ホームページ >ウェブフロントエンド >CSSチュートリアル >動かすのが好き、動かす (パート 2)
動かすのが好き、動かす (パート 2)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2024-08-19 20:31:30626ブラウズ
おかえりなさい!毎週ご覧になっている方は、このシリーズが少しお休みしていることに気づいたかもしれません。フォローしてくださっていた方、大変申し訳ございません!
個人的なプロジェクトの仕事の一部が私の注意のかなりの部分を占めており、さらに私はちょうど結婚したばかりなので、それを言い訳として使用するつもりです。私がこれまで取り組んできたことを知りたい場合は、自家焙煎を追跡するアプリのコンセプトから展開までの私のプロセスを文書化した「Build In Public: Roast」シリーズをご覧ください。
分かった、分かった。自己宣伝はやめて、画面上でボックスを動かす作業に戻りましょう!
コードペンを手に入れましょう!
パート 1 と同様に、CodePen テンプレートに沿って進めていきます。パート 1 をまだ読んでいない場合は、こちらからご覧ください。新しいテンプレートが必要な場合は、ここをクリックしてください。
表示プロパティとは何ですか?
表示プロパティと位置プロパティでは、Web ページ上のどこに何かが表示されるかという同じものに影響を与えているように見えるかもしれません。ただし、微妙な違いがあります。配置プロパティは、要素を含むドキュメント内で要素をどのように配置するかを制御します。通常のフローで、他の要素と比較して、またはすべてを無視します!
表示は、レイアウトの解釈方法、つまり表示タイプに影響を与えるという点で異なります。 CSS の表示プロパティは、最初は少し厄介です。それは、適用される要素の表示タイプ (外部表示タイプ) を設定するだけでなく、そのプロパティの要素内に含まれる要素の表示動作も設定するためです。 (内部表示タイプ) に適用されます。
インラインとブロック
これまでに使用したほとんどの要素には、デフォルトの外側表示タイプのブロックがあります。これは、他の要素がその要素と同じ垂直方向のスペースを占有しないことを意味し、事実上、新しい要素が追加されると「新しい行」が作成されます。
すべての要素がこのようになるわけではありません。たとえば、
要素のデフォルトに関係なく、次のように設定することでこのプロパティを変更できます。
display: block display: inline-block
ここで、コード ペンで .box ルールセットを変更して、すべてのボックスが並んで表示されるようにします。

フレックスボックスとグリッド
内部の表示タイプに関しては、配置方法についてさらにいくつかのオプションがあります。要素をフレックスボックスまたはグリッドに変えることができます。これは、その子のレイアウト方法に影響します。
ディスプレイ: フレックス
これらの概念はそれぞれ単独で投稿する価値がありますが、基本的に、フレックス ボックスは親要素内に含まれる要素を「柔軟に」インラインに配置します。フレックスボックスは、項目をウィンドウに対して相対的に配置するのではなく、項目相互およびそれを含む要素に対して相対的に配置するため、さまざまな画面サイズへの適応性が高くなります。
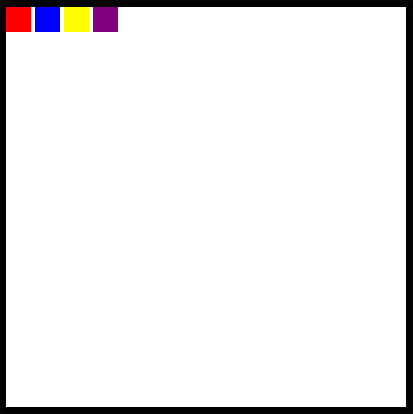
これが実際に動作していることを確認するには、Codepen の .frame ルールセットを見てください。
次のコード行のコメントを解除します。
display: flex;

4 つのインラインブロックがあるのとよく似ていますね?デフォルトでは、フレックス コンテナは項目をフレックスボックスの先頭、つまり左側に揃えますが、これも変更できます!
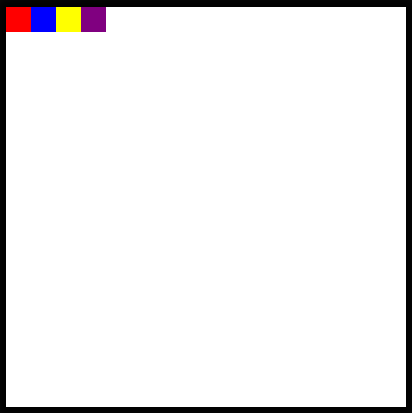
フレックスボックスの宣言の下に、これを追加します:
justify-content: center;
そして、すべてのボックスが画面の中央に表示されるはずです!

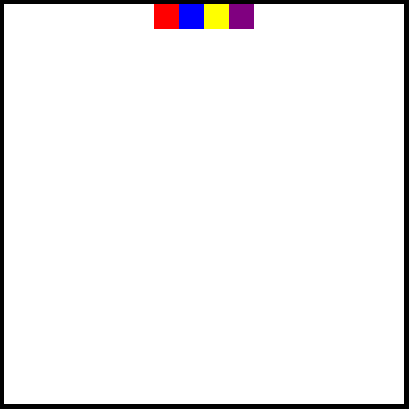
しかし、そのようにトップに留まりたくない場合はどうすればよいでしょうか?次も追加しましょう:
align-items: center;

素晴らしい!
表示: グリッド
注: CodePen で作業を進める前に、display: flex と、追加した justify-content または align-items プロパティを含む行をコメントアウトするか削除してください。
フレックスボックスに加えて、要素全体をアイテムを配置できるグリッドに変えるオプションもあります!
ここではこのコードの詳細にはあまり触れませんが、要素をグリッドとして宣言し、グリッド テンプレートを提供して、アイテムをグリッド内に配置することで可能になることを知ってください。
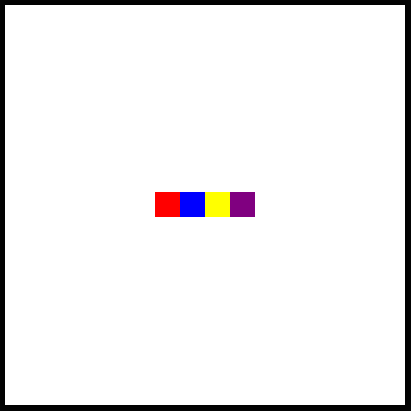
.frame ルールセット内の次の行のコメントを解除してください!
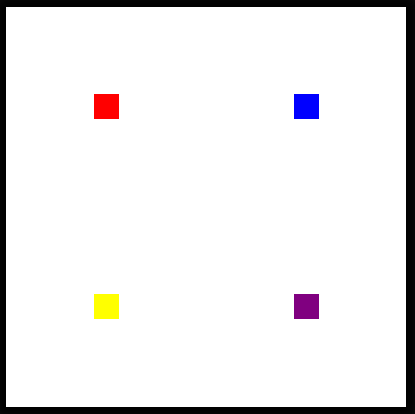
display: grid; grid-template: 1fr 1fr / 1fr 1fr; align-items: center; justify-items: center;
これで、各ボックスがフレームの四分円の中央に配置されていることがわかります。

新しく見つけたスキルを活用しましょう!
前回の記事と同様に、ここでも一連の課題を紹介します。 グリッド レイアウトを作成する前に、コード行を削除するか、再度コメントすることをお勧めします。
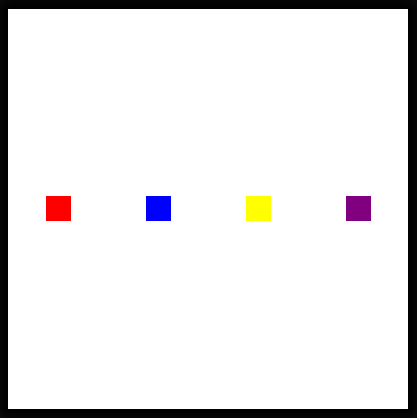
課題 #1: MDN で正しい justify-content プロパティを検索し、各ブロックを側面に触れずに水平面上に均等に表示し、下の図のように垂直方向の中央に表示します。

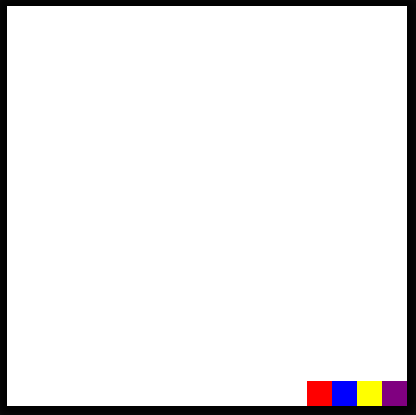
課題 2: まだフレックス コンテナー内にありますが、すべてのボックスをグループ化して右下隅に配置できるかどうかを確認してください。 (このためにどのプロパティを調整する必要がありますか?)

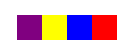
課題 3: 要素の表示順序を逆にする flex プロパティを見つけられますか?

これらのチャレンジを完了できましたこと、おめでとうございます! HTML と CSS についてはまた来週お会いしましょう!
以上が動かすのが好き、動かす (パート 2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

