ホームページ >ウェブフロントエンド >jsチュートリアル >Angular @let 宣言: スマート テンプレート サブスクリプション
Angular @let 宣言: スマート テンプレート サブスクリプション
- PHPzオリジナル
- 2024-09-03 14:37:071173ブラウズ
ここしばらく、Angular はその勢いを維持しており、Angular チームはコミュニティを大切にしていることを証明してきました。 Angular v17 およびそれに続くマイナー リリースでは、Angular チームは多くの優れた機能を提供しましたが、開発者プレビューであっても最も際立った機能の 1 つは、新しい組み込みの block テンプレート構文であり、これにより簡素化されました。テンプレートを使用して作業します。
最近のバージョンでは、Angular リポジトリで長らく待たれていた 2 つの問題がクローズされました。 Angular メジャー バージョン v18 には、他の機能とともに統合コントロール状態変更イベントが同梱されており、マイナー バージョン v18.1 では、新しい組み込み機能をテンプレートに追加することで block テンプレート構文を利用しました。 テンプレート ローカル変数 として知られ、@let ブロックで示されます。
@let 変数の定義、動作、制限、値の更新方法の詳細については、公式ブログ投稿を確認してください。
簡単に言うと、テンプレート ローカル変数 により、コンポーネントのクラスで行うのと同じように、Angular 開発者がテンプレートで変数を宣言できるようになり、テンプレートでのロジックの記述方法が合理化され、それによっていくつかの機能に代替手段がもたらされます。古いテンプレート パターンと、@eneajaho のこの記事で取り上げられた新しいユースケースを紹介します。
この記事の動機は、@let 宣言が必要かどうか、またなぜ使用する必要があるのかという Reddit スレッドから来ました。
このトピックに関する Angular の主要な貢献者である Matthieu Riegler の意見はここで見つけることができます。
この記事では、私が取り組んでいるプロジェクトで役立つと感じたこれらの ローカル テンプレート変数 の使用例を示したいと思います。この場合、RxJS shareReplay は、異なるテンプレート セクションで同じデータを使用するためのコンポーネントのクラスからの演算子です。
詳しく見てみましょう。
shareReplay オペレーターを使用した RxJS の「キャッシュ」
Web アプリケーションの開発中に、開発者が行う最も一般的なことは HTTP リクエストを行うことです。 Angular では、HTTP 通信はオブザーバブルベースの API、一般的な
HttpClient を通じて行われます。ほとんどの場合、フェッチされたデータはテンプレートにバインドされているため、開発者はベスト プラクティスとして Async パイプを使用した宣言的アプローチに従います。テンプレート内のオブザーバブルを自動的にサブスクライブし、コンポーネントが破棄されるとサブスクライブを解除します。 :
...
@Component({
...
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
...
`,
standalone: true,
...
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
しかし、テンプレート内の別の場所にある同じストリームからのデータが必要な場合があるため、テンプレート内の監視可能なストリームを再度 Async パイプでバインドします ?:
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
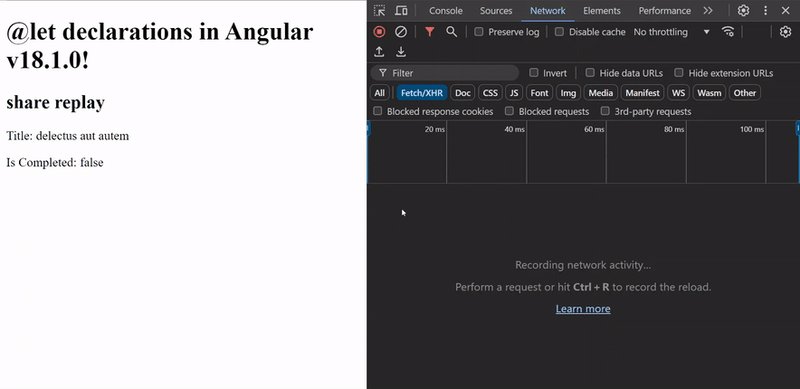
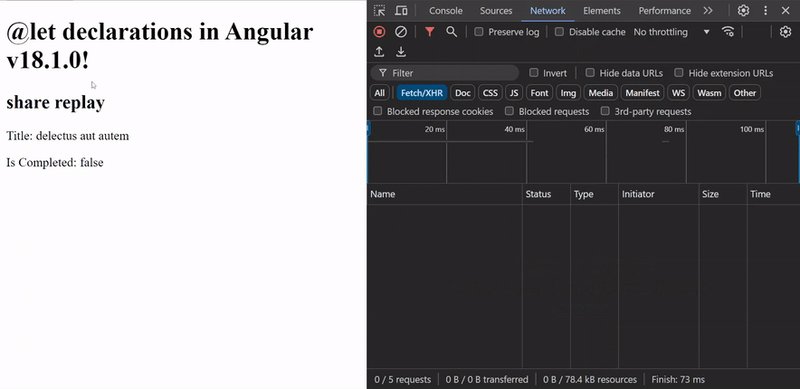
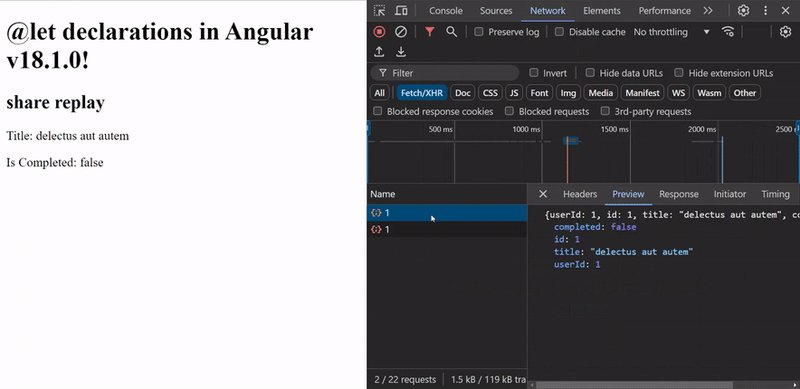
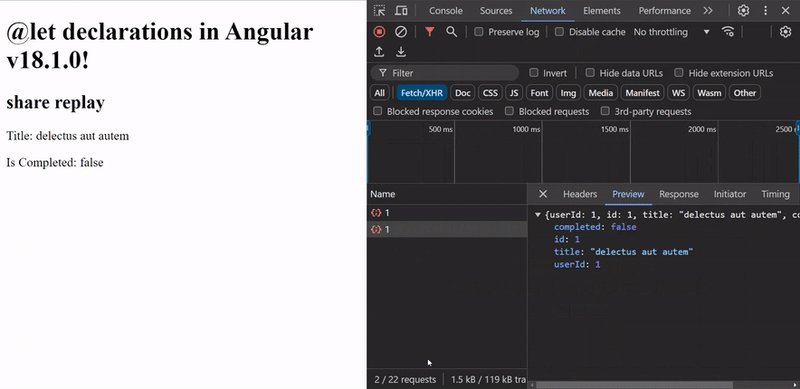
これにより、テンプレートの 2 つの異なるセクションで同じ監視可能なストリームがバインドおよびサブスクライブされることになり、同じデータを不必要に取得するために 2 つの重複した HTTP リクエストが継続することになります?:

shareReplay オペレーターを通じて RxJS を使用して、最初に起動された HTTP リクエストからのデータをキャッシュすることです。
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1')
.pipe(shareReplay(1)); ?
}
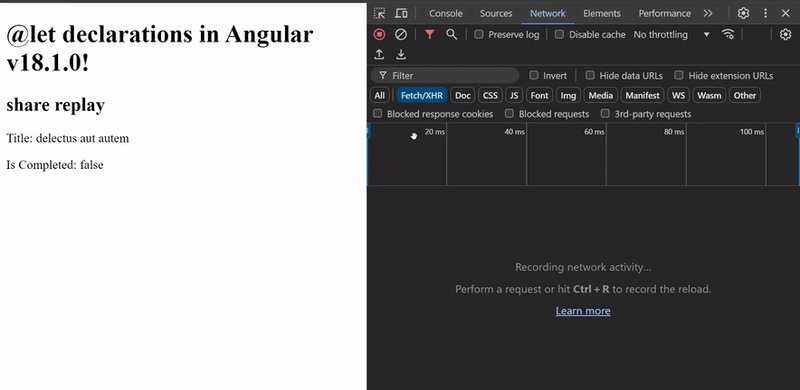
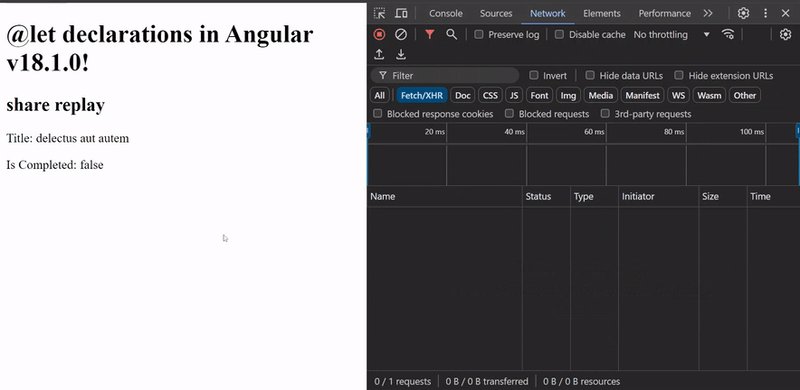
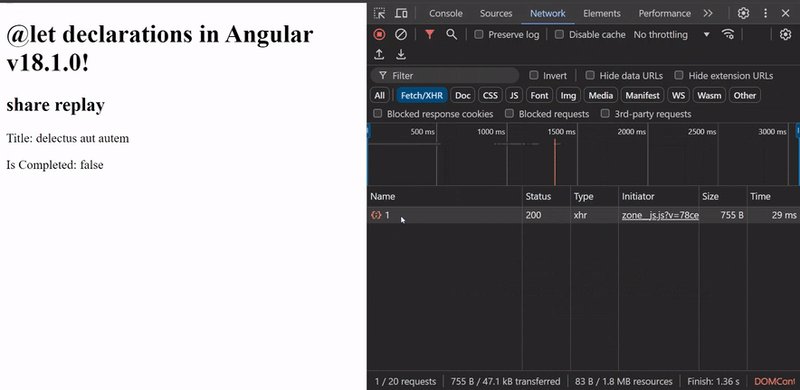
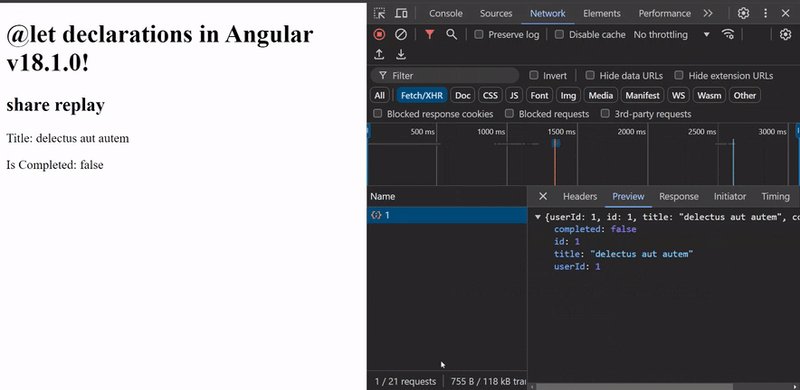
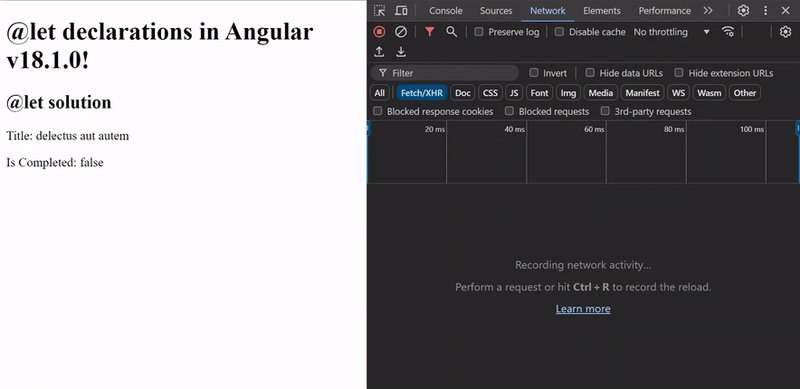
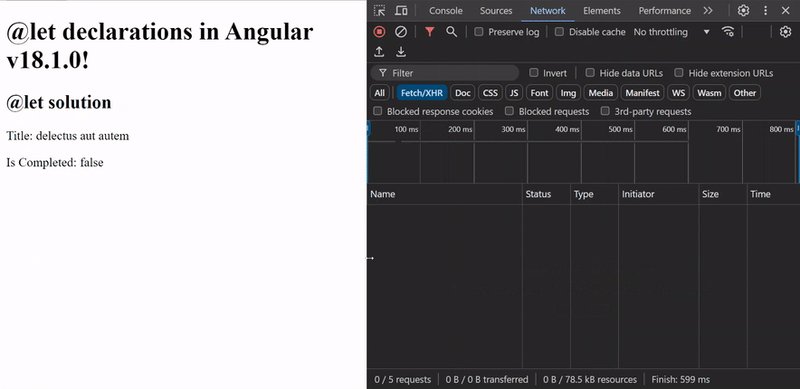
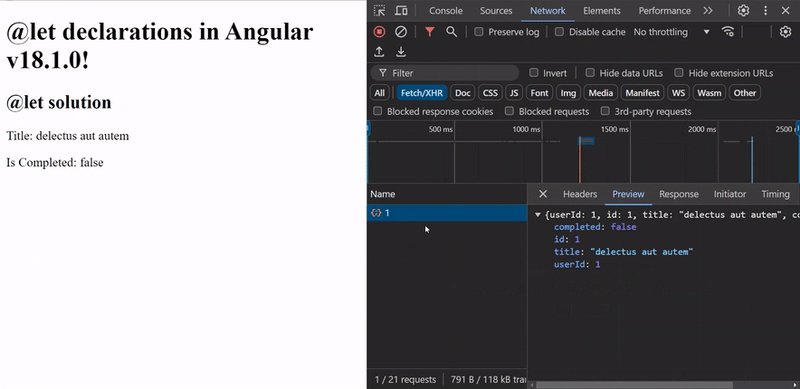
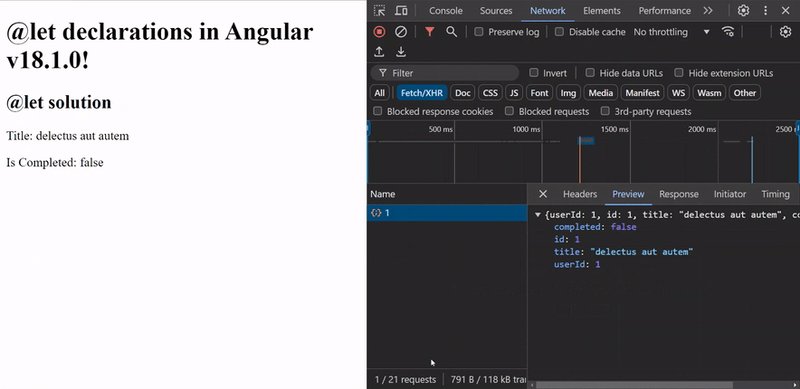
これにより、同じ監視可能なストリームがテンプレート内の複数の場所で Async パイプでバインドおよびサブスクライブされている場合でも、HTTP リクエストが 1 つだけトリガーされ、応答データがキャッシュされることが保証されます ?:

調べてみましょう?
合理化のための @let 宣言
RxJS ソリューションは問題なく動作し、ニーズを満たしていますが、Angular v18.1 で導入された
@let 宣言は、よりシンプルなテンプレートベースの代替手段を提供します ?:
...
@Component({
template: `
...
@let todo = todo$ | async; ?
<main>
...
@if (todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
...
@if (todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class LetVariablesComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
お気づきのとおり、これは一種の「テンプレートベースのキャッシュ」を提供します。つまり、テンプレート内で 1 回だけ観察可能な HTTP リクエストをバインドしてサブスクライブします ?:

shareReplay オペレーターを介した RxJS キャッシュは必要ありません。 ??
注?: このソリューションは、テンプレートのデータをキャッシュするときに機能します。コンポーネントのクラスでキャッシュされたデータが必要な場合は、shareReplay 演算子が必要です。
レビューしてくれた @kreuzerk と @eneajaho に感謝します。
読んでいただきありがとうございます!
楽しんで頂けたでしょうか?記事が気に入ったら、お友達や同僚と共有してください。
ご質問やご提案がございましたら、お気軽に以下にコメントしてください?
この記事が興味深くて役に立ち、今後の記事を見逃したくない場合は、@lilbeqiri、dev.to、または Medium で私をフォローしてください。 ?
以上がAngular @let 宣言: スマート テンプレート サブスクリプションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

