この記事では、Web 用の 2 つのフォーム ライブラリ、SurveyJS と Tripetto について説明します。
フォームは、2024 年のすべての Web サイトにおけるユーザー ジャーニーの重要な部分です。フォームは、ユーザーがサイトにサインアップするときにユーザーに関する基本情報を収集したり、ユーザーが予約をしたり、申し込みに記入したりできるようにするなど、あらゆる目的で使用されます。
開発者として、ビジネスのフォームに対する絶えず変化する要求に対応するのは難しい場合があります。すべてのフォームを手動でコーディングしている場合は、新しい機能を構築するのに時間がかかりますが、Typeform のような完全に管理されたフォーム システムを使用する場合は、必要な制御が不足します。
ここで、SurveyJS や Tripetto のようなフォーム管理プラットフォームが真価を発揮します。フォームの作成にかかるすべての労力を軽減しながら、高度な機能を作成してシステムの残りの部分と統合するオプションも残されているためです。
トリペットの紹介
Tripetto は、フォームを作成してユーザーに表示できる製品スイートです。フォーム ツールの完全にホストされたバージョン、WordPress プラグイン、独自のアプリケーションに統合するための SDK を提供します。
この記事では、使用方法の点で SurveyJS と最もよく比較できる SDK に焦点を当てます。さまざまな Tripetto 製品はすべて SDK を使用して構築されているため、この記事のほとんどはすべての製品スイートに適用できます。
Tripetto は、フォーム SDK に対してフロントエンドのみのアプローチを採用しています。つまり、フォームを作成および表示するためのすべてのフロントエンド ライブラリは提供されますが、フォームやフォーム送信を保存するためのものは何も提供されません。この利点は、バックエンドに直接統合できることですが、欠点は、フォームと結果を保存するのに余分な作業がかかる可能性があることです。
Tripetto は、フォームに JSON ベースの定義を使用して機能します。スタジオでフォームを作成すると、JSON バージョンのフォームにアクセスできるようになり、これをフォーム ランナーに渡してユーザーに表示できます。
SurveyJS の概要
SurveyJS も同様の製品スイートで、フォームを作成してユーザーに表示することができます。
同様のフロントエンドのみのアプローチを採用します。フォームがフロントエンドにのみ存在し、それ以降のすべてはすべての Web アプリケーションが既に実行している標準的なデータ処理であることを考えると、このアプローチは理にかなっています。
データがバックエンドに到達したら、好きな方法でデータを自由に保存できます。これは、カスタム バックエンドに簡単に保存し、すでに構築した優れた認証をすべて活用できることを意味します。また、別の第三者によるデータの取り扱いについて心配する必要がないことも意味します。

上の図は、SurveyJS の設計思想を見事に示しています。 「client」セクションのすべては SurveyJS のドメイン内にあり、それらは SurveyJS によって構築されます。 「サーバー」セクションのすべては完全にあなた次第なので、既存のバックエンドとシームレスに統合されます。
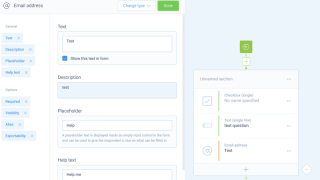
創造
SurveyJS から始めましょう。フォームクリエーターにアクセスするには、それを既存の UI に統合する必要があります。あるいは、フル機能のフォーム ビルダー デモとして機能する、ホストされている MySurvey ツールを使用することもできます。これにより、フォーム ビルダーをアプリケーションに統合することなく、フォーム ビルダー UI を試してフォーム JSON ファイルを構築できます。
SurveyJS は、想像できるすべての一般的なフロントエンド フレームワーク、さらには想像できないフレームワークのサポートを提供します。彼らは以下をサポートします:
- 角度
- ビュー
- 反応
- バニラ JS
フォーム クリエーターを既存のアプリケーションに統合するのは非常に簡単です。たとえば、これを Vue アプリケーションに追加するには、次のことを行うだけです:
<script setup lang="ts">
import type { ICreatorOptions } from "survey-creator-core";
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions: ICreatorOptions = {
showLogicTab: true,
isAutoSave: true
};
const creator = new SurveyCreatorModel(creatorOptions);
</script>
<template>
<surveycreatorcomponent :model="creator"></surveycreatorcomponent>
</template>
SurveyJS のフォーム ビルダーの出力は、後でフォーム レンダリング ライブラリで使用する JSON オブジェクトです。
フォーム クリエーター自体は非常に優れたモダンな UI で、非常にインタラクティブで非常に軽快に感じられます。何も考えずに質問をドラッグ アンド ドロップするだけで、すべてが直感的に予想どおりの場所に配置されますが、設定が多すぎると大変な作業になります。モバイルデバイスでも非常にうまく機能し、信じられないほどです。

フォームビルダーに期待されるすべてのフィールドタイプが含まれています。標準のテキスト入力、チェックボックス、ラジオ グループ (マトリックスを含む)、およびドロップダウンがあります。予想外かもしれませんが、非常に便利なドロップダウンがいくつかあります。ユーザーがセットのオプションを上から下にランク付けできるランク付けフィールドがあります。
They also have a grouping feature, that allows a respondent to answer a set of questions multiple times if they need to. For example, they can add multiple contact people and fill in each of their details separately. An image picker, allowing a user to select from a group of images. Lastly it even has the ability to accept signatures which is a nice addition.
If you find that you are missing a field type you can add your own type. They have a nice example in the documentation about how to go about doing that.
When it comes to logic it allows you to do everything you could possibly imagine using a dedicated GUI. You can hide questions, answer questions and reset answers. You can do this by defining as many 'rules' as you want, by setting a condition and an action depending on the condition. To developers this will feel familiar as it presents as a giant if statement.
It might take a while for a novice user to get around all the options, but once they figure out where everything is they will quickly find themselves setting up form logic with the intuitive logic options.
Once you have the form built with all the fields and logic you want you can add translations to each question. You can add all the languages you want to support and input all your translations for the strings in each page. This makes it a breeze to translate large forms with complicated logic. They even provide an API that lets you use machine translation, for example Microsoft Translator, to quickly translate lots of strings and allows you to then manually correct any mistakes.

Next let's take a look at the form builder available from Tripetto. Just like SurveyJS you can integrate it into your application using the SDK they give you. Tripetto also supports a list of popular frameworks such as:
- React
- Angular
- Vanilla JS / HTML
It is very straightforward to add the creator to your existing application, here is an example in React:
import { TripettoBuilder } from "@tripetto/builder/react";
import "@tripetto/block-calculator";
import "@tripetto/block-checkbox";
import "@tripetto/block-checkboxes";
import "@tripetto/block-date";
// Import the rest of the blocks you want to enable
function ExampleApp() {
return (
<div>
<h1 id="Example-app">Example app</h1>
<tripettobuilder onsave="{(definition)"> {
console.log("Form saved!");
}}
/>
</tripettobuilder>
</div>
);
}
Rendering the TripettoBuilder component will then display the entire builder in a full page mode. You can pass through your CSS classes to style the form container however you want.

Overall the Tripetto form builder has a nice and pleasing user-interface. It is a bit quirky in a few places, for example it scrolls to the left and right with different settings panels, but you get over those very quickly. It's also quite robust, no matter how complex your form logic gets it is always snappy and easy to use.
They have all of the question types that you would expect to see inside a modern form builder. They have multiple text types and also have a matrix option which is really great for getting customer feedback.
Tripetto has a similar grouping feature to SurveyJS, except they call it iteration. When you start to do these more complex form flows then the Tripetto flow editor really comes into its own as a form builder.
Rather than showing a preview of the form on the main panel you are shown a representation of the ‘flow’ of the form. This allows you to really easily see complicated conditional forms at a quick glance and understand how they all go together. However, I find that the flow view they give you is confusing when you are creating a simple flow with just a few questions.
Tripetto also offers you the ability to translate your forms easily through their builder UI. You simply select your new target language and then you are prompted to complete a translation for each section of the form.

Filling
Next up let's look at the experience users will have when they come to complete a form in the system.
First let's take a look at how Tripetto handles form viewing. In the editor you can set what colours and font you want the form to use so you can match it to your branding.
The other thing you can set is the ‘form face’ which really changes how the form looks and acts entirely. Let's start with the default form face which is ‘autoscroll’. This is clearly modelled closely on the interface typeform uses, which is not a bad thing but it's certainly unoriginal. I personally think it's a bit of a gimmick, it stops you exploring the whole form and forces you to complete the form in the right order.

Another ‘form face’ they have is called ‘chat’. It's a unique way of displaying forms as a chat conversation rather than a normal form. It is a clever idea and they have made it look great and it could easily convince people they are interacting with a person or a chat bot. However, I think it is totally impractical, it essentially acts as a chatbot that you can never reach a person through, which as a user is very frustrating, for this reason I wouldn’t recommend using it.

Lastly the best form face is ‘classic’ which acts exactly how you would expect a form to work. It is very responsive and works well on all size devices and it feels snappy with quick error messages when you incorrectly fill out a form.
To render the forms you use the Tripetto SDK which has a Runner component which renders the form with the ‘form face’ you chose.
In general all of the form faces Tripetto offer look and feel very nice and they clearly have a talented design team that focuses on the small details.
Next let's see how SurveyJS handles showing forms to users. To render the form you simply pass JSON object the form creator gives you into the survey component the like so:
function Survey() {
const survey = new Survey.Model(json);
survey.applyTheme(themeJson);
survey.onComplete.add((sender, options) => {
console.log("Form filled!");
});
return (
<surveyreact.survey model="{survey}"></surveyreact.survey>
);
}
The default form filling UI is simple and clean and responsive and feels like a top tier form.
SurveyJS lets you do an exceptional amount of customisation. You can change every single colour that is shown on the form using a fully integrated CSS Theme Editors with a panel of UI controls.
Results
After users have submitted their form you probably want a way to access the results and view them. Tripetto provides no solution for this, after the user submits the data you are totally on your own to deal with the data and visualise it.
On the other hand SurveyJS provides a 'Dashboard' library to allow you to analyse your results in a meaningful way.

You get access to just about any visualisation graph that you could think of. As with the rest of SurveyJS the customisation is pretty much unlimited. It's a really great way to get a high level overview of the results of your forms.
The great thing with SurveyJS is that you can actually view the data however you want because you fully own it and control it. You can sync it to a Google Sheet if you want and view it there. You can view it in your company's existing business insights platform if you want.
Accessibility
When publishing forms you need to make sure they are accessible for everyone, including users who rely on assistive technology. To measure this we can rely on the WCAG guidelines which describe how a website can be accessible.
SurveyJS published an Accessibility Statement outlining the commitment to accessibility and talks about all the standards they meet. This is something that is missing from FormEngine.
SurveyJS is entirely keyboard accessible which means it can be accessed using alternative access methods.
However, SurveyJS falls short in a few minor ways. For example it has some contrast issues in a few places as well as missing or incorrect labelling on elements.
Tripetto doesn’t have anything on their website about their approach to accessibility within their platform. The Tripetto editor fails the most basic accessibility tests, for example you can’t access it in any meaningful way using the keyboard. A screen reader wouldn’t work well either because there are aria tags missing or wrong across the whole editor.
When I took a look at the form pages themselves it didn't get much better. The elements are also missing aria tags. The form is just about keyboard accessible, but it deviates from the standard keyboard controls in many ways.
If accessibility matters to you, which it should, then you can only go with SurveyJS as Tripetto is missing the basics to support users of assistive technology.
Pricing
When it comes to pricing it's not straightforward to compare these two as they have multiple pieces to them.
For the SDK Tripetto gives you a few ways you can choose to pay for the SDK. If you only want to access the form runner then you need to pay £758.66 per year, this cost only covers one ‘form face’, you have to pay for a full new runner licence per form face.
独自の Web ページでビルダーを使用したい場合は、ビルダー ライセンスも購入する必要があります。最も安いビルダー ライセンスは年間 £589.20 で、すべての標準的な質問タイプにアクセスでき、ビルダーで 5 ユーザーをセットアップできます。さらにユーザーが必要な場合は、追加料金を支払う必要があります。カスタムの質問タイプを許可したい場合は、より高価な年間 £3203.14 のビルダー ライセンスを支払う必要があります。
ビルダーとランナーの組み合わせを最も安価にしたい場合は、年間 £1347.86 を支払うことになります。
一方、SurveyJS は価格設定に対してまったく異なるアプローチを採用しています。彼らはすべてのライブラリを Github で公開しており、完全に無料でインストールして試すことができます。ただし、製品を商用目的で使用したい場合は、商用ライセンスの購入を検討する必要があります。彼らのコアとなる調査レンダリング ライブラリは MIT ライセンスを取得しているため、商用目的であっても無料で使用できます。 Survey Creator を使用したい場合は、~422 ポンドの「Basic」ライセンスを購入する必要があります。 Survey Creator、Dashboard、PDF Generator が必要な場合は、~£760 の「Pro」ライセンスが必要です。
SurveyJS の商用ライセンスは永久的であり、ソフトウェアを一生使用できることを意味しますが、アップデートやサポートにアクセスするには、12 か月ごとにライセンスを更新する必要があります。 SurveyJS ライセンス キーは、特定のドメインまたはドメインのグループで使用でき、追加料金を支払うことなく、指定されたドメインまたはグループ内のサブドメインでも機能します。
結論
全体的に、どちらのプラットフォームも使いやすく、非常に優れたユーザー インターフェイスを備えています。どちらもビルダーでフォームを構築し、フォーム ランナー ライブラリを使用してレンダリングできます。
Tripetto の最大の欠点は、プラットフォーム全体でアクセシビリティが欠如していることです。また、価格も高騰しており、制限も増えています。ただし、API 設計は非常に優れており、セットアップとアプリケーションへの統合が非常に簡単になります。
一方、SurveyJS はアクセシビリティに対して真剣なアプローチをとっています。すぐに結果を視覚化できる機能が必要な場合は、SurveyJS が唯一の選択肢です。
全体として、SurveyJS と Tripetto は両方とも、フォームを作成してユーザーに表示するのに役立つ優れたオプションです。どちらも非常に直感的で使いやすいです。
両方を試してみて、自分のニーズに最も適したものを選択することをお勧めします!
読んでいただきありがとうございます!
以上がTripetto の代替案: SurveyJS との包括的な比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

WebStorm Mac版
便利なJavaScript開発ツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール







