ホームページ >ウェブフロントエンド >jsチュートリアル >JSで要素を動的に作成する簡単な分析【2つの方法】_javascriptスキル
JSで要素を動的に作成する簡単な分析【2つの方法】_javascriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:04:301217ブラウズ
はしがき:
要素を作成するには 2 つの方法があります
1) 文字列の形式で作成する必要がある要素を結合し、親要素を見つけて、親要素の innerHTML に値を直接割り当てます。
2) Document オブジェクトと Element オブジェクトに付属する関数を使用して要素を動的に作成します (要素の作成 => 親要素の検索 => 指定された位置に要素の挿入)
1. 文字列連結形式
理解を深めるために、アプリケーションのシナリオを設定します。
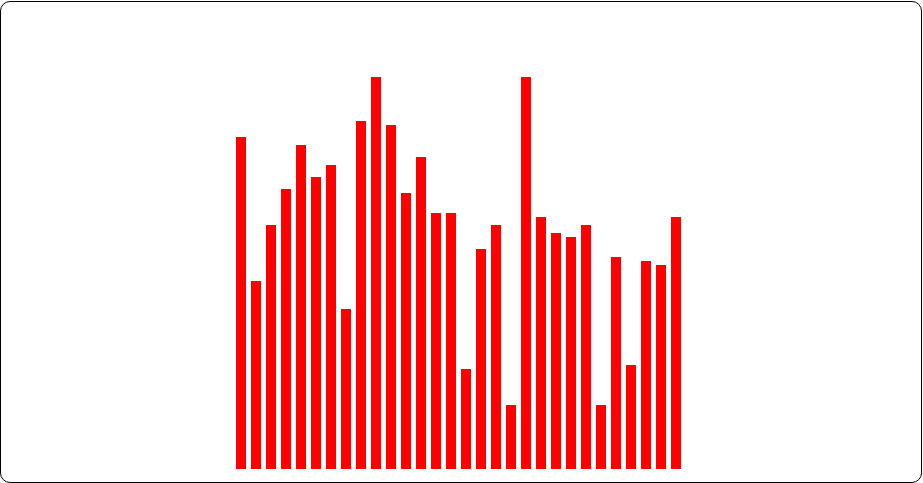
以下に示すように、一連の数値をランダムに生成し、このデータ セットを棒グラフにレンダリングして div[id="container"] に配置します

<div id="container">
</div>
<script>
window.onload = function () {
var str='';
for(var i=0; i<30 ;i++){
var r = parseInt(Math.random()*100); //随机生成一个数字
str += '<div>'+r+'</div>'; //拼接str
}
document.getElementById('container').innerHTML=str;
}
</script>
2. Document オブジェクトと Element オブジェクトに付属するいくつかの関数を使用します
以下に示すように、アプリケーション シナリオも設定します
入力内の情報を取得し、右側のボタンに従って、下の赤い四角形の左側または右側に挿入します。

解決策は 3 つのステップに分かれています :
- 要素の作成: Document.createElement()
- 親要素を検索します。ID、名前、タグ名、クラスを使用し、指定された CSS セレクターと一致させることができます
- 指定された位置に要素を挿入: element.appendChild()、element.insertBefore() _
<div id="div-input">
<input type="text" id="txt_input" value="4"/>
<input type="button" id="leftInsert" value="左侧入" />
<input type="button" id="rightInsert" value="右侧入" />
</div>
<div id="container">
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<script>
window.onload = function () {
var inputValue= document.getElementById('txt_input').value;
document.getElementById('leftInsert').onclick=function(){
//左侧入
var span = document.createElement('span'); //1、创建元素
span.innerHTML=inputValue;
var container = document.getElementById('container'); //2、找到父级元素
container.insertBefore(span,container.childNodes[0]);//插入到最左边
}
document.getElementById('rightInsert').onclick=function(){
//右侧入
var span = document.createElement('span'); //1、创建元素
span.innerHTML=inputValue;
var container = document.getElementById('container'); //2、找到父级元素
container.appendChild(span); //3、在末尾中添加元素
}
}
</script>上記の JS 動的作成要素の簡単な分析 [2 つの方法] は、エディターが共有したすべての内容です。参考にしていただければ幸いです。Script Home をサポートしていただければ幸いです。 声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

