ホームページ >ウェブフロントエンド >CSSチュートリアル >box-sizing: border-box は実際に何をするのでしょうか?
box-sizing: border-box は実際に何をするのでしょうか?
- PHPzオリジナル
- 2024-07-19 13:44:21766ブラウズ
私が初めて CSS を学習し始めたとき、遭遇したほぼすべての CSS ファイルに box-sizing: border-box が含まれていることに気づきました。多くの初心者と同じように、私もその目的を理解せずにコピーしました。これに見覚えがあるかもしれませんが、心配しないでください。あなたは一人ではありません。
ボックスのサイジングとは何ですか?
CSS の box-sizing プロパティは、要素の幅と高さの計算方法を制御します。主な値は 3 つあります:
- content-box (デフォルト): 幅と高さはコンテンツにのみ適用され、パディングや境界線には適用されません。これにより、後でパディングやボーダーを追加した場合に、予期しないサイズが発生する可能性があります。
- border-box: 幅と高さにパディングとボーダーが含まれるため、要素の合計サイズがより予測しやすくなります。
- inherit: 要素は親からボックス サイズの値を継承します。
ボックス サイズ変更: ボーダー ボックスを使用する理由
box-sizing: border-box が非常に役立つ理由は次のとおりです:
- 幅と高さにはパディングとボーダーが含まれます。要素の幅を 200 ピクセルに設定すると、パディングやボーダーに関係なく、常に 200 ピクセルになります。
- 要素の合計サイズを知るためにパディングとボーダーを計算する必要はありません。これにより、レイアウトの設計と調整がはるかに簡単になります。
- すべての要素でボーダー ボックスを使用すると、一貫したデザインが保証され、CSS がよりクリーンで保守しやすくなります。
これは、"content-box"と "border-box" の違いを示す簡単な例です:
コンテンツボックス
<div class="content-box"> <p>content-box</p> </div>
.content-box {
background-color: red;
width: 200px;
padding: 20px;
border: 10px solid black;
text-align: center;
color: white;
}

スクリーンショットに示されているように、box-sizing: content-box のボックスの合計幅は 260px です。その理由は次のとおりです:
200px はコンテンツ領域に設定された幅で、各辺 20px の合計は最大 40px (20px + 20px)、各辺の 10px の合計は最大 20px (10px + 10px) になります。
合計幅: 200px (コンテンツ) + 40px (パディング) + 20px (ボーダー) = 260px
なぜ? content-box では、設定した幅はボックス内のコンテンツのみに適用されます。この幅にパディングとボーダーが追加され、ボックスの合計サイズが大きくなります。
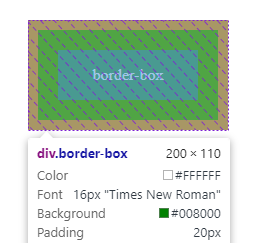
ボーダーボックス
<div class=" border-box"> <p>border-box</p> </div>
.border-box {
box-sizing: border-box;
background-color: green;
width: 200px;
padding: 20px;
border: 10px solid black;
text-align: center;
color: white;
}

対照的に、box-sizing: border-box のボックスの合計幅は 200px です。その理由は次のとおりです:
200 ピクセルは、コンテンツ、パディング、境界線を含むボックス全体に設定された幅で、各辺が 20 ピクセル (200 ピクセルの幅に含まれる)、各辺が 10 ピクセル (200 ピクセルの幅に含まれる) です。
合計幅: 200 ピクセルの幅には、コンテンツ、パディング、境界線がすべて含まれます。この幅の外側には追加のスペースは追加されません。
なぜですか? border-box を使用すると、設定した幅がボックス内のすべてをカバーするため、指定された幅を超える追加のパディングやボーダーが発生することなく、合計サイズは指定されたままになります。 .
box-sizing を理解して使用する: border-box を使用すると、CSS が簡素化され、レイアウトがより予測可能になり、管理が容易になります。何も知らなかった場合は、この説明で理解できると思います。
この例で使用されているコードは、CodePen で表示して実験できます。
この投稿を気に入っていただけましたら、LinkedIn や Twitter で私とつながってください!
以上がbox-sizing: border-box は実際に何をするのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

