Go でデータ検証を実装する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2024-08-19 12:31:20814ブラウズ

データ検証はソフトウェア開発の重要な部分です。入力データが正確であり、要件を満たしていることを処理または保存する前に確認します。 Go では、データ検証はシンプルかつ柔軟です。
このガイドでは、構造体タグを使用してデータを検証し、アプリを安全で信頼できるものにする方法を説明します。検証ロジックの作成から組み込み検証タグの使用まで。
前提条件
- Go 1.21
プロジェクトのセットアップ
Go プロジェクトの依存関係を設定します。
go mod init app go get github.com/gin-gonic/gin
プロジェクトの構造
├─ main.go ├─ models │ └─ user.go └─ public └─ index.html
プロジェクトファイル
user.go
User 構造体は、アプリケーション内で検証をテストするために設計されており、特定のルールを強制するための検証タグが組み込まれています。
package models
type User struct {
Id int `binding:"required" msg:"Required"`
Name string `binding:"max=10" msg:"Maximum length is 10"`
Email string `binding:"email" msg:"Invalid email address"`
Age int `binding:"min=1,max=100" msg:"Must between 1 and 100"`
BirthDate string `binding:"datetime=01/02/2006" msg:"Invalid date format"`
}
デフォルトのエラー メッセージはユーザーフレンドリーではないため、より意味のあるエラー メッセージを定義するためにカスタム msg タグを追加しました。
メイン.ゴー
このファイルは、アプリケーションの主要なエントリ ポイントです。最小限の Go Web アプリケーションを作成してセットアップします。
package main
import (
"app/models"
"net/http"
"reflect"
"github.com/gin-gonic/gin"
"github.com/go-playground/validator/v10"
)
func main() {
router := gin.Default()
router.LoadHTMLFiles("public/index.html")
router.GET("/", func(c *gin.Context) {
c.HTML(http.StatusOK, "index.html", nil)
})
router.POST("/", func(c *gin.Context) {
var user models.User
if err := c.ShouldBind(&user); err != nil {
c.HTML(http.StatusOK, "index.html", gin.H{"User": user, "Errors": getErrors(err, user)})
return
}
c.HTML(http.StatusOK, "index.html", gin.H{"Pass": true, "User": user})
})
router.Run()
}
func getErrors(err error, obj any) map[string]string {
messages := getMessages(obj)
errors := map[string]string{}
for _, e := range err.(validator.ValidationErrors) {
errors[e.Field()] = messages[e.Field()]
}
return errors
}
func getMessages(obj any) map[string]string {
t := reflect.TypeOf(obj)
messages := map[string]string{}
for i := 0; i < t.NumField(); i++ {
field := t.Field(i)
messages[field.Name] = field.Tag.Get("msg")
}
return messages
}
- GET メソッドを使用して入力フォームを返します。
- フォームの送信とユーザー入力の検証のための POST メソッド。
- getErrors() はエラー情報を返します。
- getMessages() はカスタム msg タグを利用して、特定のフィールドのエラー メッセージを取得します。
インデックス.html
HTML ユーザー入力フォームは、User 構造体に適用される検証ルールをテストするように設計されています。通常、これには User 構造体のプロパティに対応するフィールドが含まれます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.3.3/css/bootstrap.min.css" rel="stylesheet">
<script>
function fill(valid) {
document.getElementById('id').value = (valid ? '1' : '')
document.getElementById('name').value = (valid ? 'foo' : 'my name is foo')
document.getElementById('email').value = (valid ? 'foo@mail.com' : 'mail')
document.getElementById('age').value = (valid ? '10' : '101')
document.getElementById('birthdate').value = (valid ? '01/01/2000' : '01012000')
}
</script>
</head>
<body>
<div class="container">
<div class="row mt-3">
<form method="post">
<div class="mb-3 col-12">
<label class="form-label" for="id">Id</label>
<input id="id" name="Id" class="form-control form-control-sm" value="{{.User.Id}}" />
{{if .Errors.Id}}<span class="text-danger">{{.Errors.Id}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="name">Name</label>
<input id="name" name="Name" class="form-control form-control-sm" value="{{.User.Name}}" />
{{if .Errors.Name}}<span class="text-danger">{{.Errors.Name}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="email">Email</label>
<input id="email" name="Email" class="form-control form-control-sm" value="{{.User.Email}}" />
{{if .Errors.Email}}<span class="text-danger">{{.Errors.Email}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="age">Age</label>
<input id="age" name="Age" class="form-control form-control-sm" value="{{.User.Age}}" />
{{if .Errors.Age}}<span class="text-danger">{{.Errors.Age}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="birthdate">Birth Date</label>
<input id="birthdate" name="BirthDate" class="form-control form-control-sm" value="{{.User.BirthDate}}" />
{{if .Errors.BirthDate}}<span class="text-danger">{{.Errors.BirthDate}}</span>{{end}}
</div>
<div class="col-12">
<input type="button" class="btn btn-sm btn-danger" onclick="fill(0)" value="Fill invaid data" />
<input type="button" class="btn btn-sm btn-success" onclick="fill(1)" value="Fill vaid data" />
<button class="btn btn-sm btn-primary">Submit</button>
</div>
{{if .Pass}}
<div class="alert alert-success mt-3">
Validation success!
</div>
{{end}}
</form>
</div>
</div>
</body>
ユーザーにエラー メッセージを表示するには、{{if .Errors.Id}} などの Go の HTML テンプレート構文を使用します。
プロジェクトの実行
go run main.go
Web ブラウザを開いて http://localhost:8080 に移動します
このテスト ページが表示されます。

テスト
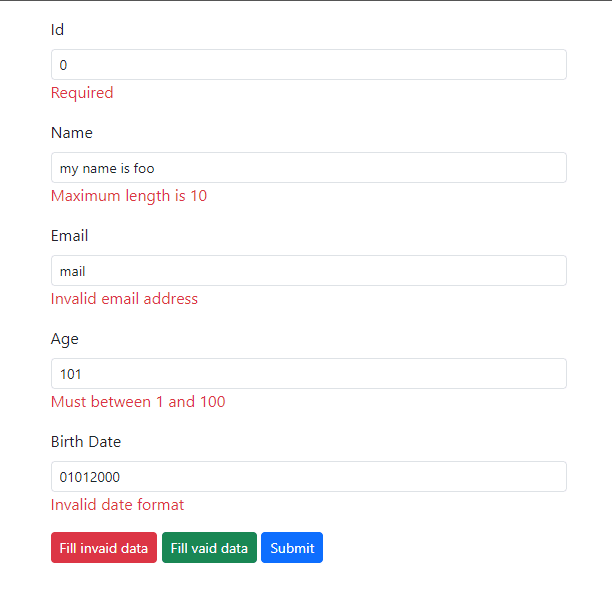
[無効なデータを入力] をクリックし、[送信] をクリックして、入力フォームに表示されるエラー メッセージを確認します。

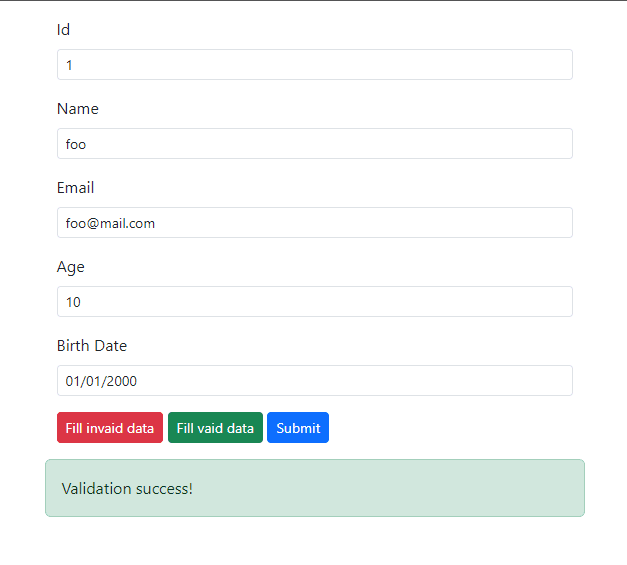
[有効なデータを入力] をクリックし、もう一度 [送信] をクリックします。入力フォームに検証成功のメッセージが表示されるはずです。

結論
この記事では、信頼性が高く使いやすいアプリケーションの構築に役立つ、基本的なデータ検証の実装について説明しました。これらのプラクティスを適用して、Go Web アプリケーションの堅牢性と使いやすさの両方を強化します。
ソースコード: https://github.com/stackpuz/Example-Validation-Go
数分で CRUD Web アプリを作成: https://stackpuz.com
以上がGo でデータ検証を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

