comprendre le flux de transmission des données. de l'enfant au parent, et comment procéder pour mettre cela en œuvre de deux manières différentes. Qui sait, peut-être trouverez-vous une façon plus créative de le faire vous-même ? ? Si tel est le cas, ce serait grandement apprécié d’expliquer vos idées dans les commentaires !
À propos de l'auteur
Je suis un développeur de logiciels et un rédacteur technique basé au Portugal. Je suis passionné par le génie logiciel ?? et j'aime explorer de nouveaux outils au quotidien et trouver des solutions intéressantes et créatives aux problèmes commerciaux et techniques courants. Vous pouvez me trouver sur GitHub. Si vous avez des questions ou des commentaires, n'hésitez pas à nous contacter ! ?
以上がReact で子コンポーネントから親コンポーネントに props を渡す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

