ホームページ >ウェブフロントエンド >CSSチュートリアル >生産性を向上させる 6 つの Tailwind CSS ユーティリティ クラス
生産性を向上させる 6 つの Tailwind CSS ユーティリティ クラス
- 王林オリジナル
- 2024-08-27 18:01:011089ブラウズ
Tailwind CSS は、多くのクラスを提供する人気のある CSS フレームワークの 1 つです。このクラスは、Web 開発ワークフローを合理化し、強化するのに役立ちます。膨大な数のクラスの中には、開発者がおそらくまだ聞いたことがないクラス、過小評価されているクラス、または比較的新しいクラスもあります。
これらのクラスには、開発ワークフローを合理化し、Web インターフェイスの美しさを高め、生産性を向上させる計り知れない可能性があります。
このチュートリアルでは、コンテナ クラス、サイズ ユーティリティ、スペース ユーティリティ、ラインクランプ ユーティリティ、リング ユーティリティ、およびトランケート ユーティリティの 6 つのクラスを調べます。このチュートリアルでは Tailwind の CDN を使用します。
コンテナクラス
コンテナ クラスを使用すると、ブラウザに基づいてサイズを調整するコンテナを作成できます。現在のブレークポイントの最小幅と一致するように要素の最大幅を設定するように設計されており、さまざまな画面サイズに対応できるようになります。
この応答性は、ビューポート サイズに基づいてコンテナの幅を調整することで実現され、コンテナ内のコンテンツがさまざまなデバイス間で適切に表示されるようになります。
詳しく説明すると、Tailwind CSS は、特定の最小幅に対応する、sm、MD、lg、xl、2xl などの事前定義されたブレークポイントのセットを使用します。これらのブレークポイントは、さまざまな画面サイズにさまざまなスタイルを適用するため、カスタム メディア クエリを作成しなくても、レスポンシブ デザインを簡単に作成できます。
コンテナ クラスはこれらのブレークポイントを利用して最大幅を適宜調整し、コンテナ内のコンテンツがブラウザのビューポート サイズに合わせて拡大縮小されて適応するようにします。
これにより、ブレークポイントごとにカスタム CSS を記述する必要がなく、コンテンツの応答性が向上し、すべてのデバイスで適切に表示されるようになります。プロジェクト全体で一貫したレイアウト構造を提供することで時間を節約できます。
以下はコンテナ クラスを示す例です:
<div class="container mx-auto px-4 border-2 border-gray-300 rounded-lg">
<h1 class="text-4xl font-bold mb-4">Container Class</h1>
<p class="text-lg">
This is a demonstration of the container class in Tailwind CSS. The
container is centered and scales its size based on the viewport size.
</p>
<div class="mt-8">
<button
class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"
>
Click Me
</button>
</div>
</div>
ブラウザで結果を確認すると、次のようになります。

コンテナの幅が現在のブレークポイントに基づいて自動的に調整され、コンテンツがさまざまなデバイス間で適切に表示されることがわかります。
サイズユーティリティ
サイズユーティリティを使用すると、要素の幅と高さを同時に制御できます。この機能は、正方形の要素を作成したり、プロジェクト全体で要素の寸法が一貫していることを確認したりする場合に特に役立ちます。
サイズ ユーティリティには、特定のピクセル サイズに対するサイズ 48 などの固定ピクセル サイズや、スケールに基づいて幅と高さを適用するサイズ 2 などの Tailwind 設定からの事前定義されたサイズなど、さまざまなオプションが用意されています。 Tailwind 構成で定義されています。
サイズユーティリティの使用方法は次のとおりです:
<div class="container mx-auto px-4 py-8">
<div class="grid grid-cols-3 gap-1">
<div class="size-48 bg-green-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 48</p>
</div>
<div class="size-64 bg-blue-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 64</p>
</div>
<div class="size-80 bg-red-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 80</p>
</div>
</div>
</div>
最初のボックスのサイズ-48 は、幅と高さの両方を間隔スケールの 48 に設定します。 2 番目と 3 番目のボックスも同様の構造に従い、size-64 クラスと size-80classes がサイズを設定することを目的としています。
ブラウザで結果を確認すると、次のようになります。

スペースユーティリティ
スペース ユーティリティは要素間の間隔を制御するように設計されており、一貫した間隔で視覚的に魅力的なレイアウトを簡単に作成できます。
Tailwind は、スペースを管理するための 2 つの主要なクラスを提供します。水平方向のスペース用の space-x と垂直方向のスペース用の space-y です。これらのクラスをコンテナ要素に適用すると、直接の子要素間にスペースが自動的に適用されます。
これは、デザイン全体で一貫した間隔を維持するために重要です。間隔を指定するカスタム CSS を記述する必要がなくなり、時間を節約でき、デザインの他の側面に集中できるようになります。
以下は、スペース ユーティリティを使用してフレックス コンテナ内のボタン間に水平方向のスペースを追加する方法の例です。
<div class="container mx-auto px-4 py-8">
<div class="grid grid-cols-3 gap-4">
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 1 Title</p>
<p class="text-base text-gray-500">
Card 1 description or additional information.
</p>
</div>
</div>
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 2 Title</p>
<p class="text-base text-gray-500">
Card 2 description or additional information.
</p>
</div>
</div>
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 3 Title</p>
<p class="text-base text-gray-500">
Card 3 description or additional information.
</p>
</div>
</div>
</div>
</div>
上記のコードでは、space-y-4 ユーティリティが各カードの子要素間に垂直方向の間隔を適用し、それによって各カード内に一貫した間隔要素が作成されます。
ブラウザで結果を確認すると、次のようになります。

ラインクランプユーティリティ
行クランプ ユーティリティは、テキストのオーバーフローを制御するための強力なツールです。これは、一定の行数の後のテキストを視覚的に切り詰めるのに役立ちます。これは、特に目的の表示領域を超える可能性のある動的コンテンツを扱う場合に、クリーンで均一なレイアウトを維持するのに役立ちます。
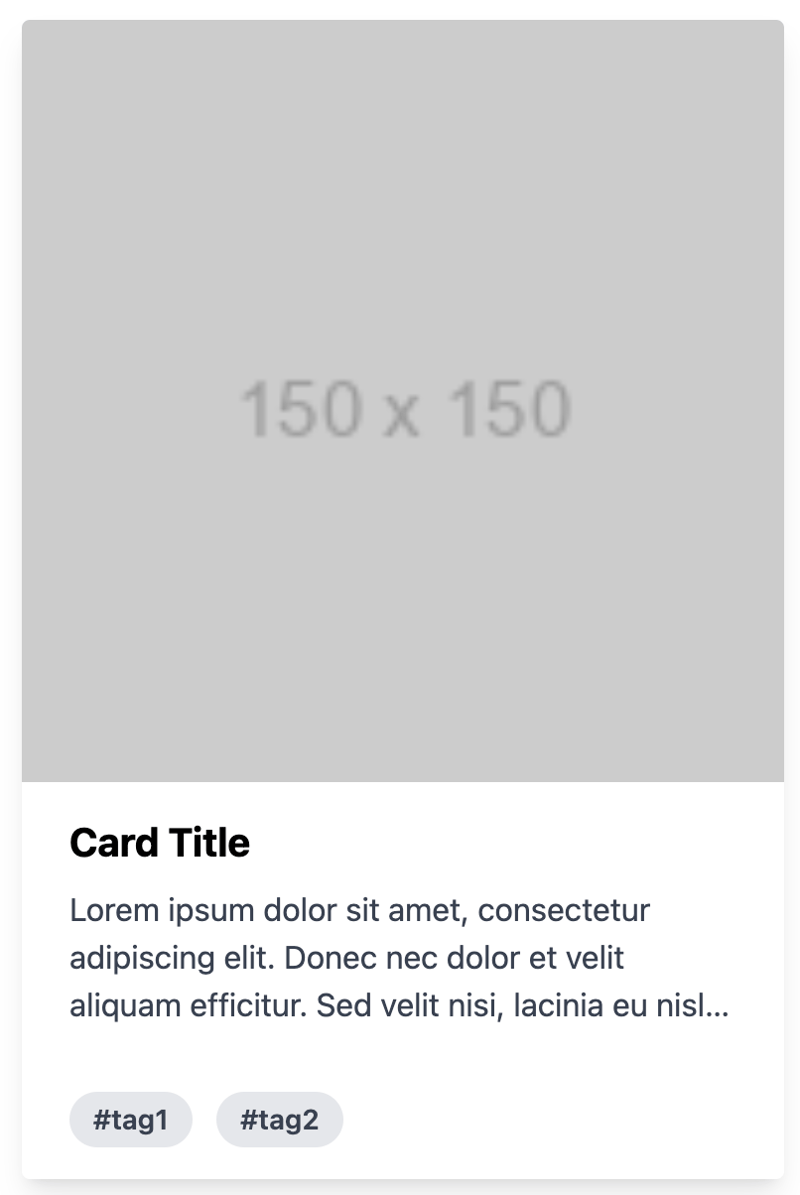
Below is an example of a card that uses the line-clamp utility to control text:
<div class="max-w-sm rounded overflow-hidden shadow-lg m-4">
<img class="w-full" src="https://via.placeholder.com/150" alt="Card image" />
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">Card Title</div>
<p class="text-gray-700 line-clamp-3">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec dolor
et velit aliquam efficitur. Sed velit nisi, lacinia eu nisl id, lacinia
lacinia nisl.
</p>
</div>
<div class="px-6 pt-4 pb-2">
<span
class="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2"
>#tag1</span
>
<span
class="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2"
>#tag2</span
>
</div>
</div>
The description text is controlled using the line-clamp-3 class, which limits the text to three lines. If the text exceeds three lines, it will be truncated, and an ellipsis will be added to indicate the truncation.
This ensures that the card remains visually clean and that users can quickly understand the content without being overwhelmed by too much text.
When you check the result in your browser, you should have something like this:

Ring utility
The ring utility is used to apply a border around an element. It also provides a way to add outline shadows or focus rings to elements. This is a nice alternative to the older shadow-outline and shadow-xs classes, allowing for more customizable focus states.
It enhances the user experience by providing visual feedback on interactive elements, such as buttons or input fields, without the need for custom CSS. The ring utility is highly customizable, allowing you to control the width, color, and opacity of the ring.
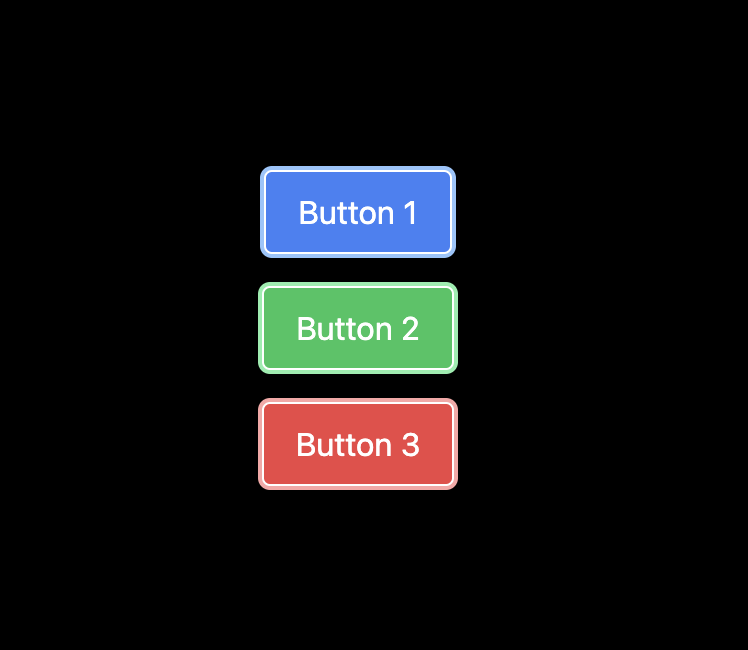
Below is an example of how you can use the ring utility:
<div class="bg-black min-h-screen flex items-center justify-center">
<div class="flex flex-col items-center space-y-4">
<button
class="bg-blue-500 text-white px-4 py-2 rounded ring-2 ring-blue-300 border border-white hover:ring-blue-500 mr-2 focus:ring-4 focus:ring-blue-500"
>
Button 1
</button>
<button
class="bg-green-500 text-white px-4 py-2 rounded ring-2 ring-green-300 border border-white hover:ring-green-500 mr-2 focus:ring-4 focus:ring-green-500"
>
Button 2
</button>
<button
class="bg-red-500 text-white px-4 py-2 rounded ring-2 ring-red-300 border border-white hover:ring-red-500 mr-2 focus:ring-4 focus:ring-red-500"
>
Button 3
</button>
</div>
</div>
In the code above, the ring utility is used to apply a ring outline around the button elements, which can be customized in terms of width and color.
Additionally, it's combined with other utilities to change the ring's appearance based on different states, such as hover or focus.
This approach allows for interactive and accessible designs by providing visual feedback to users when they interact with the buttons.
When you check the result in your browser, you should have something like this:

Truncate utility
The truncate utility is one of Tailwind's text overflow utilities used to truncate text that overflows its container by hiding the extra content and replacing it with an ellipsis (...).
This ensures that text does not spill out of its designated area, maintaining a clean and professional appearance. It saves time by preventing layout issues caused by overflowing text.
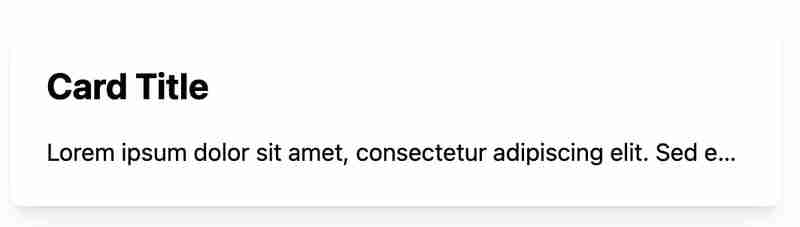
Below is an example showing how to use the truncate utility:
<div class="w-full max-w-lg bg-white shadow-lg rounded-lg p-6 mt-10">
<h2 class="text-2xl font-bold mb-4">Card Title</h2>
<p class="truncate">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc
at cursus pellentesque, nisl eros pellentesque quam, a faucibus nisl nunc id
nisl.
</p>
</div>
The truncate class is applied to the
tag to truncate the text with an ellipsis if it overflows its container.
When you check the result in your browser, you should have something like this:

And that's a wrap!
Conclusion
In this article, we examined six utility classes that can boost productivity and provided an example for each.
Understanding these utility classes can help you focus more on creating unique and functional designs rather than spending excessive time on repetitive CSS coding tasks.
以上が生産性を向上させる 6 つの Tailwind CSS ユーティリティ クラスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

