ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS ページ スタイル フレームワーク
CSS ページ スタイル フレームワーク
- PHPzオリジナル
- 2024-07-17 00:16:21714ブラウズ
CSS スタイル:
ページのコンテンツを形成するツール
- 幅: width } 自動/初期
高さ: 身長 } 最小/最大
継承: すでに定義されている測定値を保持します
余白: 上/左/右/下
パディング: 内部コンテンツと外部コンテンツ間のスペース
ボックスのサイズ設定: 要素を事前定義されたサイズに戻します
CSSの色
- RGB: 赤、緑、青のトーンを定義する 0 ~ 255 の値をカンマで区切って指定します。例:
#rgb{
color: rgb(250, 30, 70);
}
値 250 は赤を表し、30 は緑を表し、70 は青を表します。この場合、次のような結果になります。

- RGBA: RGB と非常に似ていますが、0 から 1 の間で変化する透明度係数が追加されます。
- HEX: 0 ~ 9、および A ~ F の間で定義された 16 進数。F は最大値で、RGB と同様のパターンに従います。例:
00FF00 ->緑
FF0000 ->赤
0000FF ->ブルー
#hex{
color: #03BB76;
}
次のような結果になります:

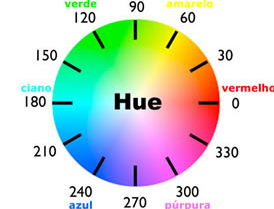
- HSL (色相、彩度、明度): 色相 (赤 0、緑 120、青 240)、彩度 (0% グレートーン、100% フルカラー)、明度 (0 % 黒) によって色を定義します。 、100% 白) - 透明度のレベルを測定するためにアルファ係数 (0 ~ 1) に依存する HSLA もあります。例:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
このプログラミングでは完全な緑色になりますが、HSL カラー ホイールを使用して他の色調を探すことができます。

資金
- 背景色: 単色の背景色
- 背景画像: 背景の参照画像
- 線形勾配: 線形勾配
- 放射状グラデーション: 円形グラデーション
- 繰り返し: リピート効果
background-size: 要素の背景のサイズを定義し、次の設定を伴います:
- auto: 自動調整
- cover: 要素のスペース全体をカバーします
- 含む: 完全な/切り取られていない画像が表示されるようにコンテンツのサイズを変更します
- 値: 要素内の画像のサイズを設定します
Repeat background-repeat: 画像を繰り返す軸を定義します:
- 繰り返し: 可能な最大の繰り返し
- repeat-x:x 軸 (水平) のみを繰り返します
- repeat-y:y 軸 (垂直) のみを繰り返します
- スペース: スペースで切り取られることなく、両方の軸で繰り返します
- ラウンド: カットせずに全方向に繰り返し、サイズを変更するだけです
- no-repeat: 繰り返しはありません
Background-position: 背景画像の位置
中央、左、右、x%,y%
background-attachment: ブラウザ ウィンドウに応じて画像がどのように動作するか
- 修正済み: その場所から離れない
- スクロール: オブジェクトに固定されています
- ローカル: コンテンツの横に「スクロール」します
background-origin: 画像配置領域を定義します
- パディングボックス: パディングの隣の原点コーナー
- border-box: 画像は境界線の外側の領域の隣から始まります
- content-box: パディングよりも低く、要素のコンテンツに合わせて配置
background-flip: 要素の色がエッジを覆うかどうかを定義します
- パディングボックス: パディング に合わせて配置
- ボーダーボックス: ボーダー揃え
- content-box: コンテンツ領域を埋めます
- クリップテキスト: テキストの背景 (色は透明である必要があります)
background-bland-mode: 要素の背景に対する効果
エッジ
- border-width: 境界線のサイズ
- ボーダースタイル: ボーダータイプ
- border-color: 境界線の色
- border-radius: 境界線を丸めます
ボーダー画像
- ソース: 画像パスを設定します
- width: ボーダー画像の幅
- 繰り返し: 画像を繰り返すかどうかを制御します
- outset: 要素の端からの距離
- スライス: 領域に分割します
コンテンツ (画像またはビデオ)
object-fit : 確立されたボックス内で要素のコンテンツがどのように動作するか
- fill: 空間全体を埋めて変形させます
- 含む: 歪むことはありませんが、確立された寸法内に収まります
- カバー: 変形せずにすべてのスペースを埋めます
- none: 親オブジェクトの測定値を無視し、元の測定値を使用します
- スケールダウン: 歪みのない最小の画像設定
object-position: 画像を中央に配置します
- x 軸と y 軸
- 左、右、中央、上、下
以上がCSS ページ スタイル フレームワークの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

