ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLオブジェクトタグ
HTMLオブジェクトタグ
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2024-09-04 16:20:071179ブラウズ
HTML 外部リソースのタグはコンテナを指定します。音声、ビデオ、画像、PDF、Flash ファイルなどのマルチメディア コンテンツは、外部リソースを組み込むことによって Web ページで利用されます。このタグとともに、タグは、さまざまなパラメータを記述するためにも使用されます。
構文
HTML
<object data= "url " type= "content type "> . . . . . </object>
たとえば、
<object height= "200" width= "400" data= "url"> </object>
指定された高さと幅の属性でオブジェクトを表示します。
パラメータ
オブジェクトタグのパラメータは次のとおりです:
- data: オブジェクトが使用するリソース URL を規定します。
- type: データが説明するリソースのコンテンツのタイプを指定します。
- form: object 要素が関連するフォームの要素を示します。
- 高さ: オブジェクトの高さを提供します。
- 幅: オブジェクトの高さを提供します。
- name: オブジェクトの名前を提供します。
- タイプは一致する必要があります: type 属性がデータ属性で提供されるリソースの適切なテキスト タイプと一致する場合、リソースを挿入する必要があることが明確に示されています。
HTML オブジェクトのタグはどのように機能しますか?
オブジェクト要素を組み合わせることができ、この可能性を利用して、1 つのブラウザーにそれぞれ複数のオブジェクトを定義できます。すべての主要なブラウザが object 要素をサポートしているわけではありませんが、この要素の使用は最小限です。
HTML オブジェクト タグの実装例
例は次のとおりです。
例 #1
コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body {
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px"></object>
</center>
</body>
</html>
出力:

説明: 上の例では、
例 #2
コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object height="200px" width="400px" data="https://www.youtube.com/embed/Xs3MCM0dXW0"></object>
</center>
</body>
</html>
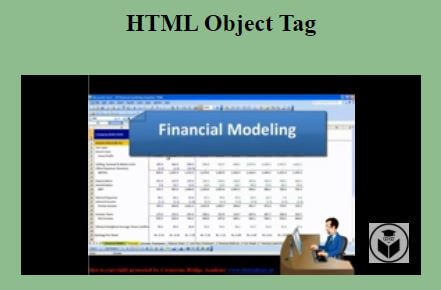
出力:

説明: 上の例では、適切な場所にビデオを設定する高さと幅の属性を利用して、HTML オブジェクト タグを使用してビデオを埋め込みました。 YouTube からビデオ URL を埋め込み、data 属性に貼り付けます。
例 #3
コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px" vspace="150"></object>
</center>
</body>
</html>
出力:

説明: 上の例では、Web ページ上に画像を表示するために object タグを使用しました。 object タグは、vspace 属性を使用して、object 要素の上部と下部の空白を定義します。ここでは上下の余白を150ピクセルに設定しています。
例 #4
コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px" border="8"></object>
</center>
</body>
</html>
出力:

説明: 上の例では、border 属性を使用して object 要素の境界線を表示しました。 border 属性は、境界線の幅をピクセル単位で指定します。ここでは、境界線の幅を 8 ピクセルで表しています。
結論
これまで、Inline 要素および pre を除くブロックレベル要素内に残すことができる HTML オブジェクト タグについて学習してきました。ほとんどの場合、HTML オブジェクトはブラウザのプラグインを利用してコンテンツを挿入します。
以上がHTMLオブジェクトタグの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

