ホームページ >ウェブフロントエンド >jsチュートリアル >Create-React-App から Vite への移行: レガシー アプリケーションのパフォーマンスの向上
Create-React-App から Vite への移行: レガシー アプリケーションのパフォーマンスの向上
- 王林オリジナル
- 2024-08-18 07:34:02769ブラウズ

私の職場で create-react-app (CRA) から Vite への移行が成功したことを共有できることを嬉しく思います。 ?
切り替えは簡単ではありませんでしたが、必要でした。私たちのアプリはますます遅くなり、開発者エクスペリエンス (DX) が低下していました。アプリの再起動が非常に遅いため、ノートパソコンを一日中オンにしたままになっていました。 node_modules を削除して再インストールし、アプリを起動しようとした場合、すべてがダウンロードされて再び起動するまで待つだけで 1 時間無駄になる可能性があります。アプリの起動には通常 12 ~ 15 分かかりますが、特に緊急のバグ レポートに対処する場合には大幅な遅れが生じます。さらに、CRA は非推奨となり、React アプリケーションのブートストラップには推奨されなくなりました。
なぜ Vite?
当初、私は次のように宣伝されている Rspack の使用を検討しました
より強力な機能と優れた生産性を備えた、Webpack のドロップイン代替品。
しかし、移行は私が期待していたほどスムーズではありませんでした。 Rspack は運用準備が整いつつありますが (この記事の執筆時点ではバージョン 1.0.0-beta.4)、私はより成熟し、実戦テスト済みのソリューションである Vite を選択することにしました。
Webpack と CRA から離れたことで、これらのツールとその背後にある努力に対する新たな感謝の気持ちが生まれました。これらは開発プロセスの大部分を簡素化し、すぐに使用できるセットアップを提供します。
いつか CRA や Webpack に代わる真のドロップイン機能が登場し、Vite などのツールに切り替えるときに大規模なファイル変更を行う必要がなくなることを願っています。
Webpack、Vite、または Rspack が何なのかわからない場合は、前回の投稿でこのウサギの穴を掘り下げ、Webpack とその機能について調べました。 Vite と Rspack は、同様の仕事を行う最新のツールですが、より効率的です。
Vite の私の経験: 長所と短所
古いアプリを Vite に移行する方法を説明する前に、開発環境と運用環境で Vite を使用した短い経験の中で遭遇した長所と短所を共有したいと思います。
長所:
- 高速起動: 新規インストール後、サーバーの起動時間が大幅に短縮されました。 Webpack を使用すると、以前は最大 30 分かかりました。 Vite を使用すると、約 8.5 分かかります。その後の起動は 12 ~ 15 分からわずか 1.5 分に短縮されました。これはまだ遅いように思えるかもしれませんが、プロジェクトの複雑さを考慮すると、これは成功です。
注: 私がテストしているラップトップはかなり古いものです。より良いスペックを備えた新しいマシンでは、2 回目の起動の起動時間は 20 ~ 30 秒ほどでした。
- ビルド時間の短縮: GitHub ワークフローのビルド時間は、12 ~ 13 分からわずか 7 分に短縮され、時間はほぼ半分になりました。この移行により、開発チームは開発者 1 人あたり毎日少なくとも 20 分を節約できます。

Webpack を使用する

ヴィテ付き
短所:
- 開発と本番用の異なるバンドラー: Vite は開発には esbuild を使用し、本番には Rollup を使用しますが、これが大きな問題点となっています。一部のページは開発時は完璧に動作しましたが、運用環境ではクラッシュしました。この不一致には手動のテストとトラブルシューティングが必要でしたが、全体的にはそれほど多くの問題はありませんでした。
移行の計画: CRA から Vite に移行する方法
リサーチをしてください:
これは最も重要なステップです。広範な調査が不可欠です。私は Reddit を閲覧して、CRA から Vite に移行した他の開発者の経験について読みました。ほとんどの人が、このプロセスは難しいが、努力する価値があることに同意しました。さらに、CRA アプリを Vite に移行するために必要な手順に関するいくつかのブログ投稿を読みました。これは、このトピックに関する公式のチュートリアルやドキュメントが現在存在しないためです。
行動計画を立てる:
- .js ファイルを .jsx に変換します: Vite は Webpack のように .js ファイルをサポートしていないため、これは驚くべき課題でした。すべての .js ファイルを .jsx に手動で変換することは問題外でしたが、幸運なことに、プロセスを自動化する CLI ツールを見つけました。
- 削除 react-script、インストール vite、作成 vite.config.js: Node.js バージョンと互換性のある Vite バージョンを使用していることを確認してください。その後、react-scripts を削除し、vite をインストールして、vite.config.js ファイルを作成します。
yarn remove react-scripts yarn add vite @vitejs/plugin-react --dev
そしてプロジェクトルート内
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
export default defineConfig({
plugins: [react()],
build: { // to output your build into build dir the same as Webpack
outDir: 'build',
},
server: {
open: true,
port: 3000,
},
});
- index.html をプロジェクト ルートに移動し、フォントをパブリック ディレクトリに移動し、それに応じてフォントへの参照パスを更新します。
- index.html のリンクから %PUBLIC_URL% を削除します。
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> ❌ <link rel="icon" href="/favicon.ico" /> ✅
- index.html にプロジェクトのエントリ ポイントを指すスクリプトを追加します。
<body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> <script type="module" src="/src/index.jsx"></script> </body>
- 環境変数を置き換えます: コード内の REACT_APP を VITE に置き換え、 process.env.NODE_ENV を import.meta.env.MODE に更新し、 process.env.REACT_APP を import.meta.env.VITE に更新します。
- 構成 eslint: vite-plugin-eslint をインストールし、vite.config.js を更新してプラグインを含めます。
yarn add vite-plugin-eslint --dev
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
},
server: {
open: true,
port: 3000,
},
});
- GitHub ワークフローを再検証します: vite を使用するように、react-script を参照するワークフロー ステップを更新します。
環境固有の問題を修正します:
- すべてを変更します モジュールのインポートに必要なイメージをすべて変更します。
- 問題: CRA では、通常、require ステートメントを使用して画像がロードされていましたが、これは Vite では機能しません。
- 解決策: require を ES モジュール import に置き換えます。例えば:
<img src={require('assets/images/logo.svg')}/> ❌
import Logo from 'assets/images/logo.svg';
<img src={Logo}/> ✅
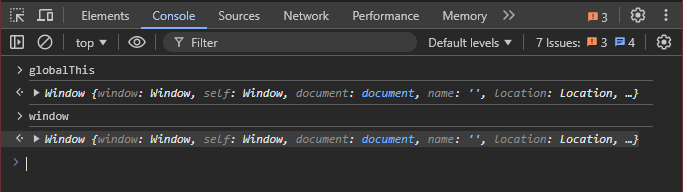
2. Resolve globalこれは定義されていません。
- 問題: Vite は globalThis を自動的に提供しないため、コードがそれに依存している場合に問題が発生する可能性があります。Webpack がこれをポリフィルしてくれました。

Webpack アプリケーションのグローバル変数「globalThis」
- 解決策:index.jsx ファイルに globalThis の手動定義を追加します。
window.global ||= window; // just double checked my code and I'm a bit skeptical of why I'm not using // `window.globalThis`and why my code is working with `window.global` ?
3.エラー監視用のソース マップを生成します。
- 問題: デフォルトでは、Vite はエラー監視ツールを使用する場合のデバッグに不可欠なソース マップを生成しない場合があります。
- 解決策: vite.config.js でソース マップを有効にします。
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
sourcemap: true,
},
server: {
open: true,
port: 3000,
},
});
4.グローバル SASS 変数を修正します。
- 問題: Vite は、:export で定義されたグローバル SASS 変数を CRA のように処理できない場合があります。
- 解決策: グローバル SASS 変数を JavaScript ファイルに移動します。例えば:
//theme.scss ❌
:export {
primaryColor: $app-primary;
secondaryColor: $secondary;
....
}
import theme from '../styles/theme.scss';
<div style={{ color: theme.primaryColor }}>Hello World</div>
に置き換えられます
// theme.js ✅
const theme = {
primaryColor: '#10142a',
secondaryColor: '#2695a2',
.....
}
export default theme;
import theme from '../styles/theme.js';
<div style={{ color: theme.primaryColor }}>Hello World</div>
5. .jsx ファイルの絶対インポートを処理します。
- 問題: Vite では絶対インポートが正しく動作しない可能性があります。
- 解決策: vite.config.js でエイリアスを構成します。
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
sourcemap: true,
},
resolve: {
alias: [
{ find: 'actions', replacement: '/src/actions' },
{ find: 'assets', replacement: '/src/assets' },
{ find: 'components', replacement: '/src/components' },
.....
{ find: 'styles', replacement: '/src/styles' },
],
},
server: {
open: true,
port: 3000,
},
});
6. **.scss ファイルの絶対インポートを処理します。**
- 問題: Vite は実稼働環境で SCSS ファイルの絶対インポートを正しく解決しない可能性があります。たとえば、以下のコードは代わりに app.[hash].js というファイル (私のビルドの一部ではありません) をインポートしていました。本番環境の app.[hash].css の
import MyComponent from 'components/MyComponent';
import styles from 'styles/app.scss';
<MyComponent className={styles.someClassName} />
- 解決策: ファイルの相対パスにフォールバックしようとしましたが、うまくいきませんでした?♂️、これらのクラスはアプリケーションを通じて共有されていたため、SCSS ファイルをグローバルにインポートすることにしました。
// index.jsx
import React from 'react';
import { render } from 'react-dom';
import Main from './pages/Main';
// Import SCSS globally
import './global.scss';
render(<Main/>, document.querySelector('#root'));
// global.scss
.class1{...}
.class2{...}
...
// cut & paste classes from styles/app.scss here
// then drop that cursed file
それなら、バニラ CSS のように使用します
<MyComponent className='someClassName' />
7.サードパーティのライブラリの問題に対処します。
- 問題: 一部のライブラリは Vite と完全に互換性がない可能性があります。
- 解決策: 互換性のないライブラリを更新または置き換えます。私の場合、次のことが必要でした。 — jsonwebtoken を jsonwebtoken-esm に置き換えます — react-notification を React-toastify に置き換えます — lodash の代わりに lodash-es を使用してください — react-bootstrap-sweetalert や recharts などのライブラリを最新バージョンに更新します
結論
create-react-app から Vite への移行は、困難ではありましたが、やりがいのある経験でした。パフォーマンスの向上だけでも努力の価値はあり、これにより開発者の生産性とプロジェクト全体の保守性の両方が大幅に向上すると信じています。これらの問題に慎重に対処することで、Vite の最新ツールを最大限に活用し、開発ワークフローの効率を向上させることができます。
以上がCreate-React-App から Vite への移行: レガシー アプリケーションのパフォーマンスの向上の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

