ホームページ >システムチュートリアル >Windowsシリーズ >Rainmeter を使用して美しい Windows デスクトップを作成する方法
Rainmeter を使用して美しい Windows デスクトップを作成する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2024-07-02 07:00:02709ブラウズ
Rainmeter は、Windows 用の最も古いデスクトップ カスタマイズ ツールです。ウィジェット、ビジュアライザー、メーター、ミニアプリなど、カスタム スキンをデスクトップ上に作成して表示できます。 Rainmeter は、数回クリックするだけで、退屈な古い Windows デスクトップの外観を完全に変えることができます。
Rainmeter とは何か、およびそのインストール方法
Rainmeter は、デスクトップ用のカスタム ウィジェット、ビジュアライゼーションなどを作成できるサードパーティ ソフトウェアです。必要なのはアプリと少しの時間だけです。
Rainmeter には、リソースと何千ものスキンを無料で共有する強力なコミュニティが構築されています。このアプリは非常に軽量でハードウェア リソースに負担が少ないため、唯一の制限はあなたの想像力と創造性です。 Rainmeter サブレディットをチェックするか、DeviantArt で検索して、他の人がそれを使って何を作成したかを見ることをお勧めします。私はサブレディットでこれらを見つけました。

このショーケースに興味を持ったら、先に進んでコンピューター上で Rainmeter を試してみましょう。 Rainmeter を使用してデスクトップをセットアップするプロセスを段階的に説明します。
Rainmeterのインストール
まず、Rainmeterをインストールしましょう。これは、コマンド ラインまたは通常の実行可能インストーラーの 2 つの方法のいずれかを使用して実行できます。
最も簡単な方法は、古き良き実行可能インストーラーを使用することです。 Rainmeter のダウンロード ページに移動し、インストーラー ファイルをコンピューター上の任意の場所に保存します。
ダブルクリックしてインストーラーを起動し、「次へ」を何回かクリックしてインストールを完了します。完了したら Rainmeter を実行します。

システムにすでに Winget または Chocolatey がセットアップされている場合は、コマンド ラインを使用することもできます。これらが何であるかわからない場合は、Winget と Chocolatey は、(Linux と同様に) 1 つのコマンドでアプリをインストールできるパッケージ マネージャーです。手動でアプリをインストールする手間を省くために、コンピューターに Winget をセットアップすることをお勧めします。
管理者として Powershell を開き、次のコマンドを入力して Enter キーを押します。
すごい

インストールが完了するまで待ちます。完了したら、スタートメニューで「rainmeter」を検索してアプリを起動します。
空のキャンバスの作成
デフォルトでは、Rainmeter にはいくつかの基本的なウィジェットが付属していますが、ここでは使用しません。それでは、デスクトップを片付けて、新しいテーマ用のスペースを作りましょう。表示されているすべてのスキンを右クリックし、「スキンのアンロード」をクリックします (ちなみに、スキンは単なる自己完結型のウィジェットまたはアプリです)。

次に、デスクトップアイコンを非表示にしましょう。デスクトップ上の任意の場所を右クリックし、「表示」の上にマウスを置き、「デスクトップ アイコンを表示」のチェックを外します。

対処する必要があるのはタスクバーだけです。タスクバーを自動的に非表示にするように設定できますが、タスクバーの近くにカーソルを置くと再び表示されます。自動的に非表示にするには、タスクバーを右クリックし、「タスクバーの設定」をクリックします。 [設定] ページで、[デスクトップ モードでタスクバーを自動的に非表示にする] を切り替えます。

これで、完全に空白のキャンバスが完成し、テーマの準備が整いました。

基本テーマを設定する方法
Deviantart、/r/Rainmeter、Rainmeter フォーラム、または Flickr を探索して、好みのスキンやテーマを見つけてください。 Inside Dreamというスキンを使用しています。必要に応じてダウンロードして従うことも、自分で入手することもできます。
アーカイブされたパッケージをダウンロードしたら、任意の場所に解凍し、「.rmskin」拡張子を持つファイルをダブルクリックします。次のダイアログボックスで「インストール」をクリックします。

Rainmeter를 실행하면 오른쪽 열에 새로 설치된 테마가 표시됩니다. 클릭하면 확장되어 패키지의 모든 스킨을 볼 수 있습니다. ".ini" 파일을 선택하고 "로드"를 클릭합니다. 스킨이 데스크탑에 자동으로 나타나지 않으면 “새로 고침”을 클릭하십시오. 원하는 만큼 스킨을 로드하려면 이 단계를 반복하세요.

드래그하여 원하는 레이아웃으로 스킨을 배열할 수 있습니다. 위치를 변경하려는 활성 스킨에 대해 "드래그 가능"이 선택되어 있는지 확인하십시오(해당 메뉴를 찾으려면 스킨을 마우스 오른쪽 버튼으로 클릭하십시오). Inside Dream은 바탕화면 바로가기를 바로가기 바로 교체하고 시각화 도우미, 시계, 인사말을 추가했습니다. 시각화 도우미는 모든 앱에서 재생되는 오디오를 자동으로 선택합니다.
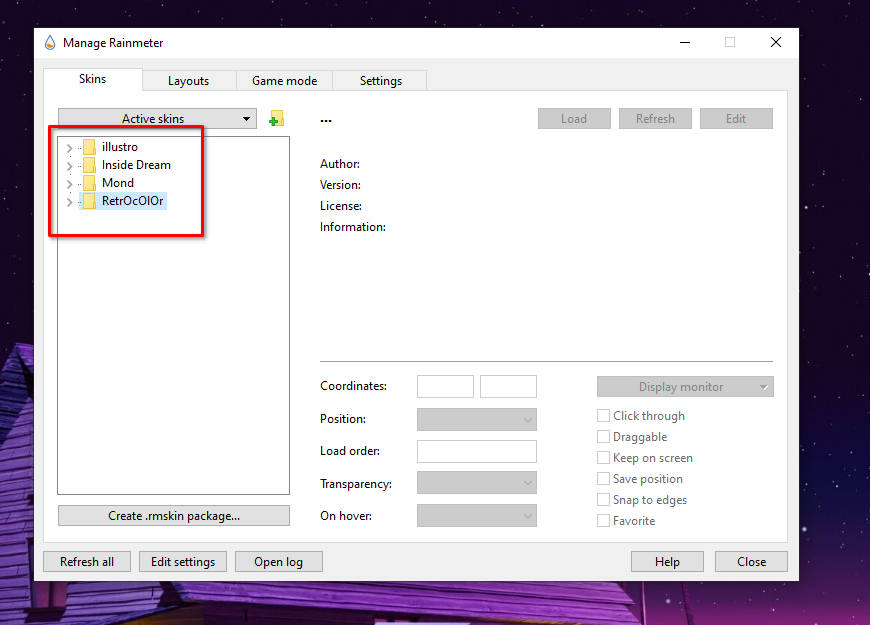
스킨에 대해 알아야 할 사항이 한 가지 더 있습니다. 디자인을 구축할 때 단일 Rainmeter 패키지에만 국한되지는 않습니다. 실제로 여러 테마를 설치하고 설치된 패키지에서 스킨을 로드하여 원하는 대로 혼합하고 일치시킬 수 있습니다. 내 컴퓨터에 설치한 4개의 Rainmeter 패키지를 볼 수 있지만 모두 활성화되어 있지는 않습니다.

저는 Inside Dream의 비주얼라이저 스킨이 마음에 들지 않았습니다. 보기에는 예쁘지만 음악 컨트롤이 없었습니다. 그래서 RetroColor라는 두 번째 패키지를 설치하고 여기에서 음악 스킨을 로드했습니다.

결과는 다음과 같을 수 있습니다. 하지만 자유롭게 믹스 앤 매치하여 자신에게 어울리는 디자인을 만들어 보세요.
 테마를 사용자 정의하는 방법
테마를 사용자 정의하는 방법
기본 테마는 좋아 보이지만 실제로 작동하려면 약간의 조정이 필요합니다. 스킨을 사용자 정의하는 방법에는 두 가지가 있습니다. INI 파일을 사용하거나 Rainmeter 패키지가 지원하는 경우 GUI 설정 메뉴를 사용할 수 있습니다.
내 설정에서 Inside Dream 패키지에는 전용 설정 메뉴가 없습니다. RetroColor가 그렇습니다. 그러나 둘 다 각 스킨의 INI 파일을 사용하여 편집할 수 있습니다. INI 파일에는 스킨을 작동시키는 기본 코드가 있습니다. 편집하여 자신만의 스킨을 만들 수 있습니다.
RetroColor의 설정은 또 다른 스킨으로 표시됩니다. 시계 형식, 온도 단위, 선택한 미디어 플레이어(미디어 제어 위젯과 연결되는 플레이어) 및 색상과 같은 몇 가지 기본 사항을 조정할 수 있습니다.

인사이드 드림 스킨 패키지에는 전용 설정 메뉴가 없습니다. INI 파일을 사용해서만 편집할 수 있습니다. 예시로 도크 단축키를 편집하겠습니다. 현재 Photoshop 버튼에는 "Photoshop CC"라고 표시되어 있으며 아무데도 연결되지 않습니다. 바로가기를 수정하는 방법은 다음과 같습니다.
도크를 마우스 오른쪽 버튼으로 클릭하고 “스킨 편집”을 클릭하세요. 또는 Rainmeter 관리자에서 Dock.ini를 선택하고 "편집"을 클릭하십시오.

Dock.ini가 메모장에서 열립니다. 텍스트에서 Photoshop 바로가기를 찾으세요(찾을 수 없으면 Ctrl+F를 사용하세요). 바로 가기 경로를 Photoshop 설치 바로 가기로 바꾼 다음 INI 파일을 저장합니다. 거기 있어요. Dock 바로가기가 업데이트되어 작동합니다.
자동으로 업데이트되지 않으면 스킨을 마우스 오른쪽 버튼으로 클릭하고 "새로 고침"을 누르십시오.

INI 파일을 사용하여 스킨 내의 모든 UI 요소를 바꾸거나 수정할 수 있습니다. 코드를 조정하여 글꼴, 색상, 레이아웃 등을 바꿀 수 있습니다.
이제 Windows를 새롭게 바꾸는 방법을 알게 되었습니다.
以上がRainmeter を使用して美しい Windows デスクトップを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


 테마를 사용자 정의하는 방법
테마를 사용자 정의하는 방법