ホームページ >ウェブフロントエンド >CSSチュートリアル >ニューヨーク レクリエーション クリケット リーグ ウェブサイト プロジェクト
ニューヨーク レクリエーション クリケット リーグ ウェブサイト プロジェクト
- PHPzオリジナル
- 2024-08-05 16:36:131138ブラウズ
これは、Frontend Challenge v24.07.24、CSS アート: レクリエーションへの提出物です。
インスピレーション
ニューヨーク レクリエーショナル クリケット リーグの Web サイトの作成は、Web 開発に対する私の情熱とレクリエーション スポーツの活気に満ちた精神を組み合わせる素晴らしい機会でした。私は、クリケットをめぐるコミュニティと熱意を反映する、活気に満ちた魅力的なオンライン プレゼンスを作成することを目指しました。
デモ
ライブサイト https://vickyfyn3.github.io/new-york/ をご覧いただけます。以下は、Web サイトのさまざまなセクションを示すスクリーンショットです:


ホームページ

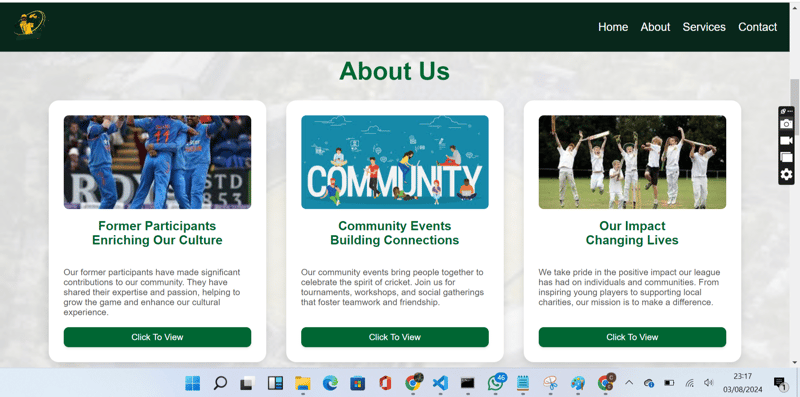
「概要」セクション

サービスセクション

お問い合わせセクション

旅
ニューヨーク レクリエーショナル クリケット リーグの Web サイトを構築する過程には、いくつかの重要な手順と学習経験が含まれていました。
企画・設計
私はまず、Web サイトの中核となるセクション (ホーム、会社概要、サービス、お問い合わせ) の概要を説明しました。私の目標は、サイトがユーザーフレンドリーで、視覚的に魅力的で、リーグのダイナミックな性質に沿ったものであることを保証することでした。アイコンには Font Awesome を使用し、ユーザー エクスペリエンスを向上させる応答性の高いナビゲーション バーをデザインしました。
Flexbox を使用した構築
「概要」セクションでは、カードを一列に表示するために Flexbox を実装し、デザインをより一貫性のある魅力的なものにしました。このアプローチにより、さまざまな画面サイズにうまく適応する応答性の高いレイアウトが可能になりました。
テーマとスタイリング
配色とデザイン要素の一貫性を確保することが重要でした。クリケット リーグのエネルギッシュで居心地の良い環境を反映する色とスタイルを慎重に選択しました。また、fa-dumbbell Font Awesome アイコンを使用して、サービス セクションでクリケットのトレーニングをクリエイティブに表現しました。
お問い合わせセクションの強化
連絡先セクションを目立たせるために、名前、電子メール、件名、メッセージのフィールドを備えたスタイリッシュな連絡先フォームをデザインしました。モダンな雰囲気を出すために、グラデーションの背景を持つ大胆な送信ボタンを使用しました。さらに、背景が異なるカード レイアウトに連絡先の詳細を含め、場所に簡単にアクセスできるようにインタラクティブな地図を埋め込みました。
課題と解決策
課題の 1 つは、スクロール中にナビゲーションバーを固定したままにすることでした。私は CSS プロパティを使用してこれを実現しました:
.navbar {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 1000;
background-color: #333;
color: #fff;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem;
}
さらに、ナビゲーションバーの下のコンテンツを調整して、非表示にならないようにしました。
.content {
margin-top: 60px; /* Adjust based on the height of your navbar */
}
今後の予定
今後は、よりインタラクティブな機能を追加し、Web サイトのパフォーマンスをさらに最適化する予定です。また、クリケット リーグ コミュニティからのフィードバックを収集して、サイトを継続的に改善していきたいと考えています。
以上がニューヨーク レクリエーション クリケット リーグ ウェブサイト プロジェクトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

