ホームページ >ウェブフロントエンド >jsチュートリアル >React フックの詳細
React フックの詳細
- 王林オリジナル
- 2024-08-13 06:34:11778ブラウズ
React Hooks は、React 16.8 で導入された強力な機能で、クラスを作成せずに状態やその他の React 機能を使用できるようにします。これにより、コンポーネント内のロジックを整理し、コードをよりクリーンで再利用しやすくすることができます。最も一般的に使用される React フックのいくつかを詳しく見てみましょう:
1. useState
- React の useState フックを使用すると、機能コンポーネントに状態を追加できます。現在の状態値とその状態を更新する関数の 2 つの要素を含む配列を返します。
基本的な使用法:

state: 状態の現在の値。
setState: 状態を更新する関数。
キーポイント:
初期状態: 初期状態には、数値、文字列、オブジェクト、配列などの任意のデータ型を指定できます。
状態の更新: 新しい値を setState に渡すか、前の状態を引数として受け取る関数を使用することによって、状態を更新できます。
再レンダリング: 状態を更新すると、コンポーネントの再レンダリングがトリガーされます。
遅延初期化: 複雑な初期状態の場合、関数を useState に渡して、最初のレンダリング時にのみ初期値を計算できます。
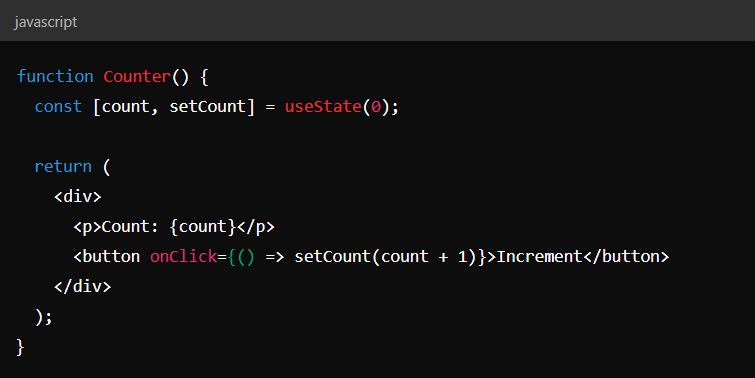
例:

この例では、useState を使用してカウント状態を管理し、ボタンがクリックされると更新されます。
2.エフェクトの使用
- React の useEffect フックを使用すると、機能コンポーネントで副作用を実行できます。副作用には、データの取得、手動の DOM 操作、サービスへのサブスクライブが含まれる可能性があります。
基本構文:

仕組み:
最初の引数は副作用コードを含む関数です。
オプションの return 関数は、メモリ リークを避けるためのサービスからのサブスクライブ解除などのクリーンアップに使用されます。
2 番目の引数は依存関係の配列です。エフェクトは、依存関係の 1 つが変更された場合にのみ実行されます。
依存関係配列:
依存関係配列が空 ([]) の場合、エフェクトは最初のレンダリング後に 1 回だけ実行されます。
省略した場合、エフェクトはレンダリングのたびに実行されます。
一般的な使用例:
コンポーネントのマウント時に API からデータを取得します。
イベント (WebSocket、ウィンドウのサイズ変更など) をサブスクライブし、コンポーネントがアンマウントされたときにクリーンアップします。
ドキュメントのタイトルを更新するか、DOM と対話します。
例:

useEffect を理解することは、副作用を管理し、レンダリング間でコンポーネントが期待どおりに動作することを確認するために重要です。
3.コンテキストを使用する
- React の useContext フックを使用すると、機能コンポーネントのコンテキスト値にアクセスして使用できるようになります。コンテキストは、すべてのレベルで手動で props を渡すことなく、コンポーネント間で値 (グローバル状態など) を共有する方法を提供します。
基本構文:

仕組み:
最初に React.createContext() を使用してコンテキストを作成します。これはコンテキスト オブジェクトを返します。
このコンテキスト オブジェクトには、プロバイダーとコンシューマーという 2 つのコンポーネントが付属しています。
プロバイダー コンポーネントは、useContext フックを使用するネストされたコンポーネントからアクセスできるコンテキスト値を提供します。
例:

いつ使用するか:
プロップドリルを使用せずにコンポーネントツリーを介してデータを深く渡す必要がある場合は、useContext を使用します。
テーマ、ユーザー認証、言語設定、またはグローバルな状態管理に特に役立ちます。
重要な注意:
- useContext はコンテキスト値が変更されるたびに再レンダリングをトリガーするため、コンポーネント ツリーでの不必要なレンダリングを避けるために慎重に使用してください。
useContext はコンテキスト値の使用を簡素化し、アプリケーション全体のグローバル状態の管理を容易にします。
4.Reducerを使用する
- React の useReducer フックは、機能コンポーネントのより複雑な状態ロジックを管理するために使用されます。これは useState の代替手段を提供し、状態の変更が以前の状態値に依存する場合、または複数のサブ値が関係する場合に特に便利です。
基本構文:

仕組み:
reducer: 受け取ったアクションに基づいて状態をどのように変更するかを決定する関数。現在の状態とアクションを受け取り、新しい状態を返します。
initialState: 状態の初期値。
例:

いつ使用するか:
複数のサブ値を含む複雑な状態ロジックがある場合、または状態の更新が以前の状態値に依存する場合は、useReducer を使用します。
さまざまな方法で状態に影響を与える可能性のある複数のアクションを処理する必要がある場合にも役立ちます。
useReducer は、特に複雑な状態の相互作用があるシナリオや、状態ロジックを 1 つの関数にカプセル化する必要がある場合に、より予測可能で保守可能な方法で状態を管理するのに役立ちます。
5.メモを使用する
- React の useMemo フックは、負荷の高い計算の結果をメモ化し、依存関係が変更された場合にのみ再計算されるようにすることでパフォーマンスを最適化するために使用されます。これにより、レンダリングのたびに不必要な再計算を回避できます。
基本構文:

仕組み:
useMemo は、値と依存関係配列を計算する関数を受け取ります。
関数は、依存関係の 1 つが変更された場合にのみ再評価されます。
計算結果をメモ化して返します。
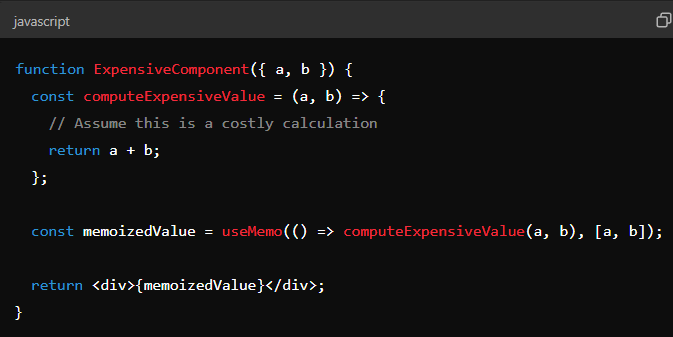
例:

いつ使用するか:
レンダリングのたびに再計算する必要のない高コストの計算がある場合は、useMemo を使用します。
これは、大量の計算や大規模なデータ変換を伴うコンポーネントのパフォーマンスを最適化する場合に特に役立ちます。
重要な注意:
useMemo は、値が再計算されないことを保証しません。依存関係が変更された場合にのみ再計算されるようにするだけです。
useMemo を過度に使用したり、単純な計算に使用したりすると、パフォーマンスが大幅に向上することなく、不必要な複雑さが追加される可能性があります。
useMemo はパフォーマンスを最適化するための強力なツールですが、パフォーマンスと複雑さのバランスを取るために慎重に使用する必要があります。
6.コールバックを使用する
- React の useCallback フックはコールバック関数をメモ化するために使用され、依存関係が変更されない限りすべてのレンダリングでコールバック関数が再作成されるのを防ぎます。これにより、これらのコールバックに依存する子コンポーネントの不必要な再レンダリングが回避され、パフォーマンスの最適化に役立ちます。
基本構文:

仕組み:
useCallback は関数と依存関係配列を受け取ります。
関数はメモ化されており、依存関係のいずれかが変更された場合にのみ再作成されます。
コールバック関数のメモ化されたバージョンを返します。
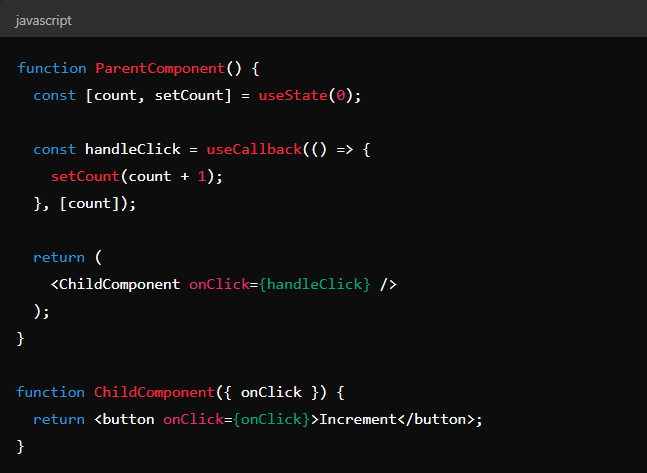
例:

いつ使用するか:
useCallback を使用して、子コンポーネントに props として渡されるコールバック関数をメモ化し、不要な再レンダリングを防ぎます。
これは、子コンポーネントが参照の等価性に依存して、不必要なレンダリングを防止したり、コストのかかる操作をトリガーするコンポーネント内での関数の再作成を回避したりする場合に便利です。
重要な注意:
- useCallback は、レンダリング間で安定した関数参照を維持するのに役立ち、これらの関数に依存するコンポーネントのパフォーマンスを向上させることができます。
7. useRef
- React の useRef フックは、再レンダリングを行わずに、レンダリング間で変更可能な値を保持するために使用されます。 DOM 要素に直接アクセスして操作したり、更新時に再レンダリングをトリガーしない可変値を保存したりするために使用できます。
基本構文:

仕組み:
useRef は、現在のプロパティを持つ可変オブジェクトを返します。
initialValue は最初のレンダリング時に current に割り当てられます。
再レンダリングを行わずに現在の更新を行うことができます。
例:

一般的な使用例:
DOM 要素へのアクセス: 入力のフォーカスや要素のサイズの測定など、DOM ノードと直接対話します。
値の永続化: 以前の状態値やタイマーを追跡するなど、再レンダリングをトリガーせずに、複数のレンダリングにわたって保持する必要がある値を保持します。
重要な注意:
現在のものに更新しても、コンポーネントの再レンダリングはトリガーされません。
useRef は、コンポーネントのレンダリング ロジックに影響を与えることなく、値や DOM 要素を管理または操作する必要がある場合に役立ちます。
useRef は、レンダリング間で持続する変更可能な参照を維持する方法を提供し、DOM インタラクションとレンダリングに関係しない値の両方を管理するための多用途ツールになります。
結論
React Hooks は、機能コンポーネントの状態管理、副作用処理、その他のロジックを簡素化します。ロジックを再利用可能なフックに抽出できるため、コードの再利用とより良い組織化が促進されます。これらのフックとその適切な使用法を理解すると、React 開発スキルを大幅に向上させることができます。
これについてご意見をお聞かせください。コーディングを楽しんでください!
以上がReact フックの詳細の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

