ホームページ >ウェブフロントエンド >jsチュートリアル >billboard.js リリース: 新しいエリア-ステップ-レンジ チャート!
billboard.js リリース: 新しいエリア-ステップ-レンジ チャート!
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2024-08-24 11:09:32699ブラウズ
新しい v3.13 リリースが本日リリースされました。このリリースには、4 つの新機能、2 つのバグ修正、ツールの改善が含まれています。
詳しいリリース情報については、リリース ノートをご覧ください:
https://github.com/naver/billboard.js/releases/tag/3.13.0
新着情報?
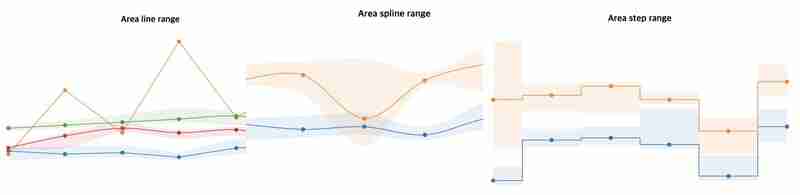
面積-ステップ範囲グラフ
範囲タイプは、ベースライン値から「範囲の値」を視覚化するのに役立ちます。このリリースから、バリエーションに新しい「ステップ」タイプが追加されます。

デモ: https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
import bb, {areaStepRange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areaStepRange()
}
});
領域レンダリングの改善
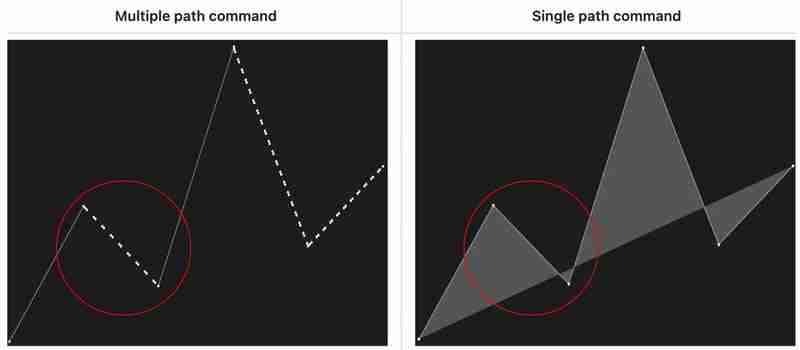
一部の範囲を破線でレンダリングするには、data.regions オプションを使用します。ただし、破線をレンダリングする方法は、複数のパス コマンドを組み合わせて破線として行う必要がありました。

上記のスクリーンショットの例では、破線を描画するには複数のパス コマンドが必要です。
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108
このアプローチではいくつかのレンダリングの問題 (#1、#2) が発生したため、ネイティブな方法でこれを改善しようとしました。
パス コマンドを使用して破線を描画する代わりに、ストローク-ダシャーレイ スタイル プロパティを使用してレンダリングするようにしました。

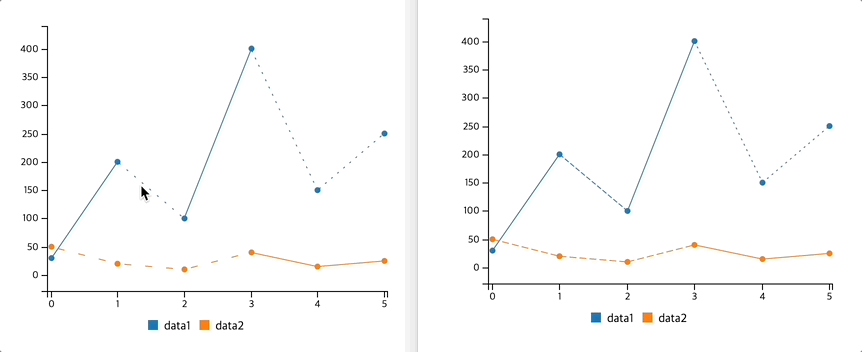
- 前: path コマンド/後: ストローク-dasharray
デモ: https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegions
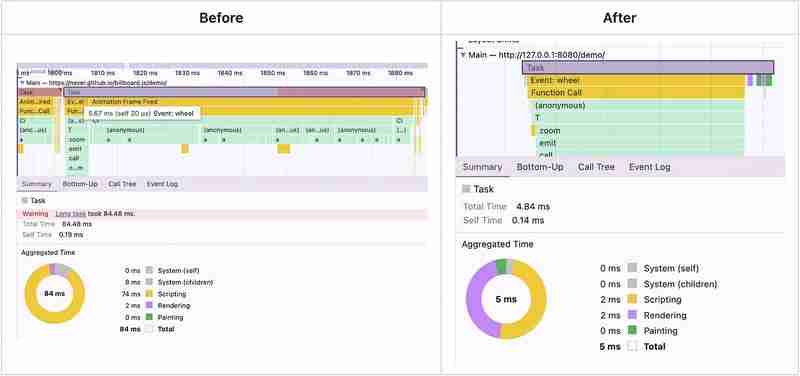
ズームインタラクションでは、アニメーション フレームのパフォーマンスが 84 ミリ秒から 5 ミリ秒 に向上しました!

3.12 に更新すると、コードを変更することなくメリットが得られます。
legend.format: 元のデータ ID を提供します
data.names オプションを指定すると、表示データ名が元の名前(id)とは異なるものになります。
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
この場合、legend.format コールバックは、元の ID ではなく、data.names で置き換えられた値を受け取ります。
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id) {
// id will be 'Detailed Name' and 'Name Detailed'
}
}
このリリースからは、名前が置き換えられた元の「id」値が提供されます。
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id, dataId) {
// id will be 'Detailed Name' and 'Name Detailed'
// dataId will be 'data1' and 'data2'
}
}
デモ: https://naver.github.io/billboard.js/demo/#Legend.LegendFormat
bar.width コールバック
以前は、bar.width は絶対値または比率値で指定できました。絶対値はチャートの動的サイズ変更を反映できませんが、比率はいくつかの制限付きで反映できます。
比率の計算方法は以下の式に基づいています。
x Axis tick Interval * ratio
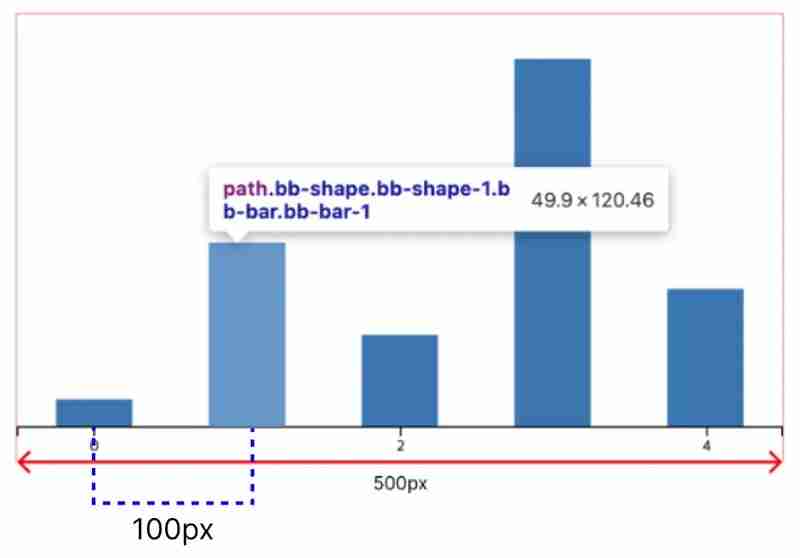
たとえば、チャートの幅が 500 ピクセルで、軸の目盛り数が 5 の場合、間隔はおよそ 100 ピクセルになります。

この場合、bar.ratio=0.5を指定すると以下の式となり、バーの幅は49.9pxとなります。
100(exact value is 99.8) * 0.5 = 49.9
バーの幅の値をより詳細に調整できるようにするために、bar.width オプションを強化して、便利なパラメーターを含むコールバック関数を受け入れられるようにします。
デモ: https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
もう 1 つ、テスト フレームワークの更新
私たちはテスト フレームワークに Karma + Mocha を採用しました。billboard.js を安定させるために維持するのは素晴らしい経験でした。
残念ながら、Karma は非推奨を発表したため、ライブラリを安定させ、最新のエコシステムに従うために、他のいくつかの最新のテスト フレームワークを移行する必要がありました。
いくつかの調査の後、私たちは vitest に移動することにしました。このリリース内での移行に成功し、ローカル テストが最大 63% 改善されました!
| Packages | Duration | Diff over Karma |
|---|---|---|
| Karma (Mocha + Chai) | 142.382 | - |
| Vitest (webdriverio:chrome) | 144.364* | +1.39% |
| Vitest (playwright:chromium) | 51.606** | -63.75% |
詳細については、https://github.com/naver/billboard.js/pull/3866 をチェックしてください
終わりに
このリリースに関して私たちができることは以上です。引き続きご期待ください!
以上がbillboard.js リリース: 新しいエリア-ステップ-レンジ チャート!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

