ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS だけを使用して画像から背景を削除する
CSS だけを使用して画像から背景を削除する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2024-09-05 06:52:37793ブラウズ
注: 以下のテキストを翻訳してここに投稿しました。参考文献はこの記事の最後にあります。
この初心者向けのブログ投稿では、CSS、特に CSS プロパティ mix-blend-mode だけを使用して画像から背景を削除する方法を学びます。このテクニックは、興味深い視覚効果を作成したり、編集された画像の必要性を減らして Web サイトのパフォーマンスを向上させるのに役立ちます。
なぜこのトリックが重要なのでしょうか?
.png ファイルをダウンロードすると、背景が透明になることが予想されます。ただし、常にそうとは限りません。 .png ファイルの背景色が白や黒である場合があります。
このような場合、CSS プロパティ mix-blend-mode を使用して、単色の背景色を削除し、透明な背景の外観を作成できます。
ミックスブレンドモードとは何ですか?
mix-blend-mode は、要素のコンテンツが親要素のコンテンツおよびその背景とどのようにブレンドされるかを定義する CSS プロパティです。これにより、直接の背景に応じて、要素のコンテンツの一部に適切なブレンドと色を作成できます。
この記事をご覧ください。
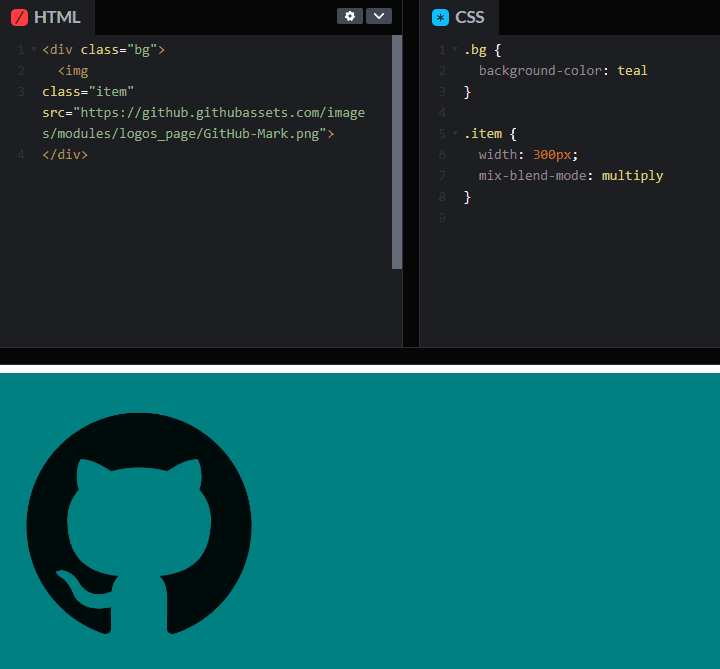
画像から背景を削除するには、CSS プロパティ mix-blend-mode と値 multiply を使用します。この値は、画像の最も白い部分を削除します。以下に例を示します:
div 内の画像:

mix-blend-multiply を使用した div 内の画像:

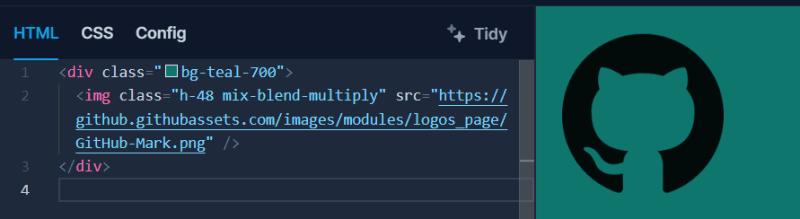
同様に、TailwindCSS を使用してこれを書くことができます。

このチュートリアルでは、CSS と mix-blend-mode プロパティだけを使用して画像から背景を削除する方法を学びます。この手法により、編集された画像を使用する場合と比較して、デザインの柔軟性が高まり、パフォーマンスが向上し、SEO 上の利点も高まります。この知識があれば、Web サイトに興味深い視覚効果を作成し、全体的なユーザー エクスペリエンスを向上させることができます。
ソース
記事は jeetvora331 によって書かれました。
以上がCSS だけを使用して画像から背景を削除するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

