ホームページ >ウェブフロントエンド >jsチュートリアル >TS 関数のオーバーロード - 実際の例
TS 関数のオーバーロード - 実際の例
- 王林オリジナル
- 2024-08-09 20:32:501276ブラウズ
実際的な例を使用して、頻度の低い Typescript 機能である 関数のオーバーロードについて詳しく見ていきましょう。
イントロ
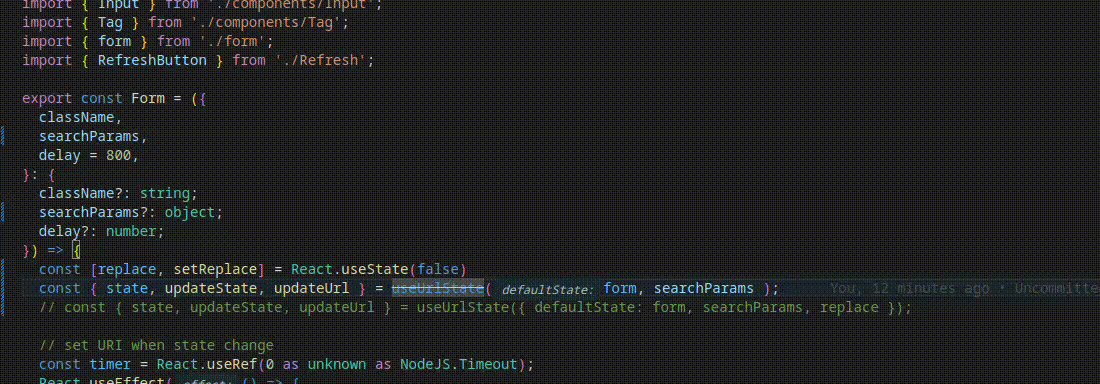
カスタムフックを用意する
export function useUrlState<T extends JSONCompatible>( defaultState: T, searchParams?: object, )
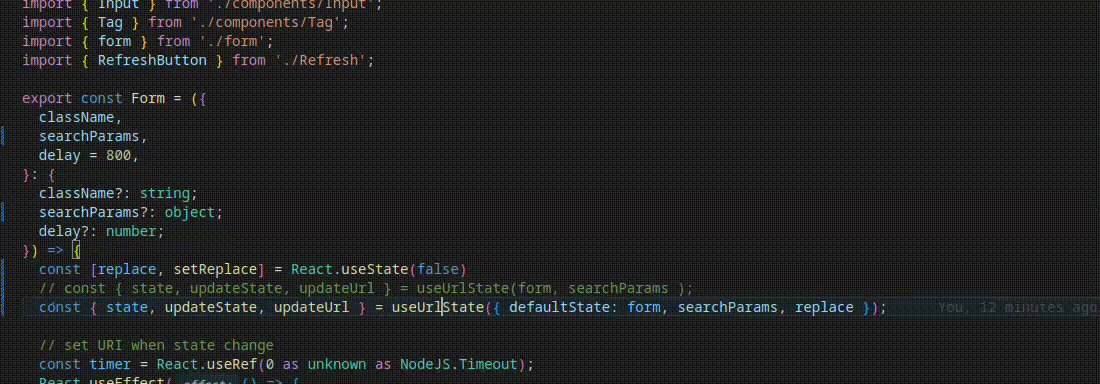
ある時点で、さらに引数を追加する必要があります (将来的にはさらに追加される可能性があります)。 N 番目の引数が何なのかを思い出すのは難しく、useUrlState(firstArg, null, null, fourArg) のような関数を呼び出すのはばかげています。次のようにオブジェクト内で引数を渡すのがずっと簡単になります:
export function useUrlState<T extends JSONCompatible>({
defaultState,
searchParams,
replace
}: { defaultState: T, searchParams?: object, replace?: boolean })
関数を新しい形式に変換し、既存の実装との下位互換性を保ちます。
実装
まず、関数 実装 のすぐ上に オーバーロード シグネチャ を追加する必要があります。オーバーロード シグネチャは、さまざまな引数の型と量を使用して関数を呼び出すことができるすべての可能な方法です。
/**
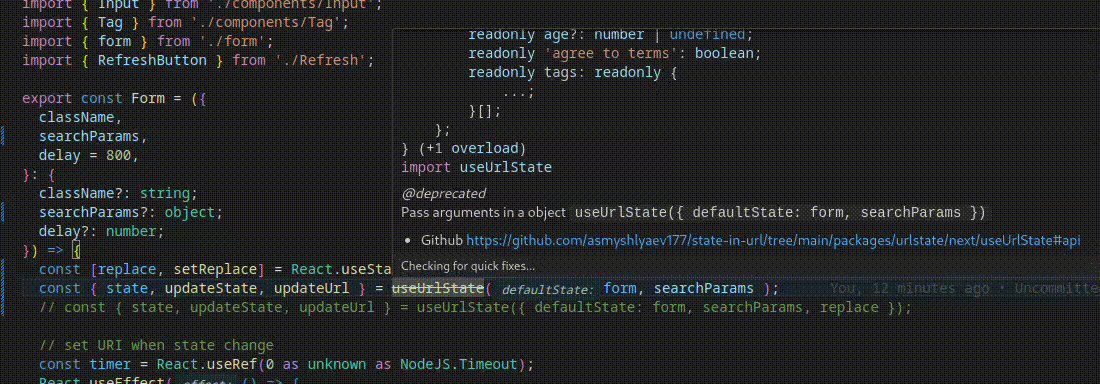
* @deprecated Pass arguments in a object `useUrlState({ defaultState: form, searchParams })`
*
* * Github {@link https://github.com/asmyshlyaev177/state-in-url/tree/main/packages/urlstate/next/useUrlState#api}
*/
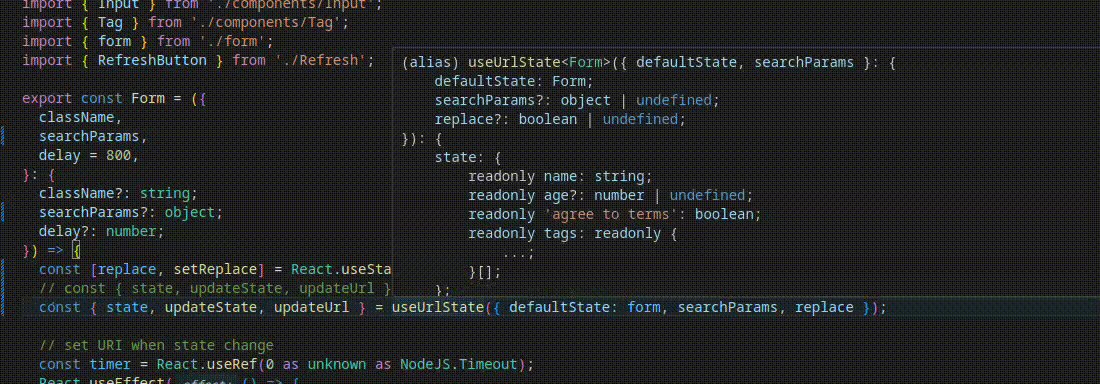
export function useUrlState<T extends JSONCompatible>(defaultState: T, searchParams?: object): {
state: DeepReadonly<T>,
updateState: (value: Partial<DeepReadonly<T>>,
updateUrl: (value?: Partial<DeepReadonly<T>>) => void,
getState: () => DeepReadonly<T>
}
/**
* NextJS hook. Returns `state`, `updateState`, and `updateUrl` functions
*
* @param {JSONCompatible<T>} [defaultState] Fallback (default) values for state
* @param {?SearchParams<T>} [searchParams] searchParams from Next server component
*/
export function useUrlState<T extends JSONCompatible>({ defaultState, searchParams }: {
defaultState: T, searchParams?: object, replace?: boolean
}): {
state: DeepReadonly<T>,
updateState: (value: Partial<DeepReadonly<T>>) => void,
updateUrl: (value?: Partial<DeepReadonly<T>>) => void,
getState: () => DeepReadonly<T>
} // <- notice that should implicitly define returned value
// implementation
export function useUrlState<T extends JSONCompatible>(
defaultState: T | { defaultState: T, searchParams?: object, replace?: boolean },
searchParams?: object,
) {
注意が必要なのは、署名は実装と互換性がある必要があるため、次のようなdefaultStateにする必要があることです。 {defaultState: T、searchParams?: オブジェクト、置換?: ブール値 }
最初の引数に特定のキーがある場合、それは新しいオブジェクト形式であると仮定します。
const _defaultState = ('defaultState' in defaultState ? defaultState.defaultState : defaultState) as T
const _searchParams = ('defaultState' in defaultState ? defaultState.searchParams : searchParams) as object | undefined
const _replace = ('defaultState' in defaultState ? defaultState.replace ?? true : false) as boolean
また、replace 引数のデフォルト値は、新しい形式では true ですが、古い形式では false であることがわかります。
それがどのように機能するかを見てみましょう。

署名ごとに異なる JSDoc コメントがあり、古いコメントには @deprecated タグが付いていることに注意してください。
公式ドキュメント https://www.typescriptlang.org/docs/handbook/2/functions.html#function-overloads
読んでください:)
あなたの経験について、またはそれをよりエレガントに行う方法のアイデアがある場合は、コメントを残してください。
以上がTS 関数のオーバーロード - 実際の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

