TL;DR: Syncfusion JavaScript Query Builder を使用して 2 つのテーブルを結合する方法を見てみましょう。このブログでは、カスタム JoinComponent を作成し、リスト ボックスとドロップダウンを使用して WHERE、SELECT、JOIN 句を構成する方法を説明します。この手順により効率的なクエリ生成が保証され、複雑なデータ ソースの接続と管理が容易になります。完全なコード例については、Stackblitz デモを確認してください。
Syncfusion JavaScript Query Builder は、クエリを作成するために設計された対話型 UI 要素です。その豊富な機能には、複雑なデータ バインディング、テンプレート化、JSON および SQL 形式でのクエリのインポートおよびエクスポートが含まれます。さらに、クエリをデータ マネージャーで使用する述語に変換できます。
このブログでは、JavaScript クエリ ビルダー コンポーネントを使用して 2 つのテーブルを結合する方法について説明します。ここでは、クエリ ビルダー コンポーネントを複雑なデータ バインディング サポートと統合して、2 つの異なるテーブルを接続します。 SQL WHERE 句のクエリを作成し、SELECT 句を作成するためのリスト ボックスと、結合クエリの構築を効率化するためのドロップダウン リストを埋め込みます。
注: 続行する前に、「JavaScript クエリ ビルダーの概要」ドキュメントを参照してください。
JavaScript クエリ ビルダーを使用してカスタム コンポーネントを作成する
JoinComponent というカスタム コンポーネントを作成して、結合クエリの作成を容易にし、一連のパラメーターを通じて柔軟性を提供しましょう。このコンポーネントを使用すると、ユーザーは要素 ID、テーブルのデータ ソース、テーブル名、左右のオペランドを指定できます。これらはすべて結合クエリの構築に不可欠です。
この JoinComponent 内で、JavaScript クエリ ビルダーを Dialog コンポーネント内に統合します。また、ListBox コンポーネントと Dropdown List コンポーネントを組み込んで、ユーザー エクスペリエンスを向上させ、結合操作の構成と実行のプロセスを合理化します。その結果、結合クエリの作成を簡素化する、多用途で使いやすいコンポーネントが誕生しました。
この Stackblitz リポジトリでカスタム JoinComponent を作成するコード例を参照できます。
JavaScript クエリ ビルダーを使用した 2 つのテーブルの結合
カスタム コンポーネントが作成されたら、次の手順に従って 2 つのテーブルを結合します。
ステップ 1: WHERE 句を作成する
SQL の WHERE 句は、指定された条件に従ってデータベース内のレコードをフィルターします。
このコンテキストでは、JavaScript クエリ ビルダー コンポーネントが WHERE 句の値を取得する際に重要な役割を果たします。複雑なデータ バインディングをサポートしており、2 つのテーブルの情報を組み合わせてルールや SQL クエリを生成できます。この機能は、column ディレクティブを使用して複雑なテーブルを指定し、コンポーネント内に separator プロパティを含めることによって実現されます。
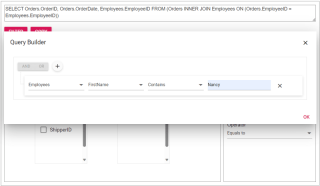
これらのプロパティを構成すると、クエリ ビルダーに 2 つのテーブルが表示され、以下のコード スニペットのような結果の結合クエリが生成されます。
Employees.FirstName LIKE (“%Nancy%”)
ステップ 2: SELECT 句を作成する
SQL の SELECT 句は、1 つ以上のデータベース テーブルから取得する列または式を指定します。これを容易にするために、リストボックス コンポーネントをレンダリングして、左右のテーブルから必要な列を選択します。
ステップ 3: JOIN 句を作成する
テーブルの結合には、関連する列に基づいて 2 つ以上のテーブルの行を結合することが含まれます。複数のテーブルに分散されたデータを取得し、それらのテーブルからの関連情報を組み合わせた結果セットを作成します。
テーブル結合の重要な側面は次のとおりです:
- Related columns: Table joins rely on columns that establish relationships between tables. Typically, these columns represent primary and foreign keys. A primary key identifies each row in a table, and a foreign key creates a link between two tables by referring to the primary key of another table.
- Join types: There are different types of joins, including inner, left, right, and full outer joins.
- Join conditions: Join conditions specify the criteria for combining rows from different tables. They typically involve comparing the related columns using operators such as =, , , >, etc. Join conditions can also involve multiple columns or complex expressions.
To perform a join operation, we need relational columns, a join type, and a join condition. To facilitate this, we’ll render a dropdown list component to select the Left and Right Operands. The Join Type dropdown list provides options for different types of joins, such as INNER JOIN, LEFT JOIN, RIGHT JOIN, and FULL OUTER JOIN. Lastly, the Operator dropdown list allows you to specify the conditions for connecting the two operands.
Refer to the following image.

Step 4: Integrating the custom component into the app
To incorporate the custom JoinComponent into your app, import it and place it within a div element during rendering. You can provide essential properties to tailor the component to your needs, streamlining its integration into your app’s user interface.
Upon clicking the Filter button, the Query Builder component will be displayed, allowing users to construct a query. Subsequently, clicking the Copy button will copy the generated query to the clipboard.
Refer to the following code example to render the custom component on the HTML page.
<div id="join"></div>
Refer to the following Typescript code to render the custom component.
import { JoinComponent } from './JoinComponent';
let ordersData = [
{ "OrderID": 10248, "CustomerID": 9, "EmployeeID": 5,"OrderDate": "7/4/1996","ShipperID": 3},
{ "OrderID": 10249, "CustomerID": 81, "EmployeeID": 6,"OrderDate": "7/5/1996","ShipperID": 1}
];
let employeesData = [
{ "EmployeeID": 1, "LastName": "Davolio", "FirstName": "Nancy", "BirthDate": "12/8/1968"},
{ "EmployeeID": 2, "LastName": "Fuller", "FirstName": "Andrew", "BirthDate": "2/19/1952 "},
{ "EmployeeID": 3, "LastName": "Leverling", "FirstName": "Janet", "BirthDate": "8/30/1963"},
{ "EmployeeID": 4, "LastName": "Peacock", "FirstName": "Margaret", "BirthDate": "9/19/1958"},
{ "EmployeeID": 5, "LastName": "Buchanan", "FirstName": "Steven", "BirthDate": "3/4/1955"},
{ "EmployeeID": 6, "LastName": "Suyama", "FirstName": "Michael", "BirthDate": "7/2/1963"}
];
let comp: JoinComponent = new JoinComponent(
'join', // component ID
ordersData, // left table
employeesData, // right table
'Orders', // left table name
'Employees', // right table name
'EmployeeID’, // left operand
'EmployeeID' // right operand
);
Refer to the following images displaying the Query Builder and the join component user interfaces.


The sample join query is as follows, and you can directly validate this query using this link.
SELECT Orders.OrderID, Orders.OrderDate, Employees.EmployeeID FROM (Orders INNER JOIN Employees ON (Orders.EmployeeID = Employees.EmployeeID)) WHERE(Employees.FirstName LIKE ('%Nancy%'))
Reference
For more details, refer to the entire code example for joining two tables using the JavaScript Query Builder on Stackblitz.
Conclusion
Thanks for reading! In this blog, we’ve explored how to join two tables using Syncfusion JavaScript Query Builder. Follow these steps to achieve similar results, and feel free to share your thoughts or questions in the comments below.
If you’re an existing customer, you can download the latest version of Essential Studio from the License and Downloads page. For those new to Syncfusion, try our 30-day free trial to explore all our features.
You can contact us through our support forum, support portal, or feedback portal. We are here to help you succeed!
Related blogs
- Top 5 Techniques to Protect Web Apps from Unauthorized JavaScript Execution
- Easily Render Flat JSON Data in JavaScript File Manager
- Effortlessly Synchronize JavaScript Controls Using DataManager
- Optimizing Productivity: Integrate Salesforce with JavaScript Scheduler
以上がJavaScript クエリ ビルダーを使用して 2 つのテーブルを結合するには?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか
 node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AM
node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AMnode.jsは、主にストリームのおかげで、効率的なI/Oで優れています。 ストリームはデータを段階的に処理し、メモリの過負荷を回避します。大きなファイル、ネットワークタスク、リアルタイムアプリケーションの場合。ストリームとTypeScriptのタイプの安全性を組み合わせることで、パワーが作成されます
 Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AMPythonとJavaScriptのパフォーマンスと効率の違いは、主に以下に反映されています。1)解釈された言語として、Pythonはゆっくりと実行されますが、開発効率が高く、迅速なプロトタイプ開発に適しています。 2)JavaScriptはブラウザ内の単一のスレッドに限定されていますが、マルチスレッドおよび非同期I/Oを使用してnode.jsのパフォーマンスを改善でき、両方とも実際のプロジェクトで利点があります。
 JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AM
JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AMJavaScriptは1995年に発信され、Brandon Ikeによって作成され、言語をCに実現しました。 2。JavaScriptのメモリ管理とパフォーマンスの最適化は、C言語に依存しています。 3. C言語のクロスプラットフォーム機能は、さまざまなオペレーティングシステムでJavaScriptを効率的に実行するのに役立ちます。
 舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AM
舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AMJavaScriptはブラウザとnode.js環境で実行され、JavaScriptエンジンに依存してコードを解析および実行します。 1)解析段階で抽象的構文ツリー(AST)を生成します。 2)ASTをコンパイル段階のバイトコードまたはマシンコードに変換します。 3)実行段階でコンパイルされたコードを実行します。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






