ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryでのiframeの操作(ボタンをクリックすると新規ウィンドウが作成されます)_jquery
jQueryでのiframeの操作(ボタンをクリックすると新規ウィンドウが作成されます)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:04:271567ブラウズ
は Web ページのどの部分にも埋め込むことができるという点です。
今日問題が発生しました: ボタンをクリックして現在のページに新しい小さなウィンドウを追加し、画像情報を表示するにはどうすればよいですか?
以下に示すように:
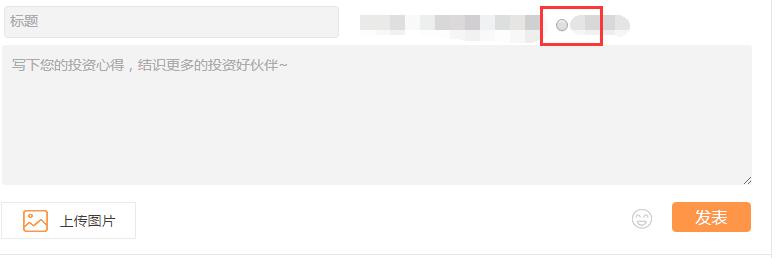
クリックする前に:

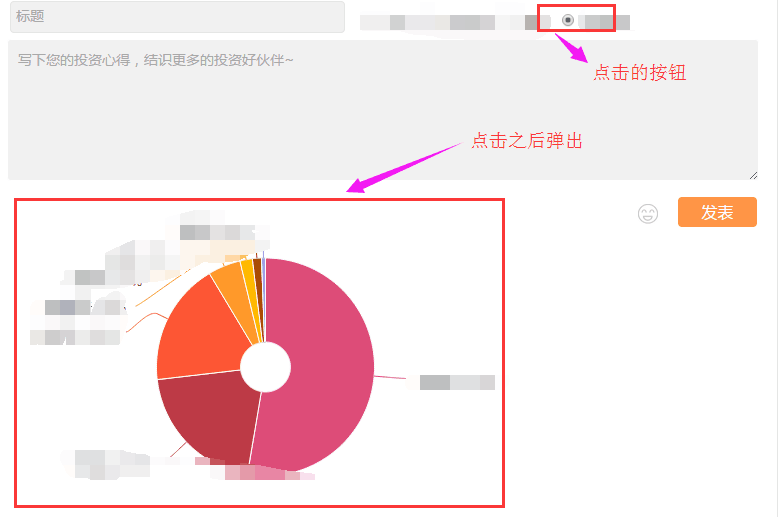
クリック後:

分析: 新しく追加された小さなウィンドウが親ページに影響を与えるのを防ぐために、ここでは iframe フレームワーク テクノロジを使用します。
[
<input type="radio" name="dynamicType" id="dianji" style="padding: 0 10px 0 5px;margin-left:10px;margin-top: 13px;"/>
<p class="loadPhoto"></p>
$("#dianji").click(function(){
$("p.loadPhoto").empty(); // 清空原来的p标签的中内容
$("p.loadPhoto").html("<iframe width=520 height=400 name=\"touzizuhe\" id=\"touzizuhe\" frameborder=0 src="生成图片的地址"></iframe>");// 添加iframe的jquery的语句
});
注:
これは jQuery での iframe の操作に関するすべてです (ボタンをクリックして新しいウィンドウを作成します)。お役に立てば幸いです。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

