ホームページ >バックエンド開発 >PHPチュートリアル >フロントエンドに React を使用して PHP をバックエンドとして使用する方法
フロントエンドに React を使用して PHP をバックエンドとして使用する方法
- 王林オリジナル
- 2024-07-17 12:49:381694ブラウズ
導入
動的でインタラクティブな Web アプリの開発は、動的で常に変化する Web 開発の世界において非常に重要です。ユーザー インターフェイスを作成するための JavaScript ツールキットである React は、その速度と多用途性により大きな人気を博しています。ただし、PHP は依然としてサーバーサイド プログラミングの強力な選択肢です。このチュートリアルでは、PHP バックエンドと React フロントエンドの機能を簡単に組み合わせて、それぞれの長所を最大限に活用する方法を説明します。
PHP と React の異なる役割を理解する
PHPとは
PHP という用語は、Hypertext Preprocessor の頭字語です。 Web開発に使用されるサーバーサイドスクリプト言語です。 HTML ファイルに簡単に埋め込むことができます。 HTML コードは PHP ファイルに記述することもできます。
PHPのメリット
以下に PHP の利点をいくつか示します
学習と使用の容易さ:
- PHP は、初心者にとって比較的簡単な単純な構文で知られています。このシンプルさは、新しい開発者が Web アプリケーションの構築を迅速に開始するのに役立ちます。
幅広い採用とコミュニティサポート:
- PHP には大規模で活発なコミュニティがあります。これは、広範なドキュメント、多数のチュートリアル、豊富なオンライン リソースを意味します。コミュニティ サポートは、事前に作成された膨大なコード、フレームワーク、プラグイン ライブラリにも変換されます。
統合機能:
- PHP は、さまざまなデータベース (MySQL、PostgreSQL、SQLite など)、Web サーバー (Apache や Nginx など)、およびその他のサービスとシームレスに統合します。これにより、Web 開発に多用途の選択肢となります。
オープンソース:
- PHP は無料で使用および配布できます。これにより、特に中小企業や新興企業にとって、開発コストが削減されます。
クロスプラットフォーム互換性:
- PHP は、Windows、Linux、macOS などの複数のプラットフォームで実行できます。この柔軟性により、PHP アプリケーションを互換性の問題なくさまざまな環境にデプロイできるようになります。
PHPのデメリット
以下に PHP のデメリットをいくつか示します。
-
関数の名前とパラメータの順序が一貫していません:
- PHP に対するよくある批判の 1 つは、関数の命名規則とパラメーターの順序が一貫していないことです。たとえば、関数には異なる命名パターン (str_replace と strpos) やパラメータの順序 (array_filter($array, $callback) と array_map($callback, $array)) がある場合があります。この矛盾は、特に新しい開発者にとって、混乱やエラーにつながる可能性があります。
-
過去のセキュリティ問題:
- PHP には、その広範な使用とその設計方法が原因で、セキュリティ上の脆弱性の歴史がありました。最新の PHP はセキュリティ機能の点で大幅に向上していますが、従来のコードベースや以前のバージョンの悪い習慣は依然としてセキュリティ リスクを引き起こす可能性があります。
-
他の言語と比較したパフォーマンス:
- PHP はパフォーマンスの向上において大きな進歩を遂げましたが (特に PHP 7 以降)、特定のタスクでは Node.js や Go などの他の言語と比較すると依然として遅い場合があります。これは、非常に高いパフォーマンスと低遅延を必要とするアプリケーションにとっては欠点となる可能性があります。
-
弱い型付け:
- 暗黙的な型変換を可能にする PHP の弱い型付けシステムは、予期しない動作や追跡が困難なバグを引き起こす可能性があります。たとえば、文字列と数値を比較すると、予期しない結果が生じる可能性があります ("123" == 123 は true ですが、"123" === 123 は false)。これは、特に大規模で複雑なコードベースの場合、問題となる可能性があります。
-
古い手続きコードへの過度の依存:
- 多くの PHP アプリケーションやチュートリアルでは、最新のオブジェクト指向または関数型プログラミングの手法ではなく、古い手続き型プログラミング手法が依然として使用されています。これにより、コードが保守しにくくなり、読みにくくなる可能性があります。最新のフレームワークはより良い実践を奨励していますが、手続き型コードのレガシーは依然として重大な問題となる可能性があります。
リアクトとは
React JS は、ユーザー インターフェイスを構築するための宣言的で効率的かつ柔軟な JavaScript ライブラリです。 MVC の「V」です。 ReactJS はオープンソースのコンポーネントベースのフロントエンド ライブラリであり、アプリケーションのビュー層のみを担当します。 Facebook によって管理されています。
React Jsのメリット
以下に React Js のメリットをいくつか示します。
-
コンポーネントベースのアーキテクチャ:
- React はコンポーネントベースのアーキテクチャに従っており、開発者は再利用可能な UI コンポーネントを構築できます。このモジュール性により、よりクリーンで保守性が高く、スケーラブルなコードが実現します。コンポーネントはアプリケーションのさまざまな部分で再利用できるため、冗長性が削減され、開発効率が向上します。
-
パフォーマンスを向上させる仮想 DOM:
- React は仮想 DOM (ドキュメント オブジェクト モデル) を使用してレンダリング パフォーマンスを最適化します。アプリケーションの状態が変化すると、React は最初に仮想 DOM を更新し、その後、必要な場合にのみ実際の DOM を効率的に更新します。これにより、DOM の直接操作が最小限に抑えられ、より高速かつ効率的な更新が可能になり、頻繁に UI が変更される複雑なアプリケーションにとって特に有益です。
-
宣言型 UI:
- React の UI 構築に対する宣言型アプローチにより、コードがより予測可能になり、デバッグが容易になります。開発者は特定の状態で UI がどのように見えるべきかを記述し、React が状態の変化に基づいて実際の UI を更新します。これにより、インタラクティブなユーザー インターフェイスの開発プロセスが簡素化され、コードが読みやすくなります。
-
豊かなエコシステムとコミュニティのサポート:
- React には、機能を強化する多数のライブラリ、ツール、拡張機能を備えた広大なエコシステムがあります。強力なコミュニティ サポートにより、開発者は広範なリソース、チュートリアル、サードパーティ コンポーネントに確実にアクセスできます。さらに、Facebook の支援と世界中の多数の開発者からの貢献により、React は常に最新の状態に保たれ、継続的に改善されています。
-
JSX の強力なサポート:
- React は、JavaScript 内で HTML を記述できるようにする構文拡張である JSX (JavaScript XML) を使用します。 JSX は、React コンポーネントの作成プロセスを簡素化し、構造 (HTML) をロジック (JavaScript) から視覚的に分離することでコードを読みやすくします。このマークアップとロジックの緊密な統合により、開発効率が向上し、開発者のコンテキスト切り替えが軽減されます。
React Jsのデメリット
以下に React Js のデメリットをいくつか示します。
-
急な学習曲線:
- React の柔軟性とそのエコシステム内の幅広いツールとライブラリにより、初心者にとって学習曲線は急なものになる可能性があります。 JSX、コンポーネント、状態管理、仮想 DOM の複雑さなどの概念を理解することは、新しい開発者にとって難しい場合があります。
-
定型文と複雑さ:
- React プロジェクトのセットアップには、多くの場合、かなりの定型コードと構成が含まれます。 Create React App などのツールを使用すると初期セットアップが簡素化されますが、プロジェクトが成長するにつれて複雑さが増し、追加の構成と Webpack や Babel などのビルド ツールの理解が必要になる可能性があります。
-
急速に変化する環境:
- React エコシステムは急速に進化しており、頻繁に更新され、新しいツールが定期的に登場します。最新のベスト プラクティス、アップデート、ライブラリを常に最新の状態に保つことは、開発者にとって大変な作業となる場合があります。この急速な変更により、ドキュメントが古くなったり、異なるライブラリやバージョン間の互換性に関する問題が発生したりする可能性があります。
-
SEO が悪い:
- デフォルトでは、React はクライアント側でアプリケーションをレンダリングします。これにより、検索エンジン クローラーが動的コンテンツのインデックスを作成するのが困難になる可能性があるため、SEO パフォーマンスの低下につながる可能性があります。 Next.js などのフレームワークを使用したサーバーサイド レンダリング (SSR) などのソリューションは存在しますが、それらを実装するとプロジェクトがさらに複雑になります。
-
状態管理の複雑さ:
- 大規模な React アプリケーションでの状態の管理は複雑になる場合があります。 React に組み込まれた状態管理は小規模なアプリケーションではうまく機能しますが、スケールアップするには、Redux、MobX、または Context API などのより高度な状態管理ソリューションが必要です。これらのソリューションはさらに複雑さを増し、追加の学習とセットアップが必要になります。
最新の Web アプリケーションにおける PHP と React の相乗効果
最新の Web アプリケーションにおける PHP と React の相乗効果は、両方のテクノロジーの強みを活用して、堅牢で動的、スケーラブルなアプリケーションを作成します。ここでは、これらのテクノロジーがどのように相互に補完し合うのか、またそれらを組み合わせることで得られる利点について詳しく説明します。
React で PHP を使用する 5 つの利点
注: メリットは 5 つ以上ありますが、ここではその一部を紹介します。
1. フルスタックの多用途性
フロントエンドとバックエンドの統合:
シームレスなデータ処理: React はフロントエンドを効果的に管理し、PHP はサーバー側のロジックとデータ交換を処理できるため、一貫した開発環境が実現します。
-
API 主導の開発: GraphQL または RESTful エンドポイントを介して React フロントエンドにデータを供給することで、PHP は強力なバックエンド API として機能し、明確な責任分担が可能になります。
開発の効率:
並行開発: チームがフロントエンド プロジェクトとバックエンド プロジェクトに同時に取り組むことで、開発をスピードアップし、ボトルネックを解消できます。
再利用されたコンポーネント: React のコンポーネントベースの設計により、フロントエンド開発はよりモジュール化され、管理しやすくなり、UI 要素の再利用が保証されます。
2. スケーラビリティ
高負荷の管理:
効果的なバックエンド: Laravel のような PHP フレームワークは、大量のデータとユーザー リクエストを効果的に管理し、複雑でスケーラブルなバックエンド プロセスを処理するように設計されています。
フロントエンドの最適化: 複雑でデータ集約型のアプリであっても、React の仮想 DOM と効果的な差分手法により、UI の迅速かつ応答性の高い変更が保証されます。
マイクロサービスのアーキテクチャ:
モジュラーアプローチ: PHP がマイクロサービス アーキテクチャに含まれている場合、さまざまなサービスを個別に拡張できます。 React は、必要に応じてこれらのサービスを使用できるようにすることで、スケーラビリティを促進します。
負荷分散: サーバー側の操作を処理する PHP とクライアント側の対話を処理する React の間で負荷を分散することで、プログラム全体としてより多くのトラフィックをうまく管理できます。
3. パフォーマンス
読み込み時間の短縮:
サーバーサイド レンダリング (SSR): 初期 HTML は PHP によって事前レンダリングされてクライアントに送信され、その後 React によってハイドレートされます。この方法により、ユーザー エクスペリエンスが向上し、初期読み込み時間が短縮されます。
非同期データ取得: React を使用すると、PHP バックエンドからデータを非同期に取得でき、応答性の高いユーザー インターフェイスとデータ変更の効果的な処理を維持できます。
コミュニケーションの強化:
効果的な状態管理: コンテキストやフックなどの React の状態管理機能により、UI 状態の変更をより適切に処理できるようになり、無駄な再レンダリングの必要性が最小限に抑えられます。
キャッシュと最適化: PHP はサーバー側のキャッシュ技術を使用して、静的マテリアルの提供を高速化し、データベースの需要を下げることができるため、パフォーマンスが向上します。
4. 豊富なユーザーインターフェイス
インタラクティブで動的な UI:
コンポーネントベースの設計: React のコンポーネントベースの設計により、プログラマーは更新や拡張が簡単な複雑で対話型のユーザー インターフェイスを作成できます。
リアルタイム更新: React は動的なコンテンツ変更とリアルタイム更新を効率的に処理でき、スムーズで興味深いユーザー エクスペリエンスを実現します。
ユーザーエクスペリエンスの向上:
-
現代の UI ライブラリ: React は現代の UI ライブラリやフレームワーク (マテリアル UI や Ant Design など) とうまく連携し、プログラマーが美しく直感的なユーザー インターフェイスをデザインできるようにします。
React を使用すると、さまざまなデバイスや画面サイズで効果的に機能する、レスポンシブ と適応性のあるユーザー インターフェイス (UI) の構築が簡単になります。
5. SEO に優しい
検索エンジンの最適化の向上:
サーバーサイド レンダリング (SSR): HTML コンテンツをクライアントに提供する前に PHP を使用して事前レンダリングすると、検索エンジンのインデックス作成と SEO が向上します。
メタ タグと動的マテリアル: PHP バックエンドからの情報を使用して、React はメタ タグ、タイトル、その他の SEO 関連のマテリアルを動的に管理および更新できます。
クローラビリティの向上:
静的サイト生成 (SSG): React は、両方をサポートする Next.js のようなソリューションを利用することで、ビルド時に静的ページを生成し、動的コンテンツ用の PHP を保持しながらアプリケーションの SEO を向上させることができます。 SSR と SSG。
URL 構造: React はルーティングとナビゲーションを処理して、訪問者と検索エンジンがサイトを簡単に探索できるようにします。一方、PHP は明確で SEO に適した URL 構造を管理できます。
開発者は、PHP を React と統合することで、豊富なユーザー エクスペリエンスと検索エンジンの最適化を備えた、堅牢でスケーラブルでパフォーマンスが最適化されたオンライン アプリを構築できます。相乗効果により、フロントエンドとバックエンドのテクノロジーを組み合わせて、強力で適応性のある開発プロセスを作成できます。
PHP および React 開発環境の作成
この時点で、React.js と PHP をフロントエンドとして使用して実際のプロジェクトを開始しようとしています。
前提条件
開発者として知っておくべきことや、PHP を React のバックエンドとして機能させるために必要なことがあります。必須リストはこちらです!
- PHP の基本的な知識がある
- React.J を理解する
- npm を伴う Node.js がマシンにインストールされていることを確認してください。
- システムに PHP がインストールされている Apache または Nginx
React をフロントエンドとして使用し、PHP をバックエンドとして使用する方法の段階的なプロセス
PHP を React と一緒にバックエンドとして使用する手順は非常に簡単で、次のとおりです。
フロントエンドの構築
ステップ 1: ターミナルを開き、以下のコマンドを実行します。
npx create-react-app my-react-app
注: このコマンドを実行する前に、反応フォルダーを配置するディレクトリに cd で移動する必要があります。目的のディレクトリに cd する方法は、ターミナルにこのコマンドを追加することです
cd Documents
この後、React アプリが作成されるまで待ちます。
ステップ 2: プロジェクト フォルダーに移動します:
作成したプロジェクトにはターミナルでアクセスする必要があります
cd my-react-app
ステップ 3: 開発サーバーを起動します:
npm start
PHP バックエンドの構築
React アプリケーションが動作できるようになったので、PHP バックエンドを構築します。
ステップ 1: React アプリのディレクトリ内に PHP ファイル用の新しいフォルダーを作成します。
これを実現するには、ターミナルで次のコマンドを実行します
mkdir php_backend
このコマンドを実行すると、php_backend という名前のフォルダーが表示されます

ステップ 2: php-backend フォルダー内に、index.php という名前のファイルを作成します。
注: 任意の名前を付けることができます。私の場合は、index.php.

ステップ 3: Index.php で、PHP エンドポイントとロジックの定義を開始できます。
以下は、私の php-backend/index.php に書かれていることです。PHP 開発者であれば、この構文に精通しているでしょう。
<?PHP
$serverName="localhost";
$userName="root";
$password="";
$databaseName="react_php";
$conn = mysqli_connect($serverName, $userName, $password, $databaseName);
$recText = $_POST['text'];
$query = ("INSERT INTO react_php (texts) VALUES('$recText')");
if (mysqli_query($conn, $query)) {
echo "Data has been inserted successfully";
}else {
echo "Error";
}
?>
次に行うことは、前に作成した React コードに移動し、コード エディターでフォルダーを開くことです。src/App.js のようなフォルダーが表示され、この構文を下に追加します。
import React, { Component } from 'react';
// import logo from './logo.svg';
import axios from 'axios'; //Import Axios
import './App.css';
class App extends Component{
state = {
text : ""
}
handleAdd = async e =>{
await this.setState({
text : e.target.value
})
}
handleSubmit = e =>{
e.preventDefault();
console.log(this.state.text);
let formData = new FormData();
formData.append("text", this.state.text);
const url = "http://localhost:80/react-backend/"
axios.post(url,formData)
.then(res=> console.log(res.data))
.catch(err=> console.log(err))
}
render(){
return(
<div className="App-header">
<input
onChange={this.handleAdd}
className="form-control"
// value={this.state.text}
type="text"
id='text'
placeholder='Enter Some Text!'/>
<br/>
<button
onClick={this.handleSubmit}
className="btn btn-success"
id='submit'> Save</button>
</div>
);
}
}
デフォルトのアプリをエクスポート;
注: PHP の動作を可能にするのは **Axios** です。以下のコード スニペットを見て、それをどのように使用したかがわかります。
プロジェクトのパブリック フォルダーに、index.html ファイルが表示されます。使用しているフレームワークとしてブートストラップ cdn を追加しました。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
それでは、ちょっとしたスタイリングをご紹介します。
.App {
text-align: center;
}
.App-logo {
height: 40vmin;
pointer-events: none;
}
@media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 20s linear;
}
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.App-link {
color: #61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
これらすべてを試した後、得られるビューは次のとおりです。

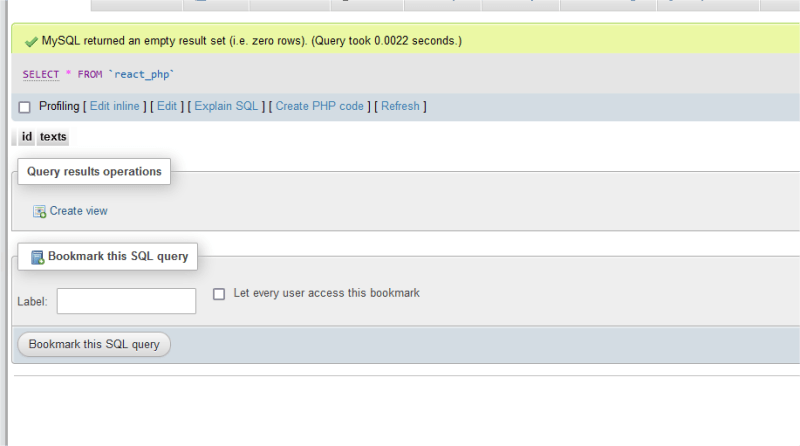
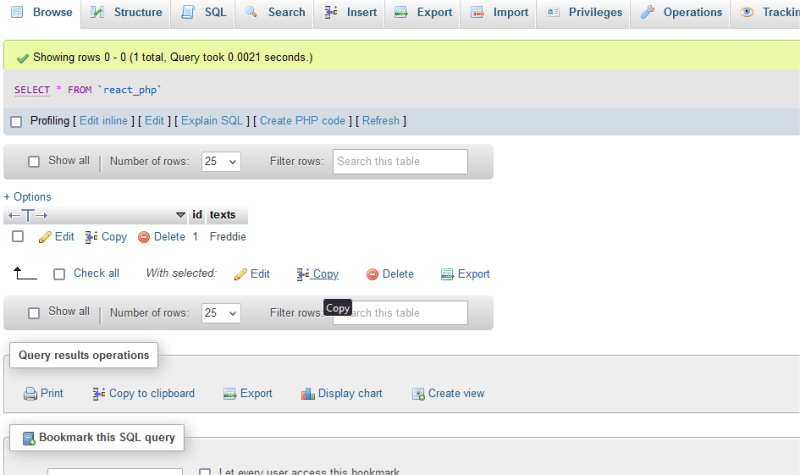
彼女はバックエンドを制御するデータベースです。テキストを入力して「保存」をクリックすると、テキストがデータベースに自動的に表示されます。

以下、**フレディ**と書き、下に表示される画像の右上隅にある参照をクリックします。これを見たら、自分が正しいことをしたことがわかります。

これは、単一アプリケーションの React と PHP で使用したステップです。
結論
結論として、バックエンドとしての PHP とフロントエンドとしての React を統合することで、最新の Web アプリケーション開発のための堅牢かつ多用途のソリューションが提供されます。説明したように、この組み合わせでは、PHP のサーバー側機能と React の動的なコンポーネントベースのアーキテクチャの長所を活用して、スケーラブルで高性能なアプリケーションを作成します。 PHP はサーバー側ロジック、データベース インタラクション、API 作成を効率的に処理し、React は機能豊富で応答性の高いユーザー インターフェイスとシームレスなデータ処理を保証します。
PHP と React のこの相乗効果により、開発プロセスが強化されるだけでなく、インタラクティブで魅力的で SEO に優しい Web アプリケーションが作成されます。この強力な統合を採用することで、開発者は包括的でユーザー中心の Web アプリケーションを簡単かつ効率的に構築できるようになります。
このチュートリアルが非常に価値のあるものであると感じていただければ幸いです。次回まで、さようなら。
著者について
フルスタック Laravel 開発者 Emmanuel Okolie は、ソフトウェア開発において 4 年以上の経験があります。彼は、ソフトウェア開発、執筆、他の人への指導を組み合わせることで、本格的なスキルを開発しました。
彼のスタックには、ReactJ、Laravel、PHP、JavaScript、その他の言語やフレームワークが含まれています。
フリーランサーとして、彼はクライアント向けの Web サイトを作成し、人々に自分の仕事のやり方を示す技術ガイドを執筆しています。
機会があれば、エマニュエル・オコリーはあなたとお話できることを楽しみにしています。彼の ウェブサイト、Facebook、Github、LinkedIn、および Twitterにアクセスしてフォローしてください。
以上がフロントエンドに React を使用して PHP をバックエンドとして使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

