lofter はどのようにして記事をトップに固定しますか? lofter では、お気に入りの記事をホームページの上部に固定できるため、動的に更新されると、この記事がデフォルトで上部に推奨されます。ロフターが記事を上部に固定する方法をまだ知らない人もたくさんいます。ここで、ロフターの記事を上部に固定する方法について説明します。

ロフターとして記事をピン留めする方法
インターネットの発展に伴い、ブログは徐々に個人が自分の意見を表現し、経験を共有するためのプラットフォームになってきました。 Lehu は中国で有名なブログ サイトの 1 つとして、多くのブロガーを魅了しています。 Lehu で独自のブログを作成したい場合は、php エディター Yuzai に従って、Lehu でブログを開設する詳細な手順を学習してください。このチュートリアルでは、Lehu の開設、アカウントの登録、ブログの作成に至るまで、アクティベーション プロセス全体を段階的に説明します。この記事の内容に従うことで、自分のレフ ブログをすぐに開設して、自分の考えや意見を他の人と共有できるようになります。 ...
5. クリックしてホームページの上部に固定します
以上がLofter はどのようにして記事を上部に固定しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
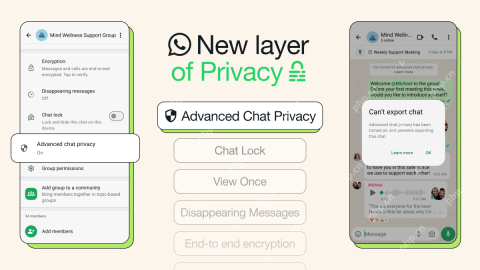
 WhatsAppを使用すると、人々がチャットのエクスポートをブロックできるようになりましたMay 08, 2025 am 10:40 AM
WhatsAppを使用すると、人々がチャットのエクスポートをブロックできるようになりましたMay 08, 2025 am 10:40 AMWhatsAppは、新しい「高度なチャットプライバシー」機能でユーザーのプライバシーを強化し、グローバルに展開します。この更新により、他の人はチャットのエクスポート、メディアの自動ダウンロード、AI機能のメッセージの利用を制限します。 どのようにt
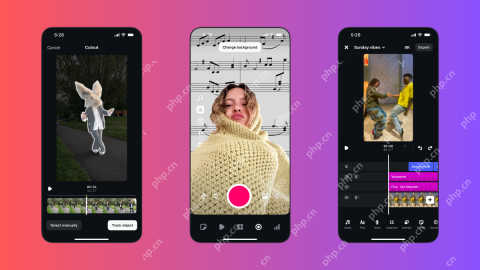
 Instagramは、Capcutのバージョンを起動しましたApr 30, 2025 am 10:25 AM
Instagramは、Capcutのバージョンを起動しましたApr 30, 2025 am 10:25 AMInstagramは、編集ビデオ編集アプリを正式に起動して、モバイルビデオ編集市場を押収しました。このリリースは、Instagramが最初にアプリを発表してから3か月で、2月の編集の元のリリース日から2か月後です。 InstagramはTiktokに挑戦します Instagramの自立型ビデオエディターは非常に重要です。 Instagramは、個人や企業によって投稿された写真やビデオを表示するための単なるアプリではなくなりました。Instagramリールがコア機能になりました。短いビデオは世界中で人気があります(LinkedInでさえ短いビデオ機能を立ち上げました)。Instagramも例外ではありません
 チェスのレッスンはDuolingoに来ていますApr 24, 2025 am 10:41 AM
チェスのレッスンはDuolingoに来ていますApr 24, 2025 am 10:41 AM言語学習プラットフォームで有名なDuolingoは、その製品を拡大しています! 今月後半、iOSユーザーは、おなじみのDuolingoインターフェイスにシームレスに統合された新しいチェスレッスンにアクセスできます。 WIの初心者向けに設計されたレッスン
 ブルーチェックの検証がBlueskyに来ていますApr 24, 2025 am 10:17 AM
ブルーチェックの検証がBlueskyに来ていますApr 24, 2025 am 10:17 AMBlueskyはTwitterの過去をエコーします:公式検証の紹介 分散型ソーシャルメディアプラットフォームであるBlueskyは、公式検証プロセスを導入することでTwitterの過去を反映しています。 これにより、既存の自己検証オプティオが補完されます
 Googleの写真を使用すると、標準写真をUltra HDRに変換できるようになりましたApr 24, 2025 am 10:15 AM
Googleの写真を使用すると、標準写真をUltra HDRに変換できるようになりましたApr 24, 2025 am 10:15 AMUltra HDR:Google Photosの新しい画像強化 Ultra HDRは、優れた視覚品質を提供する最先端の画像形式です。 標準のHDRと同様に、より多くのデータを詰め込み、より明るいハイライト、より深い影、より豊かな色になります。 重要な違い
 カスタムリールフィード用のInstagramの新しい「ブレンド」機能を試す必要がありますApr 23, 2025 am 11:35 AM
カスタムリールフィード用のInstagramの新しい「ブレンド」機能を試す必要がありますApr 23, 2025 am 11:35 AMInstagramとSpotifyは、ソーシャル共有を強化するためのパーソナライズされた「ブレンド」機能を提供します。 Instagramのブレンドは、モバイルアプリからのみアクセスでき、個々のチャットまたはグループチャット用のカスタムデイリーリールフィードを作成します。 SpotifyのブレンドミラーTh
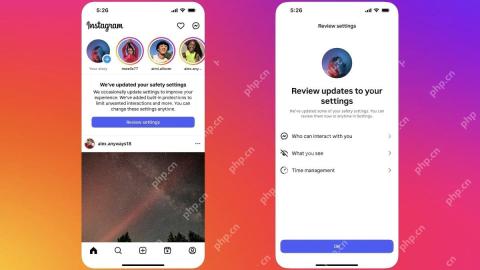
 InstagramはAIを使用して、未成年者を「ティーンアカウント」に自動的に登録していますApr 23, 2025 am 10:00 AM
InstagramはAIを使用して、未成年者を「ティーンアカウント」に自動的に登録していますApr 23, 2025 am 10:00 AMメタは未成年のInstagramユーザーを取り締まっています。 昨年の「ティーンアカウント」の導入に続いて、18歳未満のユーザーの制限を特徴としているメタは、これらの制限をFacebookとメッセンジャーに拡大し、現在はその強化を強化しています。
 タオバオにエージェントを使用する必要がありますか?Apr 22, 2025 pm 12:04 PM
タオバオにエージェントを使用する必要がありますか?Apr 22, 2025 pm 12:04 PMナビゲートタオバオ:バッキドロップのようなタオバオのエージェントがグローバルな買い物客にとって不可欠である理由 中国の大規模なeコマースプラットフォームであるタオバオの人気は、中国以外の中国以外のスピーカーや中国以外のスピーカーにとって課題です。 言語障壁、支払いc


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。







