ホームページ >バックエンド開発 >Python チュートリアル >チュートリアル: パスキーを Django に統合する (Python)
チュートリアル: パスキーを Django に統合する (Python)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2024-08-31 06:04:02646ブラウズ
導入
このガイドでは、パスキー認証を Python Django Web アプリケーションに統合する手順を説明します。 Corbado のパスキーファースト UI コンポーネントを利用して、パスキー バックエンド (WebAuthn サーバーを含む) にシームレスに接続し、統合プロセスを簡単かつ効率的にします。
オリジナルのチュートリアル全体をここで読んでください
Django Passkey プロジェクトの前提条件
実装に入る前に、Django、Python、HTML、JavaScript の基本を理解していることを確認してください。これらのテクノロジーに慣れておくと、より簡単に理解できるようになります。
Django プロジェクトのセットアップ
1. Django プロジェクトを初期化する
マシンに Django がインストールされていない場合は、次のコマンドを実行してインストールできます:
pip install Django==4.2.7
次に、パスキー用の Corbado Python SDK をインストールします。
pip install passkeys
次に、新しい Django プロジェクトを作成します。
django-admin startproject passkeys_demo cd passkeys_demo
これにより、Django プロジェクト ファイルを含む passkeys_demo ディレクトリが生成されます。
2. 環境変数を設定する
プロジェクト ディレクトリ内に、環境変数を保存するための .env ファイルを作成します。 Corbado 開発者パネルから取得できるプロジェクト ID と API シークレットが必要です (開発者パネルで Corbado プロジェクトを作成する必要があります):
PROJECT_ID=your_project_id API_SECRET=your_api_secret
django-environ パッケージをインストールして、これらの変数を Django 設定にロードします。
pip install django-environ
settings.py で、environ をインポートし、.env ファイルを読み取るように設定します。
import environ
env = environ.Env()
environ.Env.read_env()
PROJECT_ID = env('PROJECT_ID')
API_SECRET = env('API_SECRET')
3. セッション管理を使用して Django テンプレートを作成する
passkeys_demo プロジェクト内にテンプレート ディレクトリを作成します。このディレクトリ内に、ログイン ページ用のindex.htmlとユーザー プロファイル ページ用のprofile.htmlを作成します。
index.html:
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.css"
/>
<script src="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.js"></script>
</head>
<body>
<script>
(async () => {
await Corbado.load({
projectId: "{{ PROJECT_ID }}",
darkMode: "off",
setShortSessionCookie: "true",
});
const authElement = document.getElementById('corbado-auth');
Corbado.mountAuthUI(authElement, {
onLoggedIn: () => {
window.location.href = '/profile';
},
});
})();
</script>
<div id="corbado-auth"></div>
</body>
</html>
profile.html:
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.css"
/>
<script src="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.js"></script>
</head>
<body>
<h2>Protected Page ?</h2>
<p>User ID: {{ USER_ID }}</p>
<p>Name: {{ USER_NAME }}</p>
<p>Email: {{ USER_EMAIL }}</p>
<div id="passkey-list"></div>
<button id="logoutButton">Logout</button>
<script>
(async () => {
await Corbado.load({
projectId: "{{ PROJECT_ID }}",
darkMode: "off",
});
const passkeyListElement = document.getElementById("passkey-list");
Corbado.mountPasskeyListUI(passkeyListElement);
const logoutButton = document.getElementById('logoutButton');
logoutButton.addEventListener('click', function() {
Corbado.logout()
.then(() => {
window.location.replace("/");
})
.catch(err => {
console.error(err);
});
});
})();
</script>
</body>
</html>
4. Django ビューの作成とルートの構成
views.py で、ログイン ページとプロフィール ページをレンダリングするための次のメソッドを作成します。
from django.shortcuts import render, redirect
from django.http import HttpResponse
from corbado_python_sdk import Config, CorbadoSDK, SessionInterface, UserEntity
from corbado_python_sdk.entities.session_validation_result import SessionValidationResult
from corbado_python_sdk.generated.models.identifier import Identifier
from passkeys_demo.settings import API_SECRET, PROJECT_ID
config = Config(api_secret=API_SECRET, project_id=PROJECT_ID)
sdk = CorbadoSDK(config=config)
sessions = sdk.sessions
identifiers = sdk.identifiers
def index(request):
context = {"PROJECT_ID": PROJECT_ID}
return render(request, "index.html", context)
def profile(request):
token = request.COOKIES.get(config.short_session_cookie_name)
try:
if not token:
raise ValueError("No token found")
validation_result = sessions.get_and_validate_short_session_value(short_session=token)
if validation_result.authenticated:
email_identifiers = identifiers.list_all_emails_by_user_id(
user_id=validation_result.user_id or ""
)
user = sessions.get_current_user(short_session=token)
context = {
"PROJECT_ID": PROJECT_ID,
"USER_ID": user.user_id,
"USER_NAME": user.full_name,
"USER_EMAIL": email_identifiers[0].value,
}
return render(request, "profile.html", context)
else:
return HttpResponse("You are not authenticated or have not yet confirmed your email.", status=401)
except Exception as e:
print(e)
return redirect("/")
urls.py でルートを構成します:
from django.urls import path
from . import views
urlpatterns = [
path("", views.index, name="index"),
path("profile/", views.profile, name="profile"),
path('<path:unknown_path>/', lambda request, unknown_path: redirect('/'), name='fallback')
]
Django アプリケーションの実行
Django アプリケーションを起動するには、次のコマンドを使用します:
python manage.py runserver
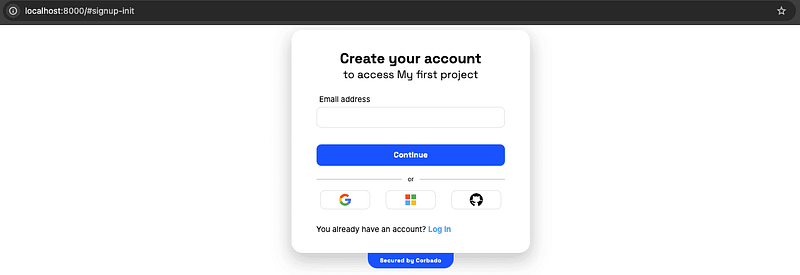
Web ブラウザで http://localhost:8000 にアクセスすると、シームレスに統合された Corbado UI コンポーネントが表示されます。

結論
このガイドでは、Corbado のコンポーネントを使用してパスキーベースの認証を Django アプリケーションに追加するプロセスについて説明しました。このアプローチでは、パスワードなしの認証を実装することでセキュリティが強化されるだけでなく、セッション管理も簡素化されます。 Corbado のセッション管理機能の詳細については、公式ドキュメントを参照してください。
以上がチュートリアル: パスキーを Django に統合する (Python)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

