ホームページ >ウェブフロントエンド >jsチュートリアル >Node.js と Express を使用したスケーラブルな API の構築
Node.js と Express を使用したスケーラブルな API の構築
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2024-09-07 08:30:031208ブラウズ
Node.js と Express は、スケーラブルな API を構築する上で不可欠なツールとなっており、高いパフォーマンスを維持し、シームレスなユーザー エクスペリエンスを保証するために重要です。 Node.js は、イベント駆動型のアーキテクチャにより、リアルタイム アプリケーションに対する増大する需要の管理において非常に効率的であるため、バックエンド開発の最優先の選択肢となっています。調査によると、開発者の 68% が Node.js を使用して生産性が向上したと報告しています。これは主に、クライアント側とサーバー側の両方で JavaScript を使用できる Node.js の機能により、開発プロセスが簡素化されたためです。このブログでは、Node.js と Express を使用してスケーラブルな API を構築するのに役立つ、正確なコード例を備えたステップバイステップのガイドを提供します。
スケーラブルな API を構築するための重要な原則
非同期プログラミング
Node.js は本質的に非同期であるため、イベント ループをブロックすることなく複数のリクエストを同時に処理できます。この機能は、特に高負荷条件下で効率的なリソース管理を可能にするため、スケーラビリティにとって非常に重要です。
モジュラーアーキテクチャ
モジュール式のアプローチを採用することが不可欠です。アプリケーションをより小さな自己完結型モジュールに分割することで、開発者は複雑さを管理し、独立したスケーリングを容易にすることができます。各モジュールは特定の機能に焦点を当てる必要があり、これにより、必要に応じて個々のコンポーネントのテスト、メンテナンス、スケーリングが容易になります。
マイクロサービス
マイクロサービス アーキテクチャを利用すると、スケーラビリティを大幅に向上できます。このアプローチにより、アプリケーションのさまざまな部分を個別にスケーリングできるようになり、リソースの使用が最適化され、全体的なパフォーマンスが向上します。各マイクロサービスは、他のサービスに影響を与えることなく開発、デプロイ、拡張できます。
効果的なルーティングとミドルウェア
Express.js は、ルートの作成とミドルウェアの統合を簡素化します。ミドルウェア関数は、認証、ロギング、エラー処理などのタスクを処理できるため、API がより堅牢になり、管理が容易になります。ルートとコントローラーを適切に整理することは、コードベースの明確さと効率を維持するために不可欠です。
エラー処理とログ
API の安定性を維持するには、包括的なエラー処理とログのメカニズムを実装することが重要です。これにより、問題を迅速に特定して解決できるようになり、ダウンタイムが最小限に抑えられ、ユーザー エクスペリエンスが向上します。
API ドキュメント
API ドキュメントには Swagger などのツールを使用することをお勧めします。十分に文書化された API は、新しい開発者のオンボーディングを容易にするだけでなく、消費者にとって API がユーザーフレンドリーであることを保証し、より適切な統合と使用を可能にします。
パフォーマンスの最適化
パフォーマンスのためにコードを最適化することは重要です。手法には、同期操作の最小化、リソース消費の管理、キャッシュ戦略の活用 (Redis の使用など) を利用してデータベースの負荷を軽減し、応答時間を改善することが含まれます。
負荷テスト
潜在的なボトルネックを特定し、予想されるトラフィックの急増に API が対処できることを確認するには、定期的な負荷テストが不可欠です。応答時間やエラー率などの主要な指標を監視することで、必要な調整やスケーリング戦略を導き出すことができます。
Node.js と Express を使用してスケーラブルな API を構築する方法
1. プロジェクトをセットアップする
フォルダー scalable-api を作成しました。コードエディター内でこのフォルダーを開きます。
その後、以下の指示に従ってください。
新しい Node.js プロジェクトを初期化するには、以下のコマンドを実行します。
npm init -y
上記のコマンドを実行すると、フォルダー内に package.json ファイルが作成されます。
次に、以下のコマンドを実行して Express をインストールする必要があります。
npm install express
上記のコマンドを実行すると、node_modules フォルダーと package-lock.json ファイルがルート フォルダーに作成されます。
2. サーバーの作成
Express はすでにインストールされているので、次のステップはサーバー ファイルを作成し、基本的な Express サーバーをセットアップすることです。
ルート フォルダーに app.js という名前のファイルを作成する必要があります。
これで、ファイル app.js が作成され、app.js で基本的な Express サーバーがセットアップされました。
const express = require('express');
const app = express();
const port = process.env.PORT || 3000;
// Middleware to parse JSON bodies
app.use(express.json());
// Basic route
app.get('/', (req, res) => {
res.send('Hello World!');
});
// Start the server
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
完了したら、ターミナルで次のコマンドを実行してサーバーを実行します。
node app.js
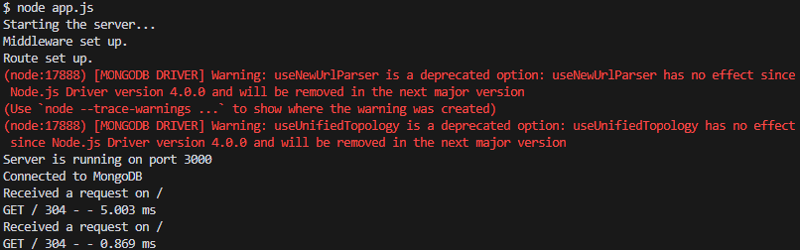
上記のコマンドを実行すると、ターミナルに以下のメッセージが表示されます
Starting the server... Middleware set up. Route set up. Server is running on port 3000
そしてサーバーにアクセスするには、Chrome ブラウザまたは使用しているブラウザを開き、 http://localhost:3000 に移動します。「Hello World」メッセージが表示されます。

上の画面に示されているように。
Node.js と Express を使用してスケーラブルな API を構築するための次のステップには、通常、以下が含まれます。
3. Defining & Adding More Routes:
Adding More Routes:
You have to define additional routes to handle different endpoints. For example, let’s add routes for /api and /users.
// ... existing code ...
// New route for /api
app.get('/api', (req, res) => {
res.send('API endpoint');
});
// New route for /users
app.get('/users', (req, res) => {
res.send('Users endpoint');
});
// ... existing code ...
You to add above code in your app.js file and update your app.js file.
- app.get('/api', (req, res) => { ... }): This defines a new route that listens for GET requests on the /api endpoint. When a request is received, it sends back the response "API endpoint".
- app.get('/users', (req, res) => { ... }): This defines another route that listens for GET requests on the /users endpoint. When a request is received, it sends back the response "Users endpoint".
Now, let’s test the new routes.
start your server by running:
node app.js
Now, open your browser, and go to http://localhost:3000/api , you’ll see the message “API endpoint”

Now, you should navigate to **http://localhost:3000/users,** you’ll see the message “Users endpoint”, shown in below screen

Now, your next step will be to connect to a database. For this, we’ll use we'll use MongoDB with Mongoose, a popular ODM (Object Data Modeling) library for MongoDB and Node.js.
4. Connecting to a Database.
- Install a mongoose.
You’ve to run the following command to install the Mongoose.
npm install mongoose
- now, you to update your app.js to Connect to MongoDB:
Let’s see how you can update your app.js file to connect to MongoDB database.
const mongoose = require('mongoose');
// Connect to MongoDB
mongoose.connect('mongodb://localhost:27017/mydatabase', { useNewUrlParser: true, useUnifiedTopology: true })
.then(() => console.log('Connected to MongoDB'))
.catch(err => console.error('Could not connect to MongoDB', err));
// ... existing code ...
Connect to MongoDB: Use mongoose.connect to connect to your MongoDB database. Replace 'mongodb://localhost:27017/mydatabase' with your actual MongoDB connection string if it's different.
Now, that for that, You must first have set up your MongoDB, If you haven’t, let’s set it up now. Use MongoDB Atlas (Cloud Database). You have to create a MongoDB Atlas account, Go to MongoDB Atlas and sign up for free account.

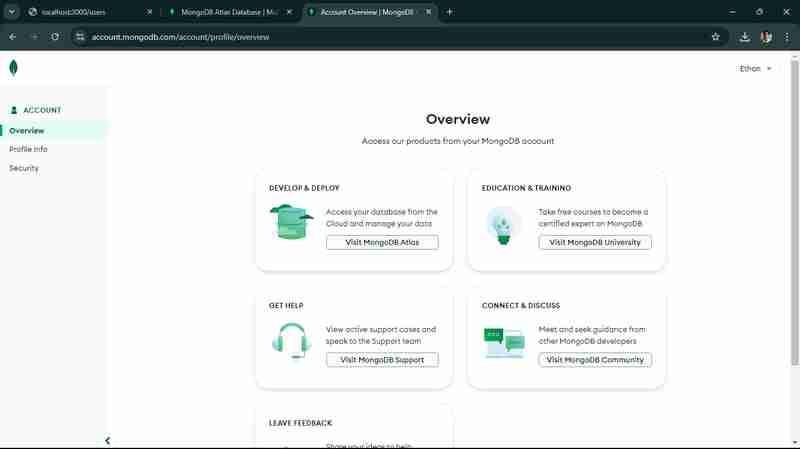
once you sign up via or Google or GitHub Account, You’ll see below screen after login.

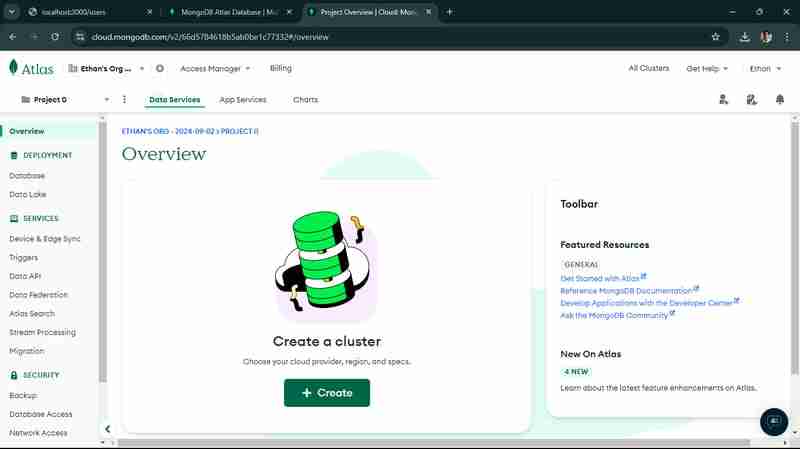
You’ll to click on visit MongoDB Atlas, Click on Create a New Cluster,

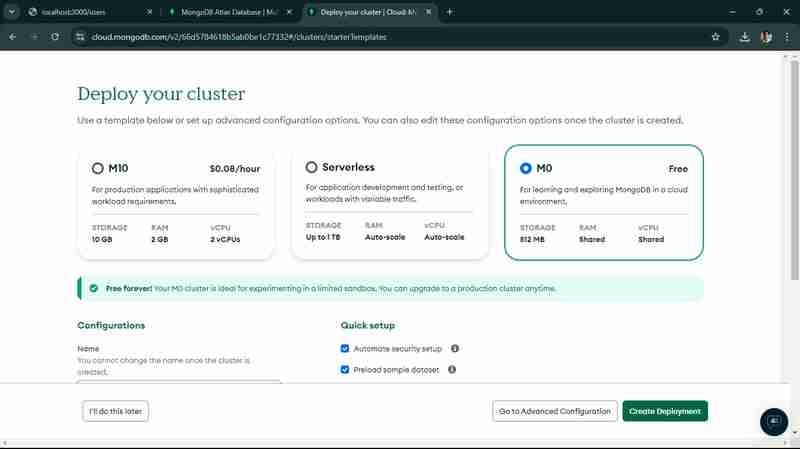
Once you click on Create as shown in above screen, you’ll be redirect to below screen, select M0 free version.
you have to keep your configuration as it is by default, now click on Create Deployment.

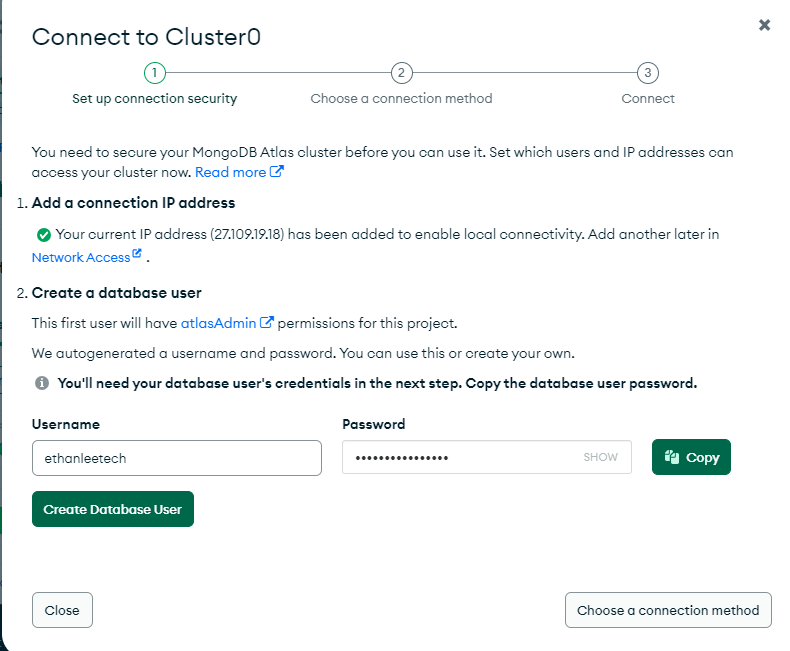
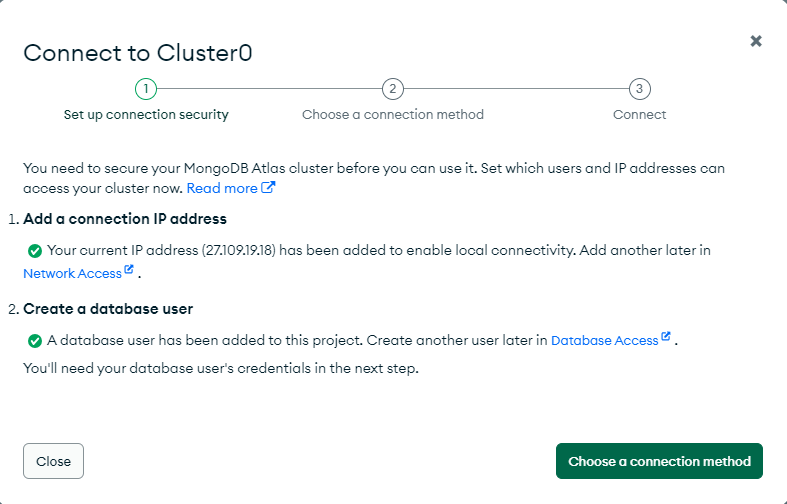
once, you click on that, you’ll come to this screen.

You’ve to notedown, your username and password, once you click on “Create Database User”,

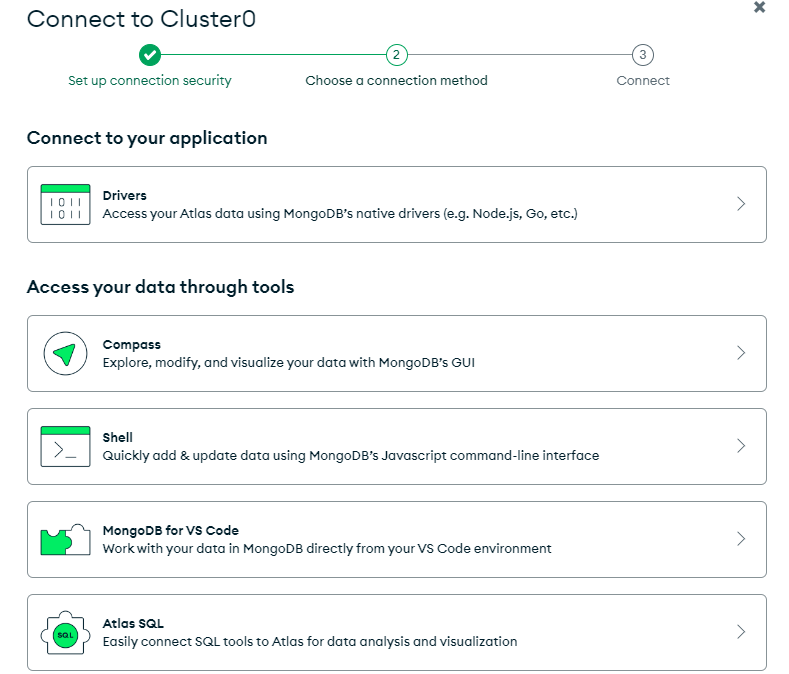
Once you click on “Choose a connection method”,

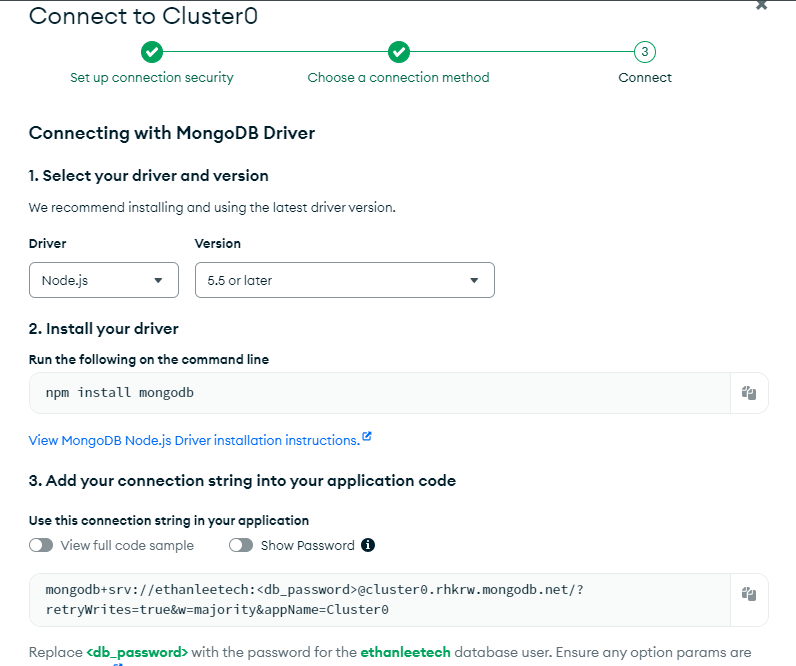
now, choose, Choose “Connect to your application”, You’ll see below screen.

Now, you’ll see connection string like this - mongodb+srv://
replace it with your username and password you noted down earlier.
Now that, you to copy your MongoDB string and have to replace in your app.js code, and you have to update it.
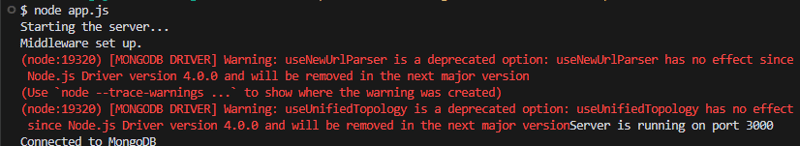
now, you to run your node app.js file again in your terminal. You’ll see the message “Connected to MongoDB”

5. Implementing Middleware
So, now you see above successful message, now, next step is to add simple logging middleware using Morgan which is a popular HTTP request logger middleware for Node.js.
To install Morgan, run below command.
npm install morgan
now, you’ve to update, your app.js file to use Morgan.
const express = require('express');
const morgan = require('morgan'); // Import morgan
const app = express();
const port = process.env.PORT || 3000;
console.log('Starting the server...');
const mongoose = require('mongoose');
// Replace with your actual MongoDB connection string
const mongoURI = 'mongodb+srv://<username>:<password>@cluster0.mongodb.net/myFirstDatabase?retryWrites=true&w=majority';
mongoose.connect(mongoURI, { useNewUrlParser: true, useUnifiedTopology: true })
.then(() => console.log('Connected to MongoDB'))
.catch(err => console.error('Could not connect to MongoDB', err));
// Middleware to parse JSON bodies
app.use(express.json());
// Use morgan for logging
app.use(morgan('tiny'));
console.log('Middleware set up.');
// Basic route
app.get('/', (req, res) => {
console.log('Received a request on /');
res.send('Hello World!');
});
// New route for /api
app.get('/api', (req, res) => {
res.send('API endpoint');
});
// New route for /users
app.get('/users', (req, res) => {
res.send('Users endpoint');
});
console.log('Route set up.');
// Start the server
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
now, run your node app.js, go to http://localhost:3000/ and you’ll see log entry for request in terminal. This step will add basic logging to your application.

Your next step is to define a schema and model for your MongoDB collections using Mongoose. This will allow you to interact with your database in a structured way.
6. Define a Schema and Model
You have to create a new file named user.js in a models directory you may need to create the models directory if it doesn't exist). You’ve define a User Schema and model for user.
const mongoose = require('mongoose');
// Define the User schema
const userSchema = new mongoose.Schema({
name: {
type: String,
required: true
},
email: {
type: String,
required: true,
unique: true
},
password: {
type: String,
required: true
}
});
// Create the User model
const User = mongoose.model('User', userSchema);
module.exports = User;
Now, you’ve to update the app.js to Use the User Model:
In app.js, import the User model and create a route to add a new user:
const express = require('express');
const morgan = require('morgan');
const mongoose = require('mongoose');
const User = require('./models/user'); // Import the User model
const app = express();
const port = process.env.PORT || 3000;
console.log('Starting the server...');
// Replace with your actual MongoDB connection string
const mongoURI = 'mongodb+srv://<username>:<password>@cluster0.mongodb.net/myFirstDatabase?retryWrites=true&w=majority';
mongoose.connect(mongoURI, { useNewUrlParser: true, useUnifiedTopology: true })
.then(() => console.log('Connected to MongoDB'))
.catch(err => console.error('Could not connect to MongoDB', err));
// Middleware to parse JSON bodies
app.use(express.json());
// Use morgan for logging
app.use(morgan('tiny'));
console.log('Middleware set up.');
// Basic route
app.get('/', (req, res) => {
console.log('Received a request on /');
res.send('Hello World!');
});
// New route for /api
app.get('/api', (req, res) => {
res.send('API endpoint');
});
// New route for /users
app.get('/users', (req, res) => {
res.send('Users endpoint');
});
// Route to add a new user
app.post('/users', async (req, res) => {
try {
const user = new User(req.body);
await user.save();
res.status(201).send(user);
} catch (error) {
res.status(400).send(error);
}
});
console.log('Route set up.');
// Start the server
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
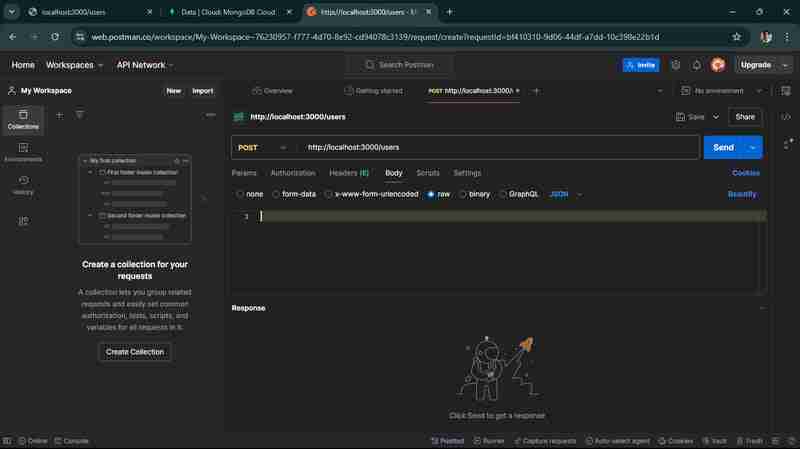
now, that you’ve to open postman, you can also use desktop postman agent, click on new request, select request type to “Post”, Enter the URL - http://localhost:3000/users , now, select body tab, select row and json there.

enter the following json in text area.
{
"name": "John Doe",
"email": "john.doe@example.com",
"password": "password123"
}
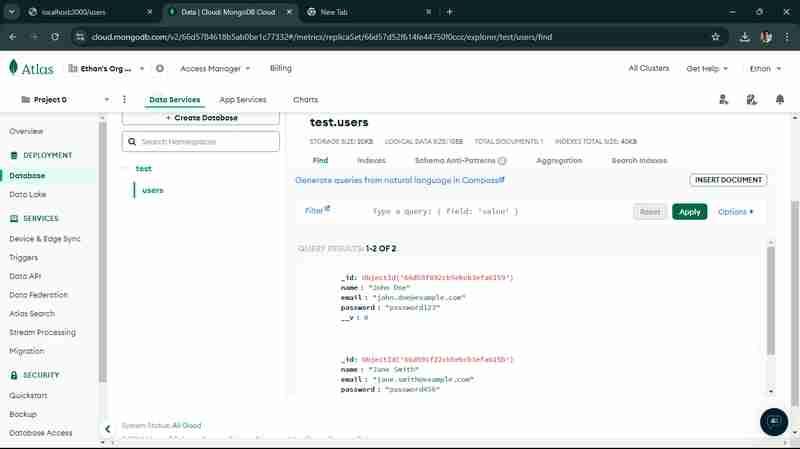
and once you send the request, it will reflect in your MongoDB Atlas account, you have to go database and have to select cluster0, find your database which you’ve create, go to the user, and here you’ll found the information, you send via a request. just like below screen.

7. Implemented CRUD Operations:
As we successfully added users to your MongoDB database, the next step is to implement additional CRUD (Create, Read, Update, Delete) operations for your User model. This will allow you to manage users more effectively.
Let's start by adding routes for reading, updating, and deleting users.
1. Read (GET) Users
Add a route to get all users and a route to get a user by ID.
// ... existing code ...
// Route to get all users
app.get('/users', async (req, res) => {
try {
const users = await User.find();
res.send(users);
} catch (error) {
res.status(500).send(error);
}
});
// Route to get a user by ID
app.get('/users/:id', async (req, res) => {
try {
const user = await User.findById(req.params.id);
if (!user) {
return res.status(404).send('User not found');
}
res.send(user);
} catch (error) {
res.status(500).send(error);
}
});
// ... existing code ...
2. Update (PUT) Users
Add a route to update a user by ID.
// ... existing code ...
// Route to update a user by ID
app.put('/users/:id', async (req, res) => {
try {
const user = await User.findByIdAndUpdate(req.params.id, req.body, { new: true, runValidators: true });
if (!user) {
return res.status(404).send('User not found');
}
res.send(user);
} catch (error) {
res.status(400).send(error);
}
});
// ... existing code ...
3. Delete (DELETE) Users
Add a route to delete a user by ID.
// ... existing code ...
// Route to delete a user by ID
app.delete('/users/:id', async (req, res) => {
try {
const user = await User.findByIdAndDelete(req.params.id);
if (!user) {
return res.status(404).send('User not found');
}
res.send(user);
} catch (error) {
res.status(500).send(error);
}
});
// ... existing code ...
once, you update your above code in your app.js file,
start your server using node app.js command,
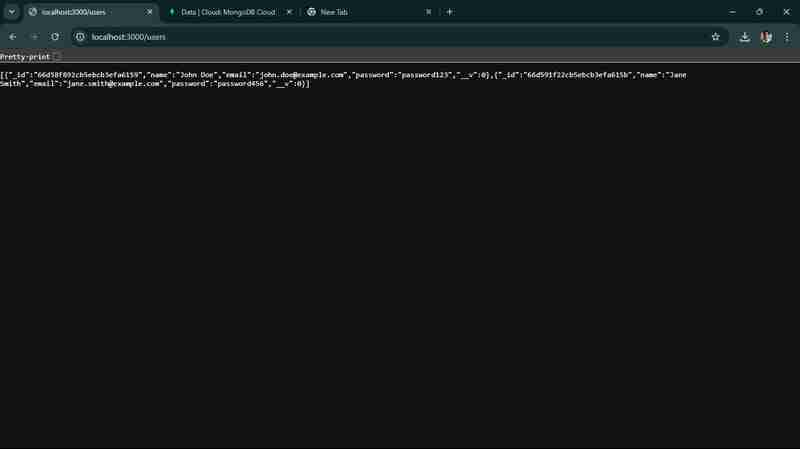
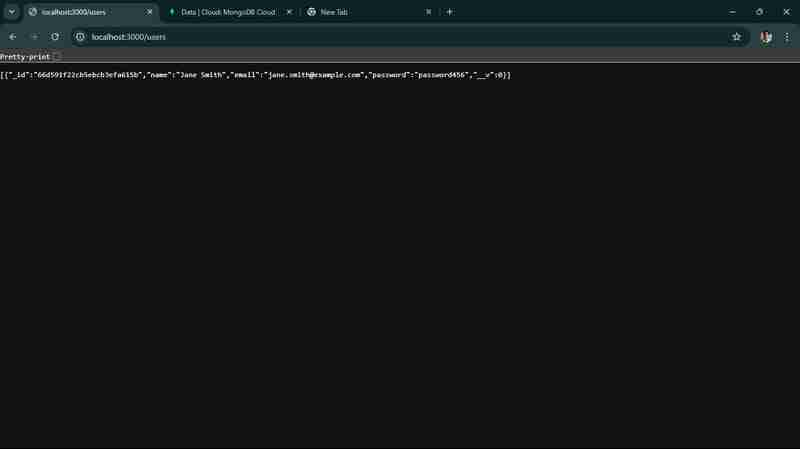
now, send request to get all users: You’ll see below screen, in your http://localhost:3000/users

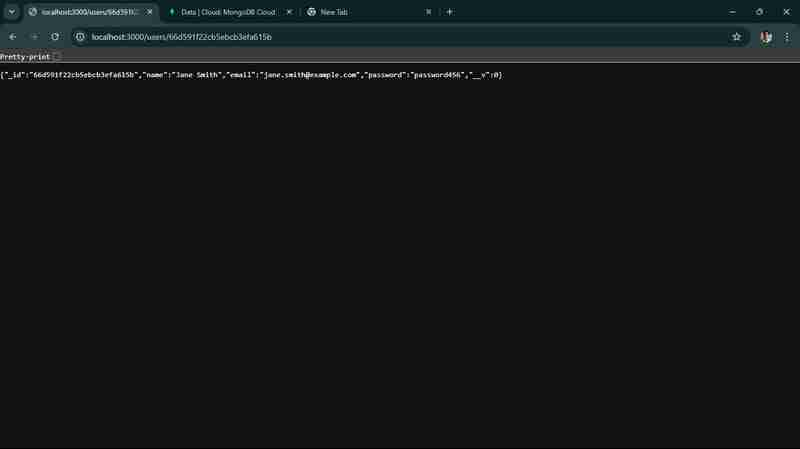
when you run get user by id, you’ll see in terminal as well on local host as well.

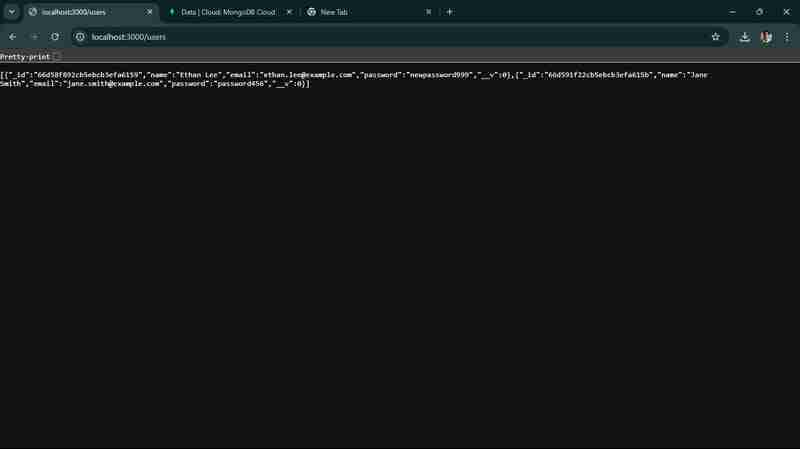
when you update any information, you’ll able to see it here. we changed name from john doe to Ethan lee,

when you run a delete request, one user will be deleted.

so, we successfully implemented and tested all the basic CRUD Operations for your API.
8. Implement Error Handling Middleware
Centralized error handling helps manage errors gracefully and provides consistent error responses.
Add Error Handling Middleware
// ... existing code ...
// Error handling middleware
app.use((err, req, res, next) => {
console.error(err.stack);
res.status(500).send({ error: 'Something went wrong!' });
});
// Start the server
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
9. Use Environment Variables
Using environment variables helps manage configuration settings securely.
- Install dotenv
npm install dotenv
2. Create a .env File:
PORT=3000 MONGODB_URI=mongodb+srv://<username>:<password>@cluster0.mongodb.net/myFirstDatabase?retryWrites=true&w=majority
this is your updated app.js
require('dotenv').config();
const express = require('express');
const morgan = require('morgan');
const mongoose = require('mongoose');
const cors = require('cors');
const User = require('./models/user');
const app = express();
const port = process.env.PORT || 3000;
console.log('Starting the server...');
mongoose.connect(process.env.MONGODB_URI, { useNewUrlParser: true, useUnifiedTopology: true })
.then(() => console.log('Connected to MongoDB'))
.catch(err => console.error('Could not connect to MongoDB', err));
// Middleware to parse JSON bodies
app.use(express.json());
// Use morgan for logging
app.use(morgan('tiny'));
// Use cors for handling CORS issues
app.use(cors());
console.log('Middleware set up.');
// Basic route
app.get('/', (req, res) => {
console.log('Received a request on /');
res.send('Hello World!');
});
// CRUD routes
// ... existing CRUD routes ...
// Error handling middleware
app.use((err, req, res, next) => {
console.error(err.stack);
res.status(500).send({ error: 'Something went wrong!' });
});
console.log('Route set up.');
// Start the server
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
10. Add Basic Authentication
For a more secure API, you might want to add basic authentication. Here’s a simple example using HTTP Basic Auth:
Install Basic Auth Middleware:
npm install express-basic-auth
2. Update app.js to Use Basic Auth:
const basicAuth = require('express-basic-auth');
// ... existing code ...
// Use basic auth for all routes
app.use(basicAuth({
users: { 'admin': 'supersecret' },
challenge: true
}));
// ... existing code ...
11. Document Your API
Using tools like Swagger can help you document your API endpoints.
Install Swagger UI
npm install swagger-ui-express swagger-jsdoc
Create a Swagger Configuration File
create a swagger.js file in root folder, you’ve to add following code to your file.
const swaggerJsDoc = require('swagger-jsdoc');
const swaggerUi = require('swagger-ui-express');
const swaggerOptions = {
swaggerDefinition: {
openapi: '3.0.0',
info: {
title: 'User API',
version: '1.0.0',
description: 'A simple Express User API'
},
servers: [
{
url: 'http://localhost:3000'
}
]
},
apis: ['./app.js'] // Path to the API docs
};
const swaggerDocs = swaggerJsDoc(swaggerOptions);
module.exports = (app) => {
app.use('/api-docs', swaggerUi.serve, swaggerUi.setup(swaggerDocs));
};
Update app.js to Use Swagger
Add the following code to your app.js file to set up Swagger:
update your app.js file
require('dotenv').config();
const express = require('express');
const morgan = require('morgan');
const mongoose = require('mongoose');
const cors = require('cors');
const User = require('./models/user');
const setupSwagger = require('./swagger'); // Import the Swagger setup function
const app = express();
const port = process.env.PORT || 3000;
console.log('Starting the server...');
mongoose.connect(process.env.MONGODB_URI, { useNewUrlParser: true, useUnifiedTopology: true })
.then(() => console.log('Connected to MongoDB'))
.catch(err => console.error('Could not connect to MongoDB', err));
// Middleware to parse JSON bodies
app.use(express.json());
// Use morgan for logging
app.use(morgan('tiny'));
// Use cors for handling CORS issues
app.use(cors());
console.log('Middleware set up.');
// Basic route
app.get('/', (req, res) => {
console.log('Received a request on /');
res.send('Hello World!');
});
// CRUD routes
// ... existing CRUD routes ...
// Setup Swagger
setupSwagger(app);
// Error handling middleware
app.use((err, req, res, next) => {
console.error(err.stack);
res.status(500).send({ error: 'Something went wrong!' });
});
console.log('Route set up.');
// Start the server
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
Add Swagger Comments to Your Routes
Add comments to your routes in app.js to document them with Swagger. Here’s an example for the GET /users route:
/**
* @swagger
* /users:
* get:
* summary: Retrieve a list of users
* responses:
* 200:
* description: A list of users
* content:
* application/json:
* schema:
* type: array
* items:
* type: object
*/
app.get('/users', async (req, res) => {
try {
const users = await User.find();
res.send(users);
} catch (error) {
res.status(500).send(error);
}
});
/**
* @swagger
* /users/{id}:
* get:
* summary: Retrieve a single user by ID
* parameters:
* - in: path
* name: id
* required: true
* schema:
* type: string
* description: The user ID
* responses:
* 200:
* description: A single user
* content:
* application/json:
* schema:
* type: object
* 404:
* description: User not found
*/
app.get('/users/:id', async (req, res) => {
try {
const user = await User.findById(req.params.id);
if (!user) {
return res.status(404).send('User not found');
}
res.send(user);
} catch (error) {
res.status(500).send(error);
}
});
// Add similar comments for other routes...
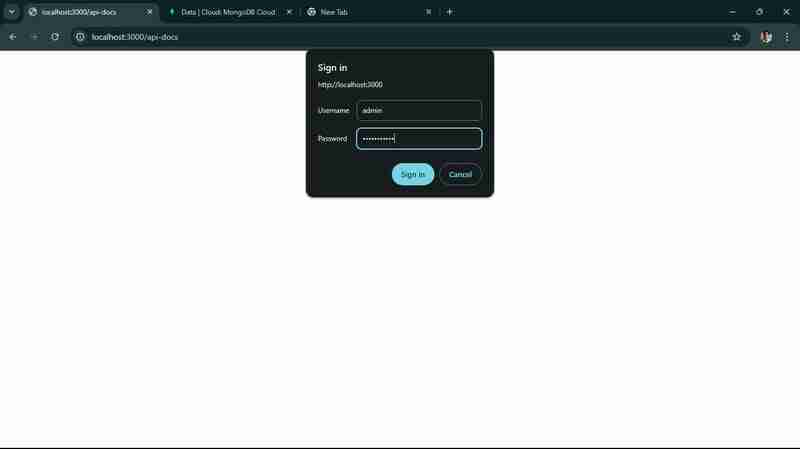
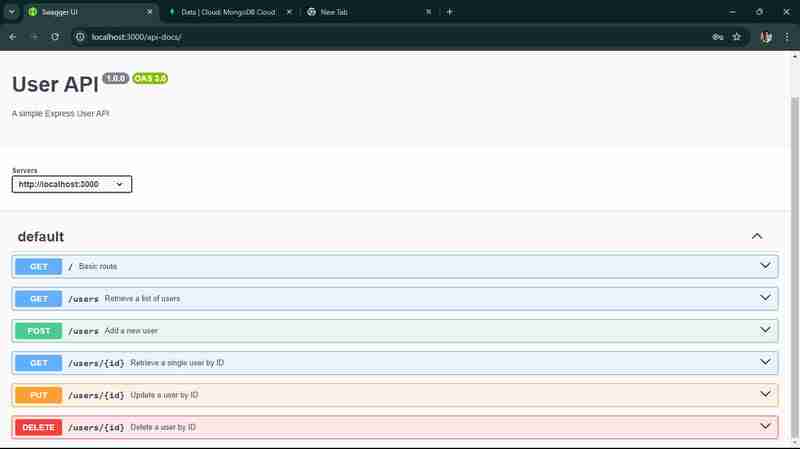
now, when you go to http://localhost:3000/api-docs , use your username and password which is in app.js

You’ll get this, you should be able to access the Swagger UI and see the documentation for your API.

You have successfully built a scalable API with Node.js and Express, complete with CRUD operations, basic authentication, and API documentation using Swagger. This should provide a comprehensive demo for your technical article. You can deploy your API over cloud which make it accessible for all people on the internet, you can use services like Heroku for deployment.
Conclusion
Building scalable APIs with Node.js and Express requires a strategic approach, including modular architecture, optimized performance with non-blocking I/O, clustering, efficient database management, and robust security measures. By implementing caching, monitoring tools, and auto-scaling, your API can handle thousands of requests per second, ensuring reliability and performance under heavy loads. Ready to scale your API with Node.js and Express? Contact us today to build a future-proof API solution for your business needs!
FAQs
1. What are the main advantages of using Node.js for building APIs?
Node.js offers several advantages for API development, including its asynchronous, non-blocking architecture that allows for handling multiple requests simultaneously. This leads to improved performance and scalability. Additionally, Node.js uses JavaScript, enabling developers to work across both the client and server sides, which streamlines the development process.
2. Why should I use Express.js with Node.js?
Express.js is a minimal and flexible web application framework that simplifies the process of building APIs with Node.js. It provides robust routing, middleware support, and easy integration with various databases, making it an excellent choice for developing RESTful APIs quickly and efficiently.
3. How can I ensure my API is scalable?
To ensure your API is scalable, consider implementing a microservices architecture, which allows different components to be scaled independently. Additionally, optimize your code for performance, use caching strategies, and conduct regular load testing to identify and address potential bottlenecks.
4. What are some best practices for error handling in Node.js APIs?
Best practices for error handling in Node.js APIs include using middleware to catch errors globally, logging errors for monitoring and debugging, and providing meaningful error messages to clients. It's also essential to handle different types of errors (e.g., validation errors, database errors) appropriately to enhance user experience.
5. ViitorCloud는 Node.js 및 Express를 사용하여 확장 가능한 API를 구축하는 데 어떻게 도움을 줄 수 있습니까?
ViitorCloud는 Node.js 및 Express를 사용하여 확장 가능한 API 구축을 전문으로 하며 귀하의 비즈니스 요구에 맞는 포괄적인 개발 서비스를 제공합니다. 숙련된 개발자로 구성된 우리 팀은 API 설계 및 아키텍처의 모범 사례를 활용하여 애플리케이션이 높은 로드를 효율적으로 처리할 수 있도록 보장합니다. 성능 최적화와 강력한 개발 프로세스에 중점을 둔 ViitorCloud는 현재 수요를 충족할 뿐만 아니라 미래 성장에도 적응하는 API를 생성하여 디지털 솔루션을 위한 강력한 기반을 제공할 수 있도록 지원합니다.
以上がNode.js と Express を使用したスケーラブルな API の構築の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

