ホームページ >ウェブフロントエンド >jsチュートリアル >HTMX と Express.js を使用して Rick and Morty Character Explorer を構築する
HTMX と Express.js を使用して Rick and Morty Character Explorer を構築する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2024-07-16 21:48:311281ブラウズ
開発者の皆さん、ワバ・ルバ・ダブ・ダブ! Web 開発というレンズを通して、リック アンド モーティの広大な多世界を探索することがどのようなものになるだろうかと考えたことはありますか?さて、ポータル ガンを手に取り、準備をしましょう。今日はまさにそれを行います。HTMX と Express.js を使用して Rick and Morty Character Explorer を構築します。このチュートリアルの目的は、HTML を使用して Web 開発を行い、ページネーションを実装することがいかに簡単であるかを示すことです
この冒険では次のことを取り上げます:
- Express.js サーバー (次元間移動デバイス) のセットアップ
- EJS と HTMX を使用した動的フロントエンドの作成 (ポータル ビューア)
- HTMX を使用したサーバー側のスムーズなページネーションの実装 (ディメンション間をジャンプする方法)
あなたが新人プログラマーであっても、レベルアップを目指す熟練の開発者であっても、このガイドは、非常に印象的な Web アプリを作成するのに役立ちます。
次元間ワークベンチのセットアップ
次元間の移動を開始する前に、次元間ワークベンチをセットアップする必要があります。これはリックのガレージを整理するものだと考えてください。ただし、殺人光線は減り、JavaScript が増えます。
- まず、Node.js がインストールされていることを確認します。そうでない場合は、nodejs.org からダウンロードできます。
- 次に、プロジェクト ディレクトリを設定し、必要なパッケージをインストールします。ターミナルを開き、次のコマンドを実行します。
mkdir rick-and-morty-explorer cd rick-and-morty-explorer npm init -y npm install express axios ejs
- プロジェクトの構造: プロジェクトを整理することは、Rick のガジェットを整理することに似ています。基本的な構造は次のとおりです。
rick-and-morty-explorer/ ├── node_modules/ ├── public/ │ └── styles.css ├── views/ │ └── index.ejs ├── package.json └── server.js
ワークベンチのセットアップが完了したので、宇宙サーバーの作成に進みましょう。
Cosmic Server の作成 (Express.js バックエンド)
それでは、Express.js サーバーを作成しましょう。これは私たちのポータルガンのエンジンを構築するようなものです - それが私たちの次元間旅行の原動力となります。
このチュートリアルでは、キャラクター、その場所、登場エピソードのリストを取得できるファン作成の Rick and Morty API を使用します。また、人気のある JavaScript テンプレートである ejs も使用します。エンジンを使用して HTML を書き出します。 ejs は必須ではありませんが、クリーンで再利用可能な方法で HTML の記述を簡素化します。
server.js を開いてコーディングを始めましょう:
const express = require('express');
const axios = require('axios');
const app = express();
app.use(express.static('public'));
app.set('view engine', 'ejs');
const BASE_URL = 'https://rickandmortyapi.com/api/character';
app.get('/', async (req, res) => {
const { page = 1, name, status } = req.query;
let url = `${BASE_URL}?page=${page}`;
if (name) url += `&name=${name}`;
if (status) url += `&status=${status}`;
try {
const response = await axios.get(url);
res.render('index', { data: response.data, query: req.query });
} catch (error) {
console.error('Error fetching data:', error.message);
res.status(500).render('error', { message: 'Error fetching data' });
}
});
app.listen(3000, () => console.log('Server running on port 3000'));
このサーバー設定は Rick のガレージのようなものです。ここですべての魔法が起こります。 Express を使用してサーバーを作成し、ルーティングを処理します。メイン ルート (/) は、クエリ パラメーターに基づいて Rick and Morty API からキャラクター データを取得する場所です。
ここでページネーションとフィルターをどのように処理しているかに注目してください。 page パラメーターは、要求する結果のページを決定し、名前とステータスによって文字をフィルターできます。この柔軟性は、HTML ページネーションの実装にとって非常に重要です。
マルチバース ビューアの設計 (EJS および HTMX を使用したフロントエンド)
宇宙サーバーが設置されているので、多元宇宙を表示する方法が必要です。 EJS と HTMX を導入してください。当社の多次元表示画面と効率的なガジェット設計です。
HTMX は、JavaScript (React、Angular、Vue など) を記述せずに、HTML で直接 AJAX、CSS Transitions、WebSocket、および Server-Sent Events にアクセスできるようにする新しい JavaScript ライブラリです。これは Rick の神経インプラントのようなもので、HTML の機能を想像を超えて強化します。
views/index.ejs ファイルに次のコードを追加します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Rick and Morty Explorer</title>
<script src="https://unpkg.com/htmx.org@1.9.10"></script>
<link rel="stylesheet" href="/styles.css">
</head>
<body>
<h1>Rick and Morty Character Explorer</h1>
<!-- Filter section will go here -->
<div id="character-table">
<% if (data.results && data.results.length > 0) { %>
<table>
<thead>
<tr>
<th>Image</th>
<th>Name</th>
<th>Status</th>
<th>Species</th>
<th>Origin</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<% data.results.forEach(character => { %>
<tr>
<td><img src="<%= character.image %>" alt="<%= character.name %>" width="50"></td>
<td><%= character.name %></td>
<td><%= character.status %></td>
<td><%= character.species %></td>
<td><%= character.origin.name %></td>
<td><a href="/character/<%= character.id %>" hx-get="/character/<%= character.id %>" hx-target="body" hx-push-url="true">View More</a></td>
</tr>
<% }); %>
</tbody>
</table>
<!-- Pagination section will go here -->
</body>
</html>
上記のコードは、Web サイトの基本的なテーブルを設定します。次のセクションでは、HTMX を使用してページネーションとフィルタリングを追加します。
次元間ページネーションの実装
それでは、アプリの次元間移動メカニズムであるページネーションを実装してみましょう。ここで HTMX が真価を発揮し、カスタム JavaScript を使用せずにサーバー側でスムーズなページネーションを実装できるようになります。
このページネーション セクションを、index.ejs の文字テーブルの直後に追加します。
<div class="pagination">
<% const currentPage = parseInt(query.page) || 1; %>
<% if (data.info.prev) { %>
<a href="/?page=<%= currentPage - 1 %><%= query.name ? `&name=${query.name}` : '' %><%= query.status ? `&status=${query.status}` : '' %>"
hx-get="/?page=<%= currentPage - 1 %><%= query.name ? `&name=${query.name}` : '' %><%= query.status ? `&status=${query.status}` : '' %>"
hx-target="body"
hx-push-url="true">Previous</a>
<% } %>
<span>Page <%= currentPage %> of <%= data.info.pages %></span>
<% if (data.info.next) { %>
<a href="/?page=<%= currentPage + 1 %><%= query.name ? `&name=${query.name}` : '' %><%= query.status ? `&status=${query.status}` : '' %>"
hx-get="/?page=<%= currentPage + 1 %><%= query.name ? `&name=${query.name}` : '' %><%= query.status ? `&status=${query.status}` : '' %>"
hx-target="body"
hx-push-url="true">Next</a>
<% } %>
</div>
このページネーション セクションは、HTMX 実装の最も重要な部分です。細かく見てみましょう:
- 現在のページを計算し、前または次のページがあるかどうかを確認します。
- 各リンクの hx-get 属性は、適切なページ番号とアクティブなフィルターを使用してサーバーに GET リクエストを行うように HTMX に指示します。
- hx-target="body" により、ナビゲーション時にページのコンテンツ全体が確実に更新されます。
- hx-push-url="true" は URL を更新し、ユーザーが特定のページを共有またはブックマークできるようにします。
この HTMX ページネーションの利点は、そのシンプルさと効率です。カスタム JavaScript を 1 行も記述することなく、サーバー側でスムーズなページネーションを実装できます。それはリックのポータル ガンと同じくらいシームレスです。リンクをクリックすると、キャラクターの次のページに即座に移動します。
HTMX を活用することで、実装が簡単なだけでなく、アプリのようなスムーズなユーザー エクスペリエンスを提供するページネーション システムを作成しました。高速で、ページの読み込み全体で状態を維持し、最小限の Javascript を使用します。
Crafting the Multiverse Filter
Let's take our interdimensional exploration to the next level by adding filters to our character explorer. Think of this as tuning into different channels on interdimensional cable – you want to find the right show (or character) amidst the multiverse chaos.
Add this filter section to your index.ejs file, right above the character table:
<form id="filter-form" hx-get="/" hx-target="body" hx-push-url="true">
<input type="text" name="name" placeholder="Name" value="<%= query.name || '' %>">
<select name="status">
<option value="">All Statuses</option>
<option value="alive" <%= query.status === 'alive' ? 'selected' : '' %>>Alive</option>
<option value="dead" <%= query.status === 'dead' ? 'selected' : '' %>>Dead</option>
<option value="unknown" <%= query.status === 'unknown' ? 'selected' : '' %>>Unknown</option>
</select>
<button type="submit">Filter</button>
</form>
These filters allow users to narrow down their search, just like Rick tuning his interdimensional cable to find the perfect show. Enhanced with the power HTMX, our filter implementation is powerful and intuitive, providing real-time updates without needing custom JavaScript. Our app with both filters and pagination should look like this:

Creating Character Profiles: Adding the Details Screen
Now that our Rick and Morty Character Explorer looks slick and functional, it's time to add another exciting feature: individual character profiles. Imagine diving into a detailed dossier on Morty or Rick, complete with all their vital stats and episode appearances. Let's add a "View More" button to our character table to take users to a detailed character profile page.
Let's add a new route to our server.js file:
// Route to display character details
app.get('/character/:id', async (req, res) => {
const { id } = req.params;
try {
const response = await axios.get(`${BASE_URL}/${id}`);
res.render('character', { character: response.data });
} catch (error) {
console.error('Error fetching character details:', error.message);
res.status(500).render('error', { message: 'Error fetching character details' });
}
});
Let's also add a new file views/character.ejs the necessary HTML for our character detail page:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= character.name %> - Details</title>
<link rel="stylesheet" href="/styles.css">
</head>
<body>
<h1><%= character.name %> - Details</h1>
<div class="character-details">
<img src="<%= character.image %>" alt="<%= character.name %>">
<ul>
<li><strong>Status:</strong> <%= character.status %></li>
<li><strong>Species:</strong> <%= character.species %></li>
<li><strong>Gender:</strong> <%= character.gender %></li>
<li><strong>Origin:</strong> <%= character.origin.name %></li>
<li><strong>Location:</strong> <%= character.location.name %></li>
</ul>
<h2>Episodes</h2>
<ul>
<% character.episode.forEach(episode => { %>
<li><a href="<%= episode %>" target="_blank">Episode <%= episode.split('/').pop() %></a></li>
<% }); %>
</ul>
</div>
<a href="/" hx-get="/" hx-target="body" hx-push-url="true" class="back-link">Back to Character List</a>
</body>
</html>
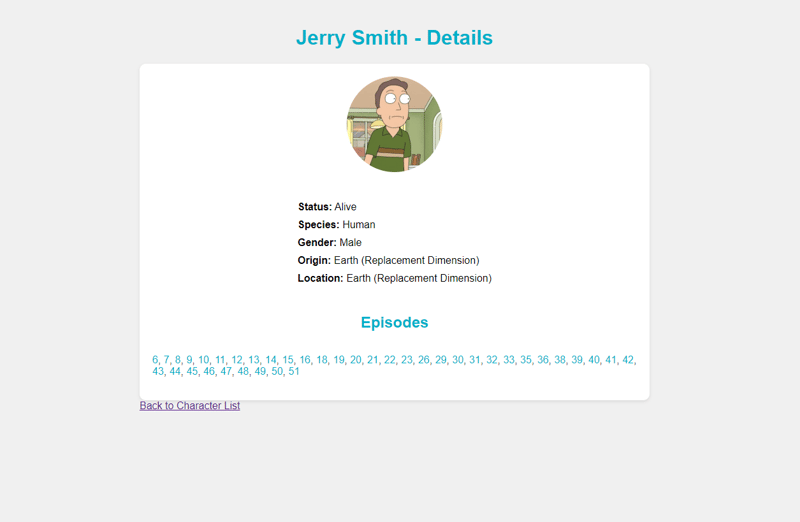
The code above defines a new route on our web server /character/:id. This new route is resolved when the user clicks on the view more option in the characters table. It fetches details for the specific character and returns a neatly rendered HTML page with all the character details. This page will look like this:

Putting It All Together: Your Interdimensional Character Explorer
Now that we've built our interdimensional travel device, it's time to see it in action. Here's a complete overview of our code, bringing together everything we've covered so far and also defining custom CSS styles to make the application look better.
Conclusion: Your Portal to Advanced Web Development
Congratulations—you've just built an interdimensional character explorer! In this adventure, we've covered a lot of ground, from setting up our Express.js server and designing a dynamic frontend with EJS and HTMX to implementing smooth pagination and filters.
This project is a testament to the power of HTMX. It shows how we can create dynamic, server-side rendered applications with minimal JavaScript. It's fast, efficient, and user-friendly—just like Rick's portal gun.
But don't stop here! There's a whole multiverse of possibilities waiting for you. Experiment with new features, add more filters or integrate additional APIs. The only limit is your imagination.
"Post-Credits Scene": Additional Resources and Easter Eggs
Before you go, here are some additional resources to help you on your journey:
- HTMX Documentation
- Express.js Documentation
- Rick and Morty API
And for those who made it to the end, here are a few hidden Rick and Morty references:
- Remember, "Wubba Lubba Dub Dub!" means you're in great pain, but also having a great time coding.
- Lastly, always be like Rick – curious, inventive, and never afraid to break the rules (of JavaScript).
Happy coding, and may your interdimensional travels be filled with endless possibilities!
以上がHTMX と Express.js を使用して Rick and Morty Character Explorer を構築するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

