ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript で絵文字を含む文字列を数える方法
JavaScript で絵文字を含む文字列を数える方法
- 王林オリジナル
- 2024-08-10 06:49:11388ブラウズ
私は絵文字が大好きです。そうしない人はいないでしょうか?
数日前、非常に知的な X 投稿を仕上げていたときに、あることに気づきました。

絵文字は通常の文字と同じようにカウントされません
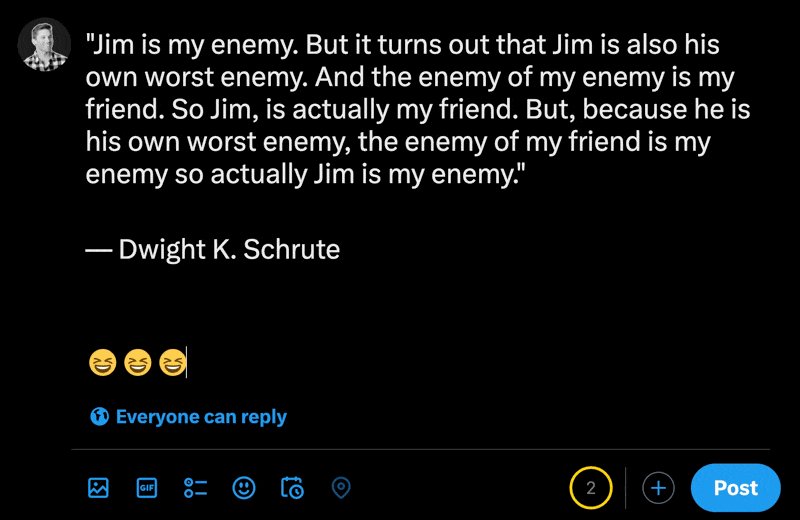
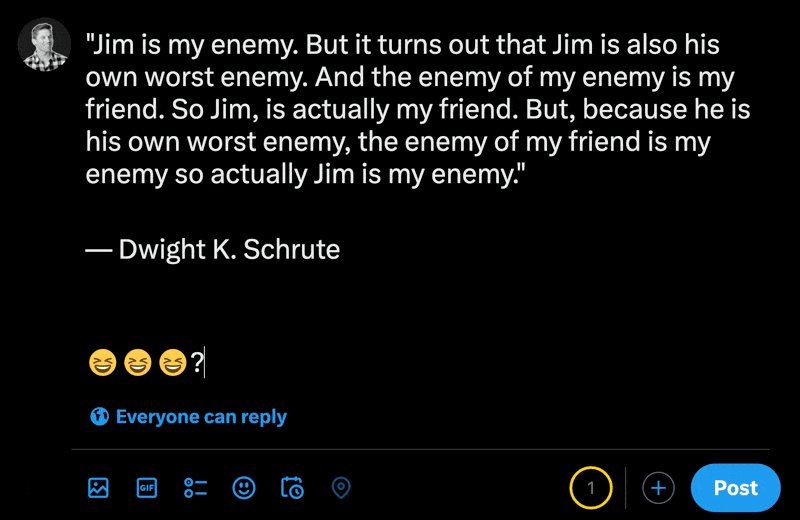
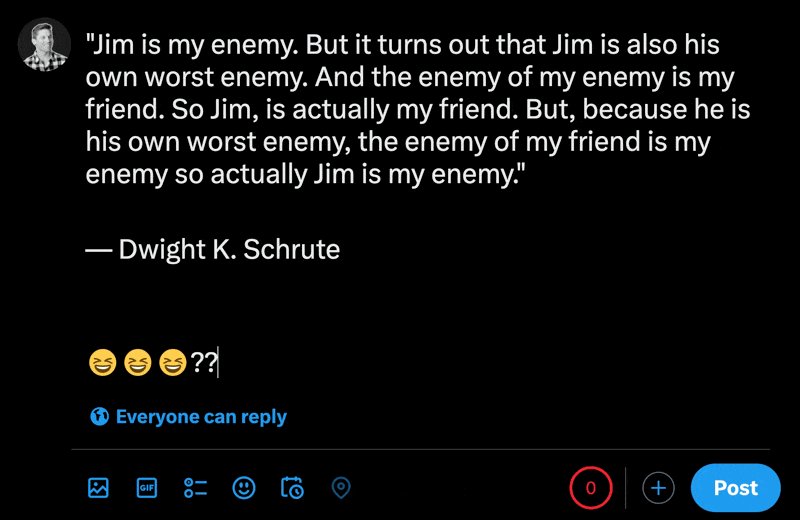
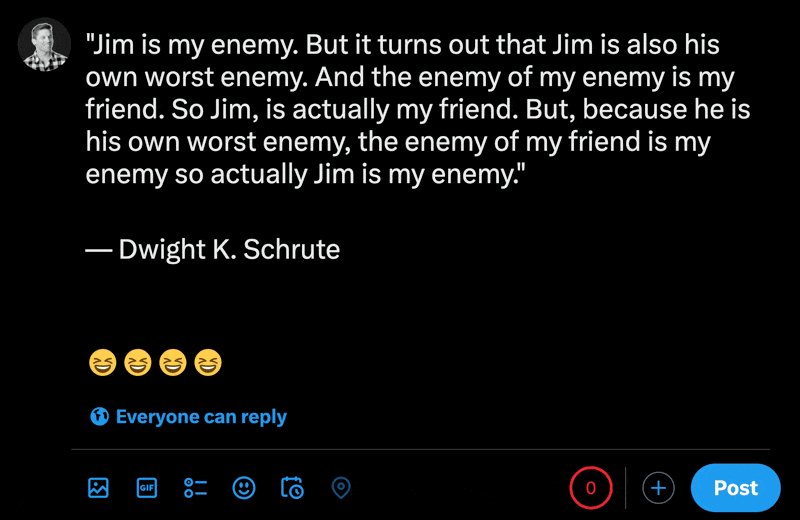
X の新規投稿セクションに絵文字を入力すると、通常の文字が絵文字よりもカウントされにくいことがわかります。
簡単に検索したところ、Unicode システムでのエンコード方法に関係があることがわかりました。
基本的に、絵文字は複数のコード ポイントで構成されており、長さは文字ではなくコード ポイントのみをカウントします。
それが起こった理由に関係なく、私は自分が作成したすべてのテキストカウンターと、SaaS の世界にどれだけのテキストカウンターが存在するかを考えました。
絵文字が適切に振られていませんか?
単に文字列の長さを計測するだけでは正確な数にはなりません。たとえば、次のようなものを考えてみましょう:
import { useState } from "react";
export default function App() {
const [text, setText] = useState("");
function countString() {
return text.length;
}
function handleChange(e) {
setText(e.target.value);
}
return (
<div className="App">
<h1>Make the emojis count ?</h1>
<textarea value={text} onChange={handleChange} />
<small>Characters: {countString()}</small>
</div>
);
}
これは、テキストフィールドに入力された文字を追跡する単純な React コンポーネントです。これは、この機能の最も一般的な実装です。
しかし、出力では私の X 投稿と同じ問題が発生します。

最新の Web 開発により、文字を正確にカウントすることが簡単になりました
Intl.Segmenter という組み込みオブジェクトを使用できます。
このオブジェクトにはより広範な使用例がありますが、基本的には指定したロケールに基づいて文字列を単語や文などのより意味のある項目に分割します。単純にコード ポイントを使用するよりも細分性が高くなります。
上記の例を修正するには、次のように countString 関数を更新するだけです。
import { useState } from "react";
export default function App() {
const [text, setText] = useState("");
function countString() {
return Array.from(new Intl.Segmenter().segment(text)).length;
}
function handleChange(e) {
setText(e.target.value);
}
return (
<div className="App">
<h1>Make the emojis count ?</h1>
<textarea value={text} onChange={handleChange} />
<small>Characters: {countString()}</small>
</div>
);
}
Intl.Segmenter オブジェクトの新しいインスタンスを作成し、テキストをそれに渡します。その出力を配列に入れて、最後に長さを取得します。これは、単に元の文字列の長さを取得するよりもはるかに正確です。
結果は次のとおりです:

では、なぜ X は絵文字を正しくカウントしないのでしょうか?
短い答え: 分かりません。
私はあまりにも長い間プログラミングしてきたので、単純な答えがあると思い込むことができませんでした。
しかし、Intl.Segmenter はブラウザーを適切にサポートしており、パフォーマンスやメモリの制約は無視できます。
私の推測では、コードベースが非常に大きくて古いため、リファクタリングの副作用を考慮する価値がないのではないかと考えられます。
これについてもっと詳しい方がいらっしゃいましたら、喜んで詳しく教えていただきたいと思います。
これがお役に立てば幸いです?.
コーディングをお楽しみください?
以上がJavaScript で絵文字を含む文字列を数える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

