ホームページ >ウェブフロントエンド >jsチュートリアル >jquery は Ajax キーワード データ検索実装を作成します idea_jquery
jquery は Ajax キーワード データ検索実装を作成します idea_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:41:28787ブラウズ
Web 開発のプロセスでは、データを検索するためにフロント ページにキーワードを入力する必要があることがよくあります。この方法は、検索結果を別のページに表示するのに非常に便利です。高パフォーマンスの Web サイトを構築するのは最適ではありません。今日は、jQuery、MySQL、Ajax を使用して 簡単で魅力的な Ajax 検索を作成する方法について説明します。 jQueryを使って実践的なデータ送信モーダルポップアップフォームを作成する》jQueryプロジェクトの実際の応用に関するチュートリアル第2回目は、皆さんがプロジェクトを開発する際の実際の状況に応じて柔軟に使用できることを願っています。
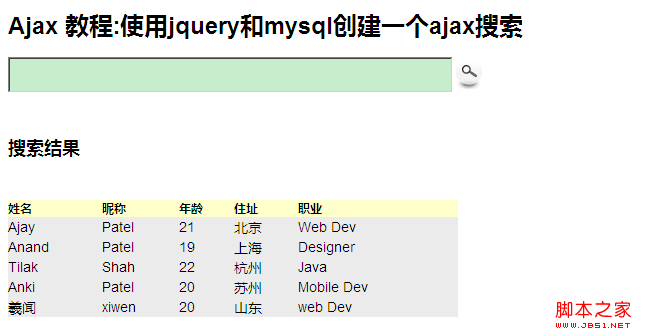
デフォルトですべての結果を表示するには、検索をクリックします

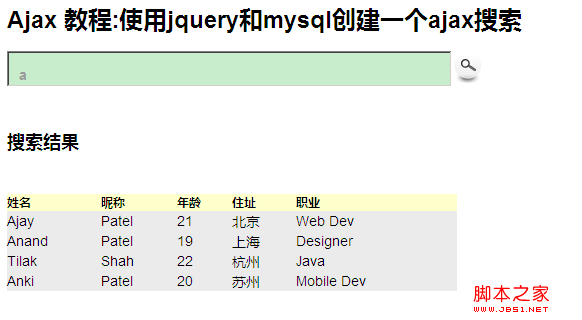
Aを入力すると表示される検索結果

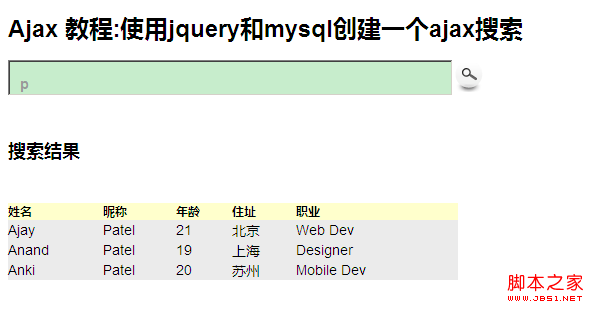
p を入力すると表示される検索結果

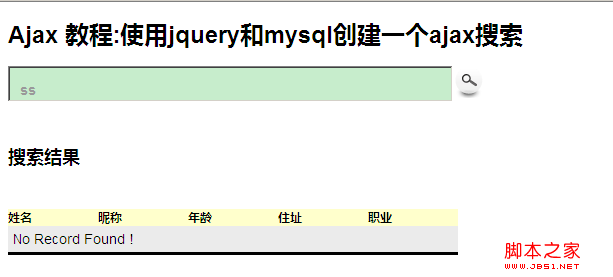
関連する検索語ページが見つかりません

デモ - データを検索するには、下の検索ボタンをクリックしてください
ファイル構造は主に複数のファイルを使用します。index.php ホームページ dbcon.php データベース接続ファイル search.php 検索処理ページ

最初のステップは、ajax_search データベースを作成し、次に ajax_search テーブルを作成することです
コードをコピーします コードは次のとおりです:
CREATE TABLE `ajax_search` (
`id` int(11) NOT NULL auto_increment,
`FirstName` varchar(50) NOT NULL,
`姓` varchar(50) NOT NULL、
`年齢` int(11) NOT NULL、
`出身地` varchar(50) NOT NULL、
`職業` varchar(50) NOT NULL ,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=5 ;
HTML:index.php--プログラムメインページ
コードをコピー コードは次のとおりです:
< title>Ajax チュートリアル: jquery の使用 mysql
Ajax チュートリアル: jquery と mysql を使用して Ajax 検索を作成する
DB Connect:dbcon.php--データベース接続ファイル
コードをコピー コードは次のとおりです:
//データベース接続関数
$link = mysql_connect('localhost', 'root', 'あなたのパスワード')
mysql_select_db('ajax_demo',$link); ); //データベース接続を選択します
?>
検索結果ページのsearch.phpコードは次のとおりです
コードをコピーコードは次のとおりです:
function checkValues($value)
{
// この関数を使用して、 SQL インジェクションとクロスサイト スクリプティングを防ぐために、これらの値をすべて確認してください。
//文字列の先頭と末尾にあるスペースまたはその他の文字を削除します。
$value =rim($value)
// Stripslashes
if (get_magic_quotes_gpc()) {
//addslashes() 関数によって追加されたバックスラッシュを削除します。この関数は、データベースまたは HTML フォームから取得したデータをクリーンアップするために使用されます。
$value =tripslashes($value);
}
//すべての <, > 文字を変換します
$value = strtr($value,array_flip(get_html_translation_table(HTML_ENTITIES))); 🎜>
// HTML タグを削除します
$value =strip_tags($value);
// value
$value = mysql_real_escape_string($value); ;
}
include("dbcon.php");//データベース接続ファイルをロードします
$rec = checkValues($_REQUEST['val']);
//テーブルの内容を取得します
if($rec)
{
$sql = "select * from ajax_search where FirstName like '%$rec%' or LastName like '%$rec%' or Age like '%$rec% 'または出身地 like '%$rec%'";
}
else
{
$sql = "select * from ajax_search";
}
$rsd = mysql_query ($sql);//このステートメントをクエリします
$total = mysql_num_rows($rsd);//結果セット内の行数を返します
?>--出力結果をループします- ->
echo "
検索結果
";echo "
| ニックネーム | ;th>年齢住所 | |||
|---|---|---|---|---|
| " . td>"; echo " | " . $row['LastName'] . " | ";" . $row[ 'Age'] . " | ";" . " エコー " | "ジョブ'] . " | ";
No Record Found !
';}?>checkValues 関数は文字列をフィルターします SQL インジェクションを防ぐにはクロスサイト スクリプティング攻撃では、
mysql_query
(
$sql
) がステートメントのクエリに使用され、
mysql_fetch_assoc()
が出力結果のループに使用されます。プロジェクトで必要な場合は、このコードを直接使用できます
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

