ホームページ >ウェブフロントエンド >CSSチュートリアル >「Insect Particlizer」は、ピクセル操作と CSS を組み合わせた実験です。
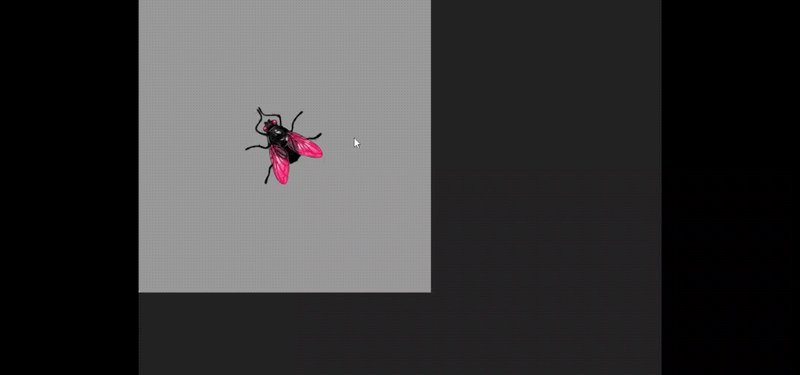
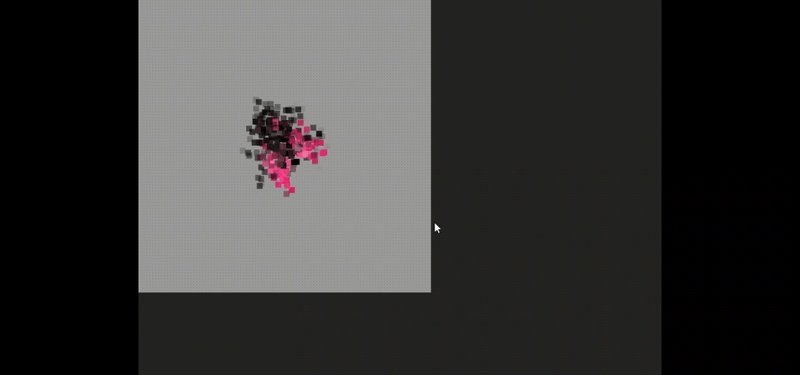
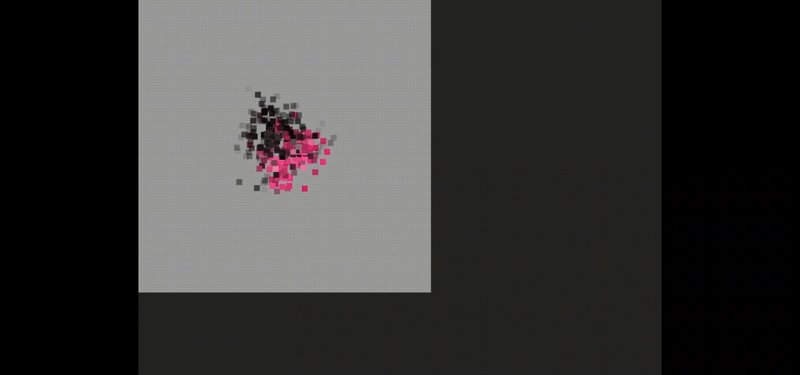
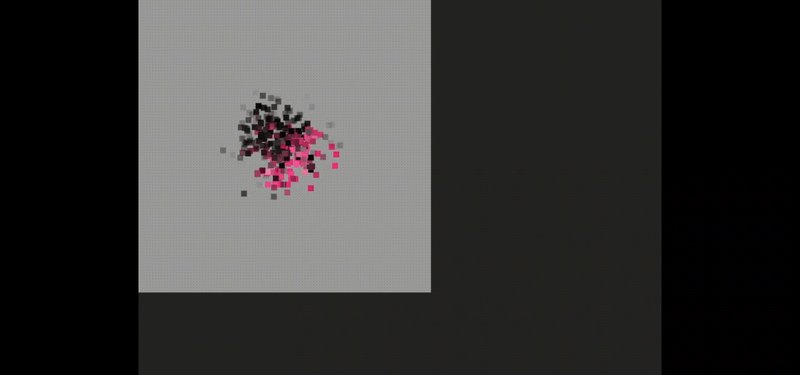
「Insect Particlizer」は、ピクセル操作と CSS を組み合わせた実験です。
- 王林オリジナル
- 2024-08-31 14:38:58638ブラウズ
Canvas..私がこの API をどれだけ気に入っているかを表すのに何と美しい名前でしょう。最初はひどいものでしたが、いくつかの試行錯誤の後、私はそれを理解し、次のような珍しいものを作成しようとさえしましたそのせいでIDEが何度かクラッシュしてしまいました。この実験は、私がフロントエンドの旅で頻繁に行っている無数の実験のうちの 1 つにすぎません。ここでは、Canvas API を使用して昆虫の画像のデータを取得し、このデータを 1 つの CSS プロパティ (そう、1 つ) で処理しました。 !)このパーティクル効果を生成します。

ここでの質問は、どのようにしてこれが可能になるのかということです。1 つの CSS プロパティで画像のデータ (ところで 100,000 個の配列) をどのように処理できるのでしょうか?
- 読者の皆様には、コメント欄で私と議論したり、いくつかのアイデアをブレインストーミングしてみることを強くお勧めします。もしかしたら、私よりも良い答えを見つけられるかも知れません。
以上が「Insect Particlizer」は、ピクセル操作と CSS を組み合わせた実験です。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

