ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML の概要
HTML の概要
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2024-09-04 16:12:20627ブラウズ
次の記事では、HTML 入門の概要を説明します。 HTML のない Web ページやワールド ワイド ウェブを想像することはできません。 HTML は、Web ページを作成するために広く使用されている言語です。 Hyper-Text Markup Languageの略です。 Web ページ上で利用可能なリンクは一般にハイパーテキストと呼ばれ、マークアップとは、Web ページ内のリストされたドキュメントを構造化された形式で表示できるようにするためのタグまたはページの構造を指します。 HTML を開発する目的は、見出し、本文、内部コンテンツ、段落などのドキュメントの構造を理解することでした。したがって、基本的に、HTML は Web ページのコンテンツを表示するための構造形式を提供します。とてもシンプルでわかりやすいです。 90 年代初頭に Tim Berners – Lee によって開発され、その後多くの変更と修正が加えられました。 HTML 5 は最新の HTML バージョンです。
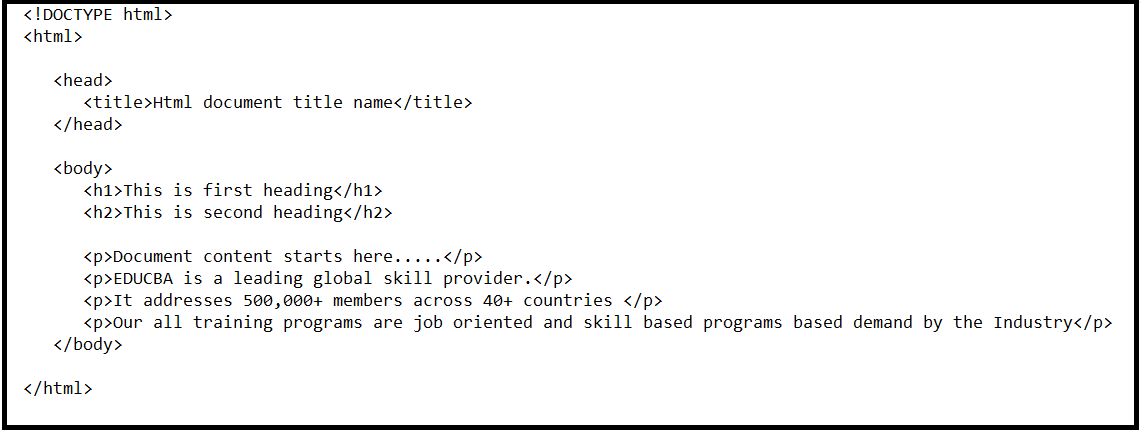
基本的な HTML コードの抜粋を以下に示します。

HTML の主なコンポーネント
- HTML は複数のタグを使用してコンテンツをフォーマットできるマークアップ言語であることはすでに述べました。すべてのタグは山括弧
で囲まれます。いくつかのタグを除いて、ほとんどのタグは山括弧で始まり、対応する山括弧で閉じられます。 - HTML のドキュメント タイプとバージョンを定義します。 HTML コードは の直後から始まります。 angular タグで、 で終わります。それは上のスクリーンショットから確認できます。
- 通常、頭と胴体の 2 つの主要なセクションがあります。各セクションには、独自の関連要素と要件があります。
1.ヘッドセクション
head タグは、
3.ボディセクション
このセクションは、通常、見出し、テキスト、段落を含む Web ドキュメントの本文を表します。見出しは
段落は
で始まります。
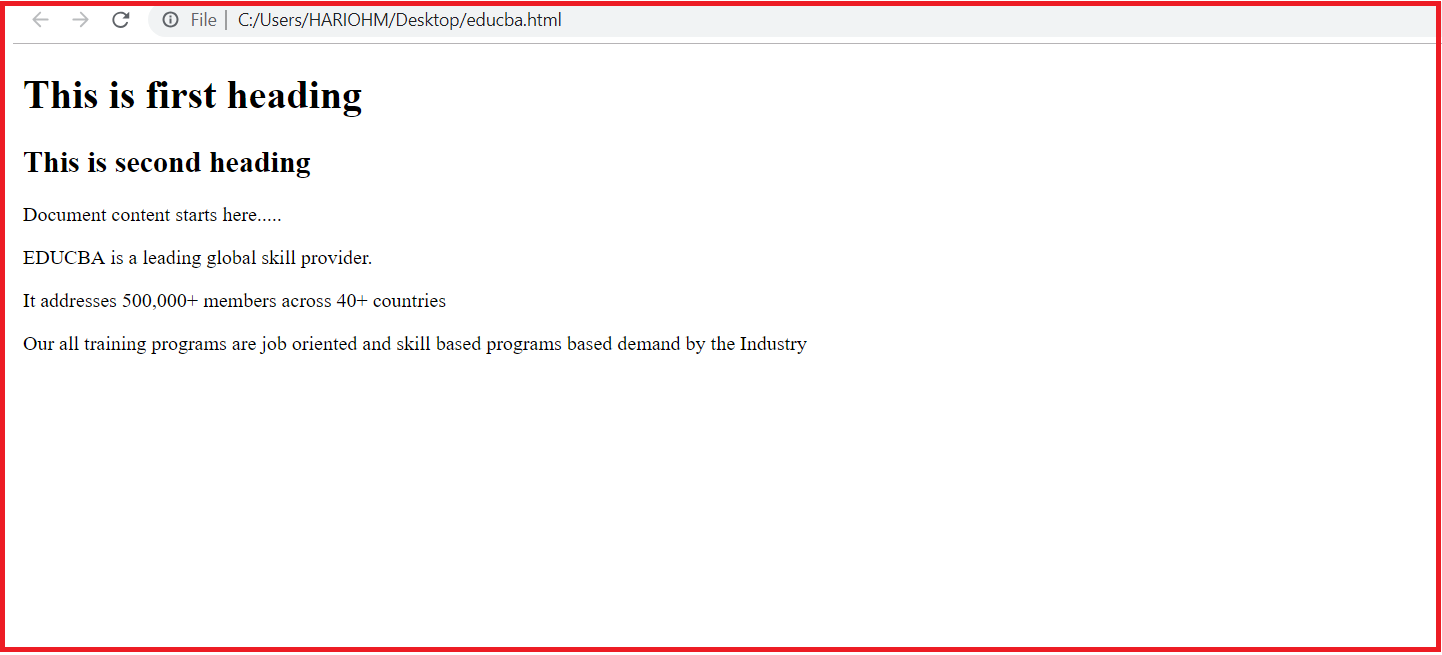
で終わります。段落の内容はこれらの山括弧内に記述する必要があります。概要部分に示されている基本的な HTML コードは、単純な HTML ページを構築するために使用されます。この HTML コードをブラウザで開くと、次のようになります。

Web ページの開発には複数の言語とコンポーネントが使用できますが、Web ページの開発には HTML が最も好まれており、簡単です。
HTMLの特徴
HTML の特徴は次のとおりです。
- HTML は、簡単に理解して変更できる最も単純な言語です。
- Web ページを柔軟に設計できるため、Web ページ上にリストされているすべてのドキュメントを構造化して表示できます。
- Web ポータルで効果的なプレゼンテーションを行うには、書式設定タグを使用できます。これはおそらく HTML のおかげである可能性があります。
- Web ページに複数のリンクを追加し、リストされたリンクを使用して他のページに簡単にリダイレクトできます。
- HTML の最も重要な部分は、Macintosh、Windows、Linux で表示でき、すべての環境をサポートしていることです。 HTML はプラットフォームに依存しません。
- Web ページの魅力的な外観を得るために、サウンド、グラフィック、ビデオを HTML に追加することもできます。
アプリケーション
Web が存在する場所は、必ず HTML のおかげです。 HTML のアプリケーションは、あらゆる電子デバイスに普及しています。
- Pelayar seperti Chrome, Firefox, Safari semuanya menggunakan HTML untuk menyampaikan kandungan web untuk paparan yang lebih baik.
- Pelayar mudah alih yang berbeza seperti Opera, fokus Firefox, Microsoft edge, dolphin dan puffin semuanya menggunakan HTML untuk persembahan yang lebih baik dan keterlihatan kandungan internet dalam mudah alih.
- Peranti pintar yang berbeza dibenamkan dengan fungsi HTML untuk penyemakan imbas dan navigasi yang lebih baik semasa operasinya.
- HTML menyokong mekanisme saluran pengesahan utama ke mana-mana halaman web untuk menghentikan trafik yang tidak diingini.
- HTML memuatkan kandungan yang besar tetapi memberikan keterlihatan yang sama untuk peranti skrin kecil dan peranti skrin besar.
Kebaikan dan Kelemahan HTML
Diberikan di bawah adalah kelebihan dan kekurangan yang dinyatakan:
Kelebihan:
- HTML ialah platform Bebas.
- Ia diterima secara meluas dan global.
- Setiap penyemak imbas menyokong HTML.
- Ia mudah dipelajari, digunakan dan diubah suai.
- Ia secara lalai tersedia dalam semua penyemak imbas, jadi tidak perlu membeli dan memasang.
- Html sangat berguna untuk pemula dalam bidang reka bentuk web.
- Ia menyokong pelbagai warna, format dan reka letak.
- Ia menggunakan templat yang menjadikan reka bentuk tapak web lebih mudah.
- Sintaks HTML dan XML sangat serupa, jadi mudah untuk berfungsi antara kedua-dua platform ini.
- FrontPage, Dreamweaver dan pelbagai alatan pembangunan menyokong HTML.
- Html ialah yang paling mesra enjin carian.
Kelemahan:
- Html digunakan untuk membuat halaman kosong atau statik sahaja. Jika seseorang mahukan halaman dinamik, maka HTML tidak berguna. Jadi, Html tidak boleh digunakan untuk output dinamik.
- Kadangkala, penstrukturan HTML sangat sukar untuk difahami.
- Berbilang baris kod diperlukan untuk membuat tapak web yang mudah.
- Jika seseorang perlu menulis berbilang baris kod untuk perkara yang lebih mudah, ia meningkatkan kerumitan dan mengambil lebih banyak masa.
- Ralatnya adalah mahal kerana satu kesilapan menaip kecil boleh menyebabkan halaman web tidak berfungsi.
- Html boleh digunakan untuk langkah pengesahan pertama di web, tetapi ia tidak mantap. Jadi, ciri Keselamatan tidak bagus dalam Html, dan ia hanya menyediakan keselamatan terhad.
- Untuk mempersembahkan halaman web dengan lebih baik bersama-sama dengan Html, bahasa lain seperti CSS perlu dipelajari.
以上がHTML の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

