ホームページ >ソフトウェアチュートリアル >コンピューターソフトウェア >Vscode ビューを修正する方法 Vscode ビューを修正するヒント
Vscode ビューを修正する方法 Vscode ビューを修正するヒント
- 王林オリジナル
- 2024-08-06 15:21:091021ブラウズ
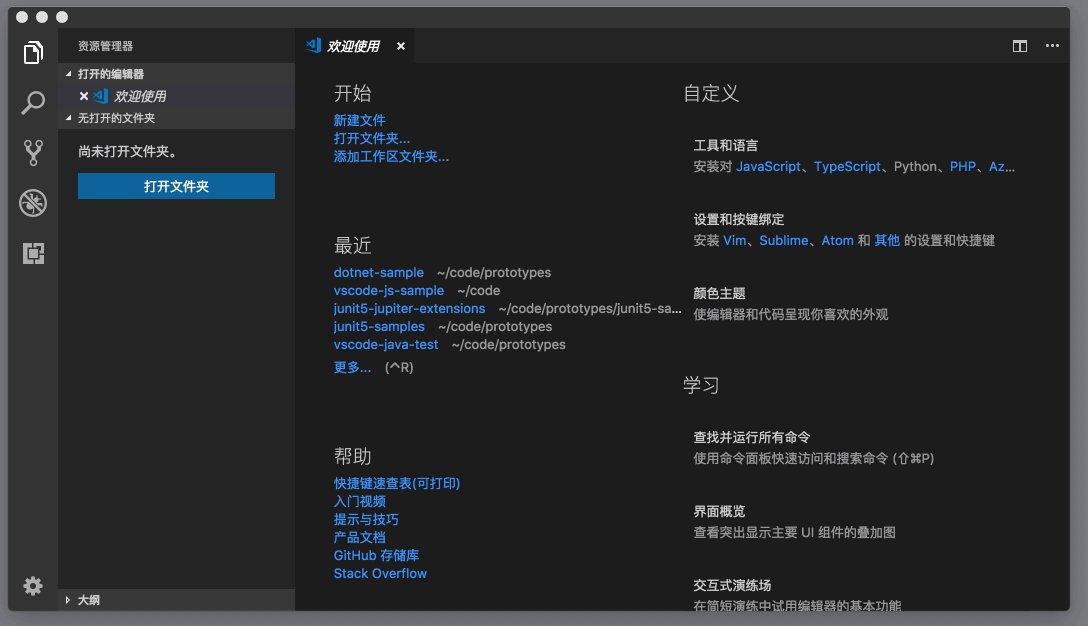
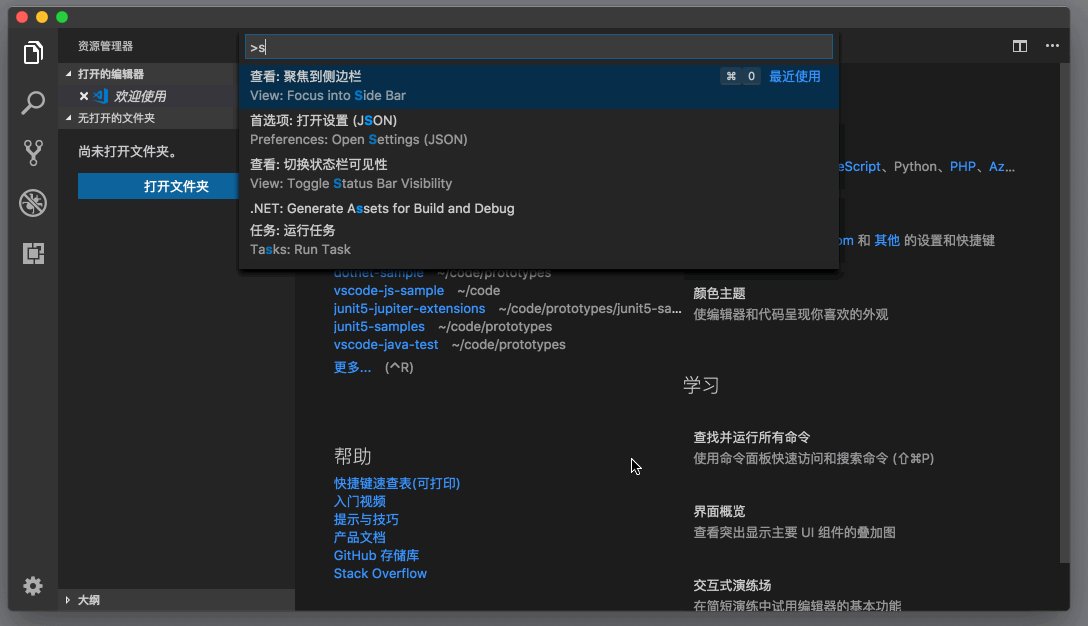
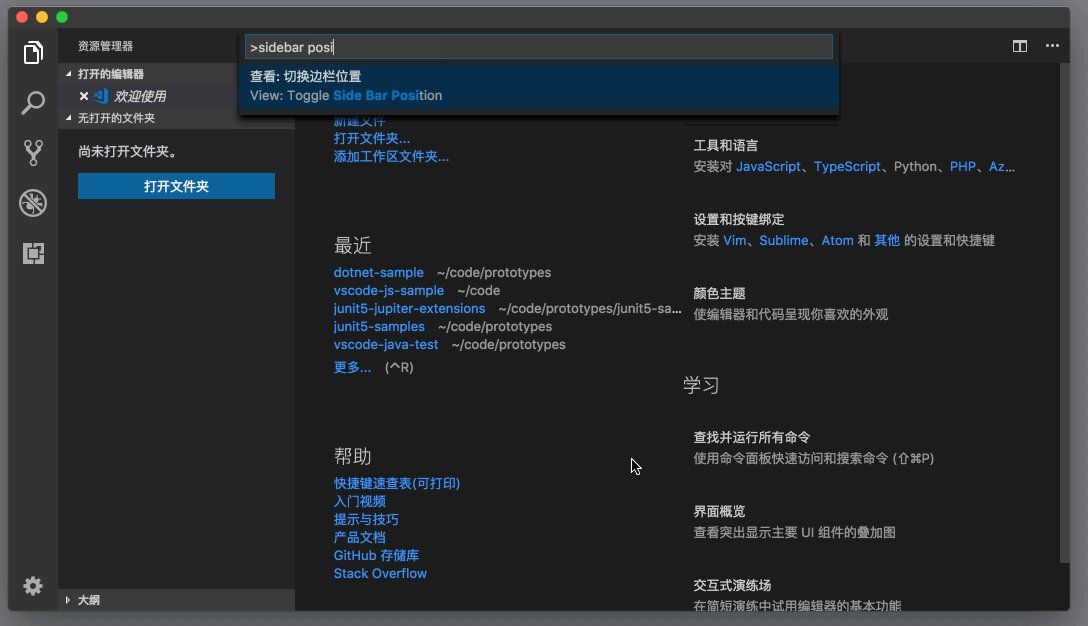
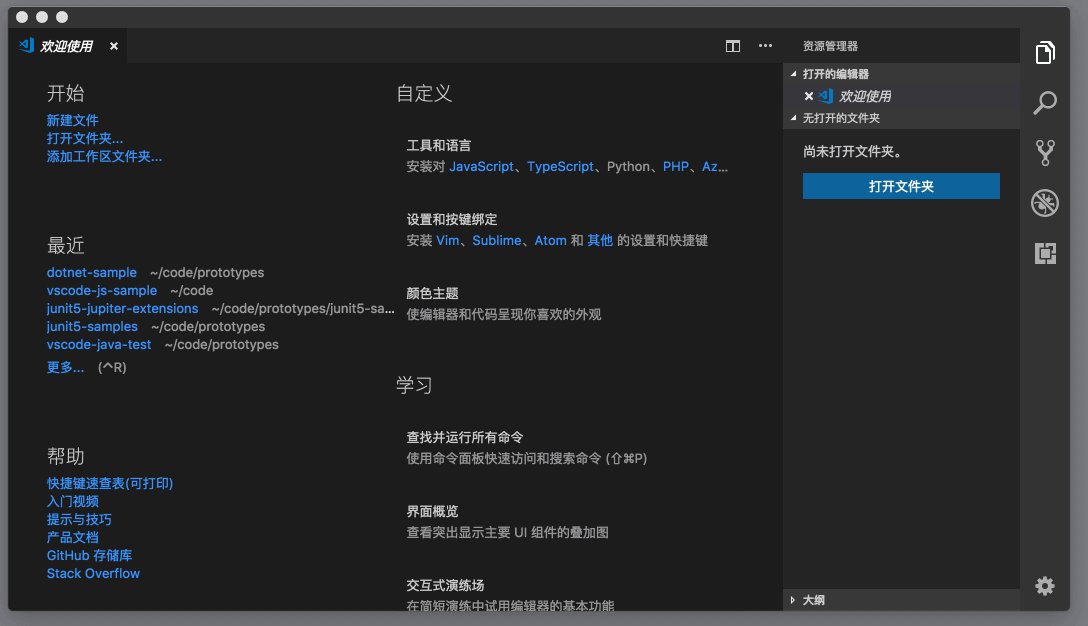
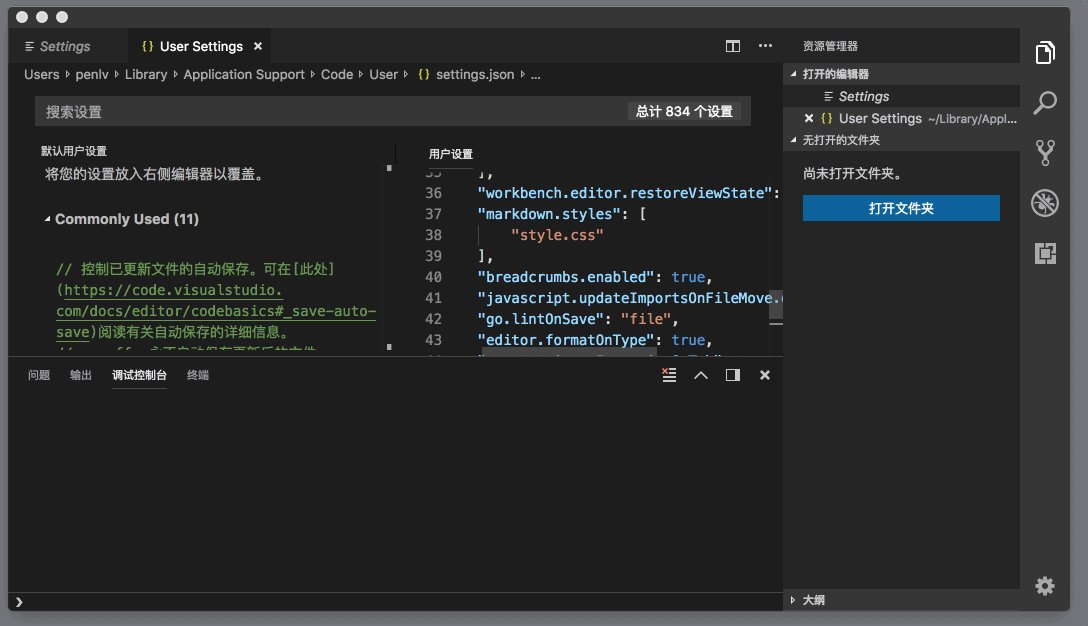
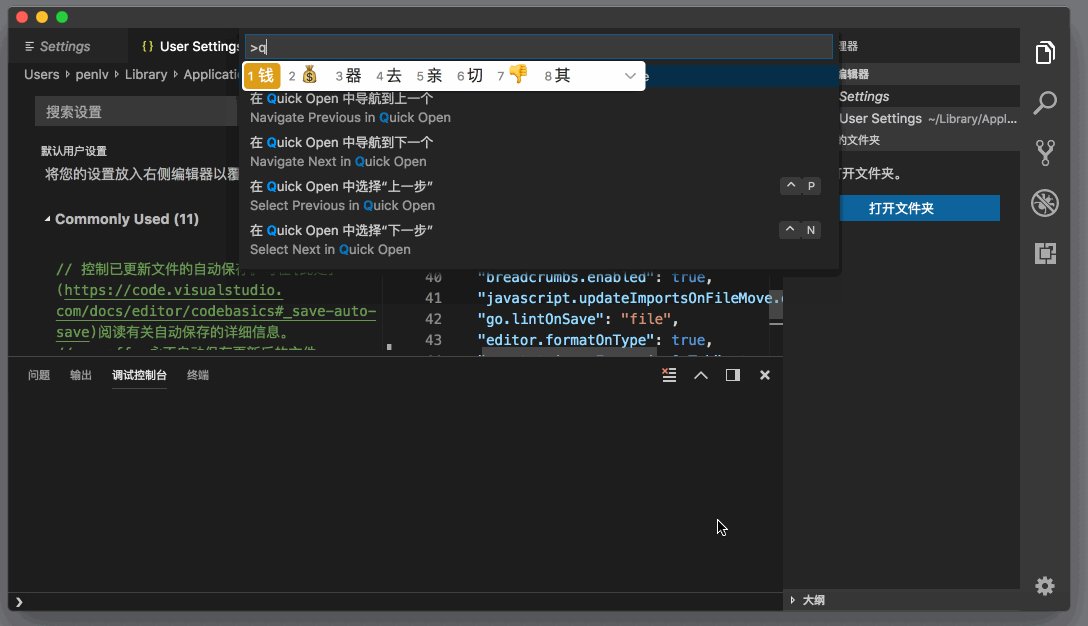
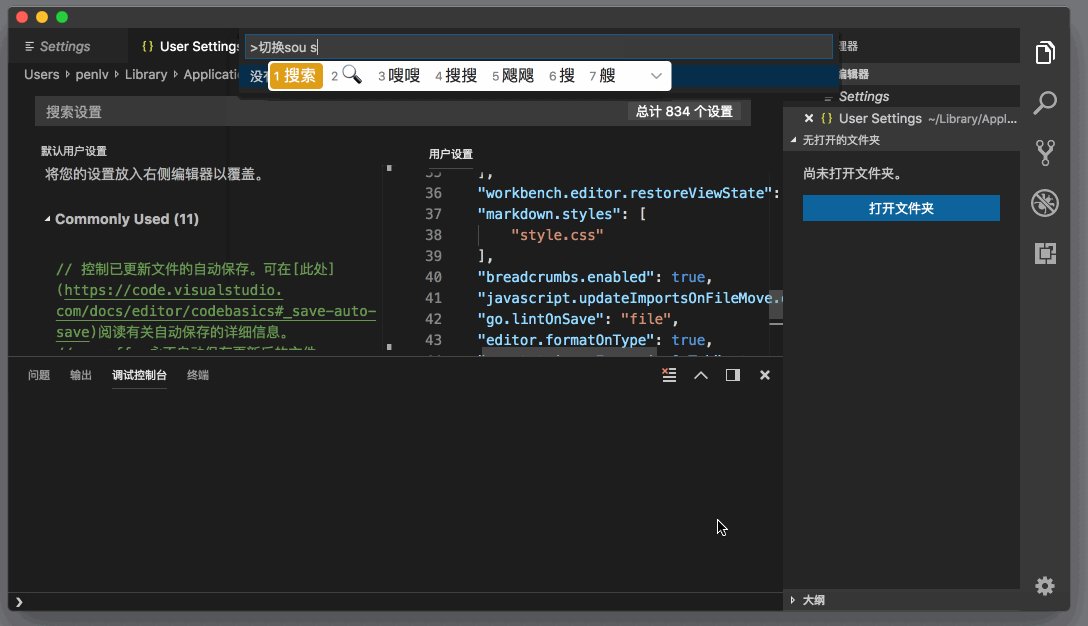
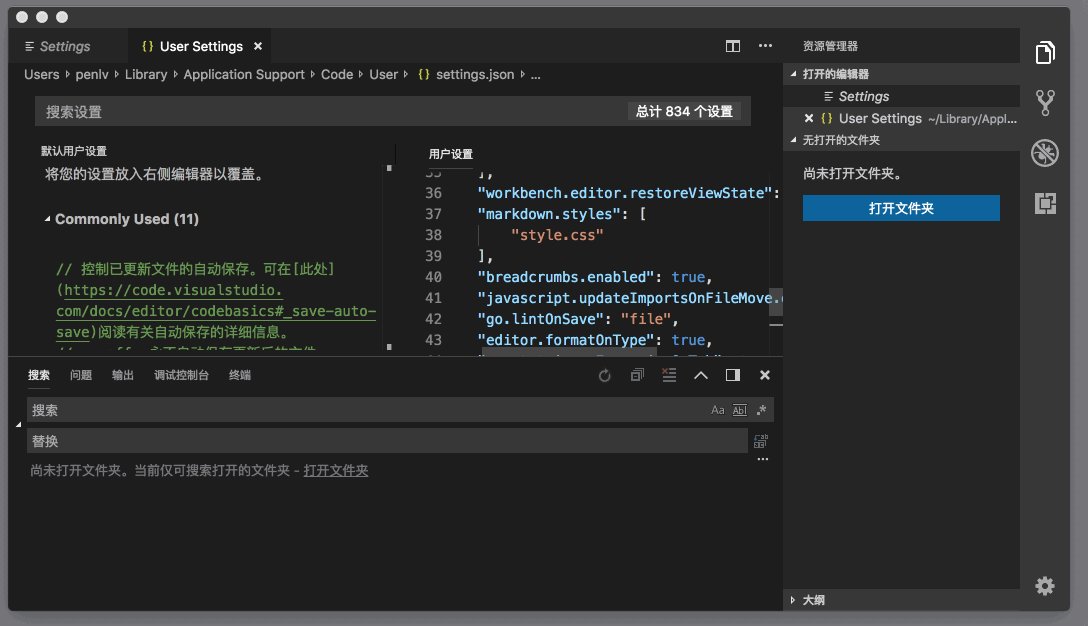
Vscode ビューを修正するには?一部の友人はまだ不明です。興味のある方は、エディターが提供する Vscode ビュー修正テクニックを参照してください。間違いなく役立ちます。 Vscode ビューを修正するにはどうすればよいですか? Vscode ビュー修正のヒント 1. たとえば、「ステータス バーの表示の切り替え」(ステータス バーの表示の切り替え) を実行し、個人設定 (JSON) を開きます。設定内にこの記事があります。 2. 「workbench.statusBar」。 .visible": false、この設定も非常に理解しやすいです。つまり、statusBar (ステータスバー) が非表示 (可視) であることを意味します。 3. 別の例として、Visual Studio と同じように、「サイドバーの位置の切り替え」を実行すると、サイドバーを右側に表示できます。


PHPStorm 2023.1 のリリースにより、ユーザーがカスタマイズ可能な設定のオプションがさらに強化されました。プロジェクトごとに異なる設定を指定して、作業効率を最大化できるようになりました。たとえば、個人設定でステータス バーとサイドバーを非表示にして、個々のファイルを編集したり、新しいウィンドウを開いたりするときに、きれいなインターフェイスを維持することを選択できます。これらの機能を使用する必要がある場合は、特定のプロジェクトに対してのみ有効にする必要があります。次の記事では、PHPStorm 2023.1 のカスタム設定の強力な機能を詳しく紹介します。これは、好みやプロジェクトのニーズに応じて設定し、PHP 開発エクスペリエンスを向上させるのに役立ちます。 ——php editor Banana
7. 最終的に特定のプロジェクトを開くとき、プロジェクトの状況に基づいて開くかどうかを決定できます。たとえば、このプロジェクトが Git を使用している場合、サイドバーを表示すると便利な場合があります。
以上がVscode ビューを修正する方法 Vscode ビューを修正するヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

