ホームページ >ウェブフロントエンド >jsチュートリアル >初めて作ったホームページをもう一度見てみる
初めて作ったホームページをもう一度見てみる
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2024-08-18 07:04:05971ブラウズ
2009 年のスナップショットを見つけるには、ウェイバック インターネット アーカイブにアクセスする必要がありました。
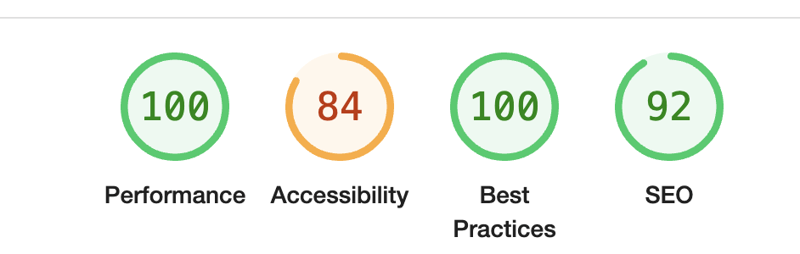
そのままにして灯台のスコアを確認してみたら、嬉しい驚きでした。

私が 15 年前にケープタウンで説教したベスト プラクティスの多くは、今でも当てはまります。新しい、より優れたものはありますが、古典的なもののいくつかは今でも適用されます!
私は古いサイトを趣味でホストしています。優しくしてください (笑) 冗談です。もしよろしければ批評していただけますが、更新はしません。歴史的な参考資料であり、15 年前のものです。
https://gregbenner-classic-2009.netlify.app/
(どのソーシャルも存在せず、多くのリンクが壊れています)
当時私が採用していた「高度な」機能には、独自のカスタム アイコン フォント、非同期ノンブロッキング JS 読み込み、インライン Base64 の小さな画像などがありました。
以下のすべての側面をチェックしてください。乾杯!
以上が初めて作ったホームページをもう一度見てみるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。



 スライドシェアネット
スライドシェアネット