高解像度の画像を大量に使用すると、Web サイトが本当に明るく見えるようになります。ただし、サイトのアクセス速度も遅くなります。写真はファイルであり、ファイルは帯域幅を占有し、帯域幅はアクセスの待ち時間に直接関係します。ここで、画像のアクセス速度を向上させるための画像のプリロードと呼ばれる小さなトリックを学びましょう。
一部のブラウザは、これらの画像をローカル キャッシュに保存することでこの問題を回避しようとします。これにより、イメージを順番に呼び出すことができますが、イメージを初めて使用するときはまだ遅延が発生します。プリロードは、画像が必要になる前にキャッシュにダウンロードする技術です。このようにして、画像を本当に表示する必要があるときに、キャッシュからすばやく復元し、すぐに表示することができます。
Image() オブジェクト
画像をプリロードする最も簡単な方法は、JavaScript を使用して新しい Image() オブジェクトを作成し、プリロードする画像の URL を渡すことです。このオブジェクトに。 Heavyimagefile.jpg という名前の画像ファイルがあり、ユーザーがマウス ポインタを既存の画像の上に移動したときにこのファイルが表示されるようにしたいとします。このファイルをより速くプリロードするには、heavyImage という名前の新しい Image() オブジェクトを作成し、それを onLoad() イベント ハンドラーを通じてページに同期的にロードします。
 Vue中如何处理图片的缓存和预加载?Aug 25, 2023 pm 04:21 PM
Vue中如何处理图片的缓存和预加载?Aug 25, 2023 pm 04:21 PMVue中如何处理图片的缓存和预加载?在开发Vue项目时,我们经常需要处理图片的缓存和预加载,以提高网站性能和用户体验。本文将介绍一些Vue中处理图片缓存和预加载的方法,并给出相应的代码示例。一、图片缓存使用图片懒加载(LazyLoading)图片懒加载是一种延迟加载图片的技术,即在页面滚动到图片所在位置时才加载图片。这可以减少首次加载页面时对图片资源的请求
 Vue如何实现组件的懒加载和预加载?Jun 27, 2023 pm 03:24 PM
Vue如何实现组件的懒加载和预加载?Jun 27, 2023 pm 03:24 PM随着Web应用程序的日益复杂,前端开发人员需要在保证页面加载速度的前提下更好地提供功能和用户体验。这就涉及到Vue组件的懒加载和预加载,它们是优化Vue应用程序性能的重要手段。本文将深入介绍Vue组件的懒加载和预加载的实现方法。一、什么是懒加载懒加载就是当用户需要访问某个组件时才会把该组件的代码加载进来,而不是一开始就把所有组件的代码都加载进来,这样可以减少
 UniApp实现图片处理与预加载的设计与开发技巧Jul 04, 2023 pm 05:45 PM
UniApp实现图片处理与预加载的设计与开发技巧Jul 04, 2023 pm 05:45 PMUniApp实现图片处理与预加载的设计与开发技巧引言:在移动应用开发中,图片处理和预加载是常见的需求。UniApp作为一个跨平台的开发框架,提供了方便快捷的图片处理与预加载功能。本文将介绍UniApp中实现图片处理与预加载的设计和开发技巧,并给出相应的代码示例。一、图片处理的设计与开发缩放图片在UniApp中,要对图片进行缩放,可以使用<uni-ima
 如何使用 Vue 实现图片预加载?Jun 25, 2023 am 11:01 AM
如何使用 Vue 实现图片预加载?Jun 25, 2023 am 11:01 AM在网页开发中,图片预载是一种常见的技术,可以提升用户的体验感。当用户浏览网页时,图片可以提前下载并加载,减少图片加载时的等待时间。在Vue框架中,我们可以通过一些简单的方法来实现图片预载。本文将介绍Vue中的图片预载技术,包括预载的原理、实现的方法和使用注意事项。一、预载的原理首先,我们来了解一下图片预载的原理。传统的图片加载方式是等到图片全部下载完成才显示
 Vue技术开发中如何处理图片资源的懒加载和预加载Oct 09, 2023 am 09:45 AM
Vue技术开发中如何处理图片资源的懒加载和预加载Oct 09, 2023 am 09:45 AMVue技术开发中如何处理图片资源的懒加载和预加载随着网页内容的丰富化,图片已经成为网页中必不可少的一部分。然而,大量的图片资源加载可能会导致网页加载速度变慢,影响用户的体验。为了解决这个问题,我们可以使用图片资源的懒加载和预加载技术来优化用户体验。一、懒加载技术懒加载是指网页中的图片在初次加载时只加载可视区域内的图片,当用户滚动页面到达图片所在区域时再加载图
 高德如何预加载沿途图片Mar 01, 2024 pm 12:58 PM
高德如何预加载沿途图片Mar 01, 2024 pm 12:58 PM高德地图是大家在出行时经常使用的一款导航软件,在其中有一个预加载沿途图片的功能,有些朋友对此还不是很了解,下面为大家介绍一下开启该功能的方法。在手机上打开高德地图应用程序后,转到右下角的“我的”选项,然后点击右上角的“六边形”设置图标以打开设置页面。2.来到设置页面后,其中有一个“足迹设置”,在它的上面点击进入。3.接下来在足迹设置页面里找到“预加载沿途照片”,在它的后面显示有一个开关按钮,在上面点击滑块把它设置为蓝色即可开启该功能,使用高德地图的过程中可以一键添加沿途照片。
 优化网站性能的五个关键技巧Feb 02, 2024 pm 09:13 PM
优化网站性能的五个关键技巧Feb 02, 2024 pm 09:13 PM随着互联网的快速发展,现代社会已经离不开各种各样的网站。然而,对于网站开发者和运营者来说,一个高性能的网站是至关重要的。一个快速响应、加载速度快的网站不仅可以提供更好的用户体验,还能提高搜索引擎优化的排名。本文将介绍五种关键技巧,帮助提升网站性能。首先,压缩网页内容是提升网站性能的重要一环。大多数网站都包含大量的前端资源,如HTML、CSS、JavaScri
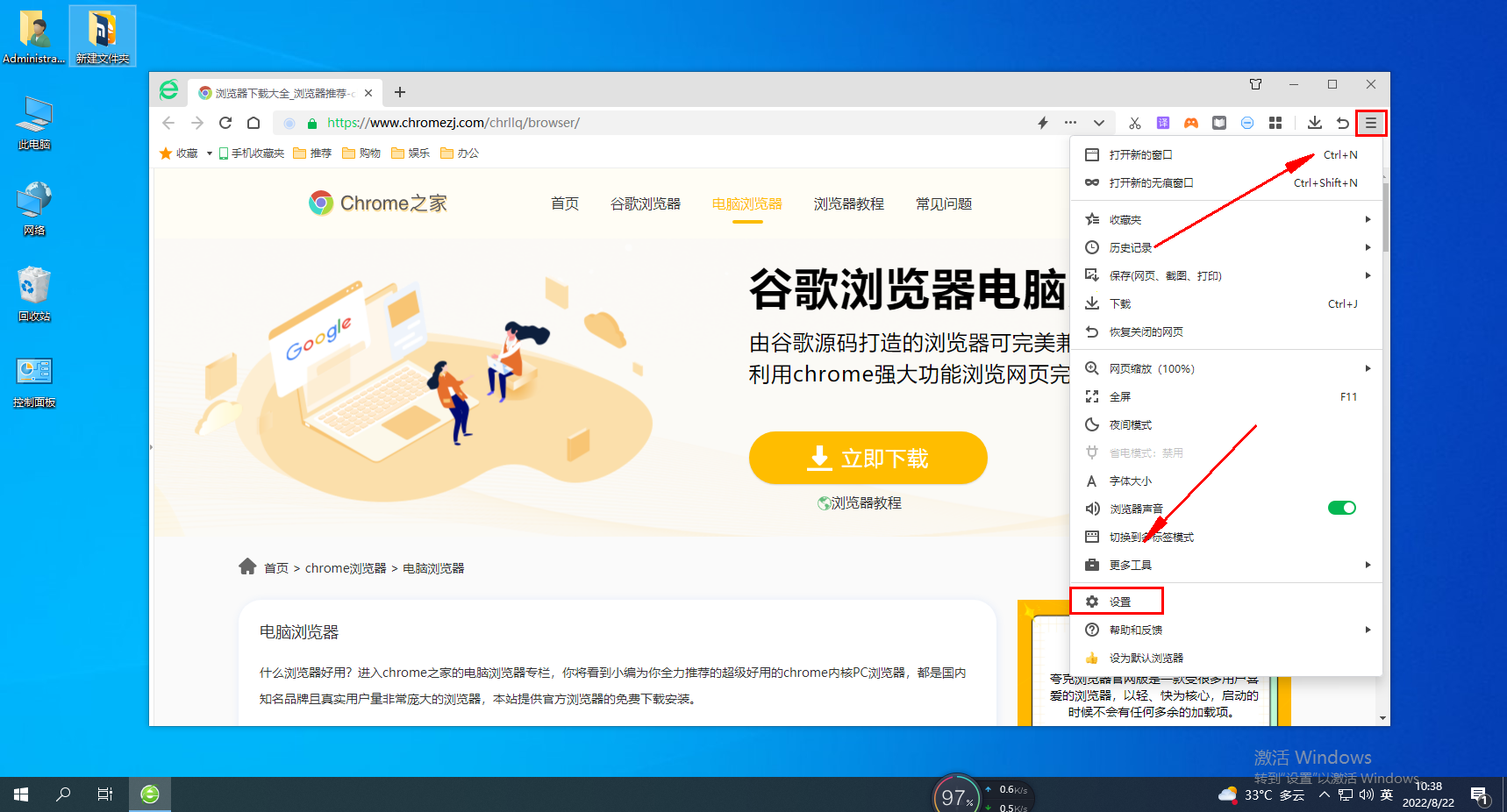
 360浏览器怎么开启预加载网页Jan 30, 2024 pm 11:06 PM
360浏览器怎么开启预加载网页Jan 30, 2024 pm 11:06 PM360浏览器怎么开启预加载网页?我们在使用360浏览器的时候要怎么开启预加载功能,下面介绍下详细的操作!360浏览器有个预加载的功能,可以方便我们预加载需要浏览器的网页,这样也可以提升我们打开网页的速度,这样我们就有更好的浏览网页的体验,那么360浏览器应该如何开启预加载的网页呢?不会操作的话,跟着我一起往下看吧!360浏览器怎么开启预加载网页1、开启360安全浏览器,点击右上方三条线的图标,选择设置。2、找到优化加速。3、在网页预读版块中将提前加载可能会访问的页面,提高网页打卡速度勾选起来即可


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ホットトピック
 7345
7345 15
15 1627
1627 14
14 1352
1352 52
52 1265
1265 25
25 1214
1214 29
29



